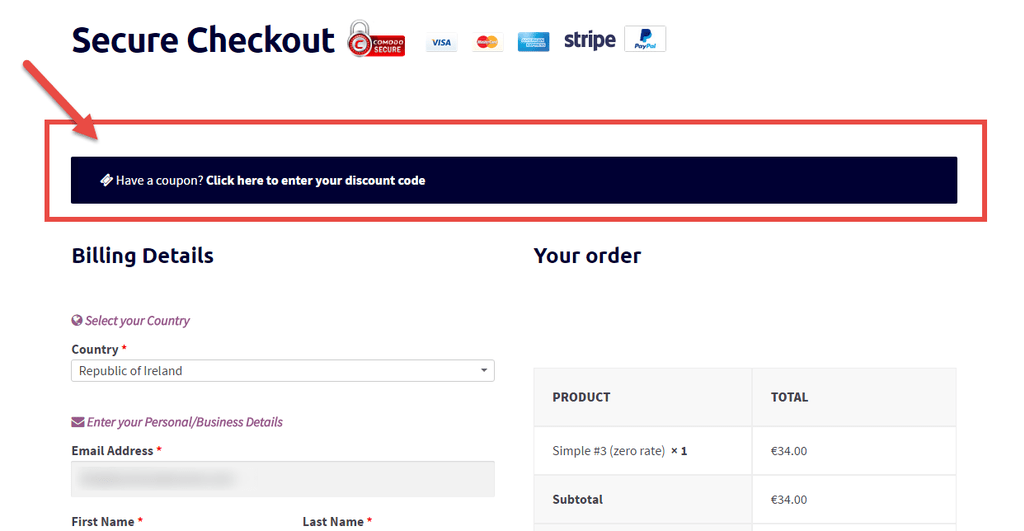
我想在自己的結帳頁面上做一些不同的事情,並更改默認的 「有優惠券?」 消息。幸運的是,WooCommerce 為我們提供了一個可以用來完成任何我們喜歡的過濾器,例如添加一個 FontAwesome 圖標或者完全改變文本字符串!

PHP 代碼片段:更改 「有優惠券」 消息 @ WooCommerce Checkout
/** * @snippet Edit "Have a Coupon" message @ WooCommerce Checkout * @sourcecode https://businessbloomer.com/?p=21348 * @author Rodolfo Melogli * @testedwith WooCommerce 2.6.8, WordPress 4.7 */ add_filter( 'woocommerce_checkout_coupon_message', 'bbloomer_have_coupon_message'); function bbloomer_have_coupon_message() { return '<i class="fa fa-ticket" aria-hidden="true"></i> Have a coupon? <a href="#" class="showcoupon">Click here to enter your discount code</a>'; } 如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





