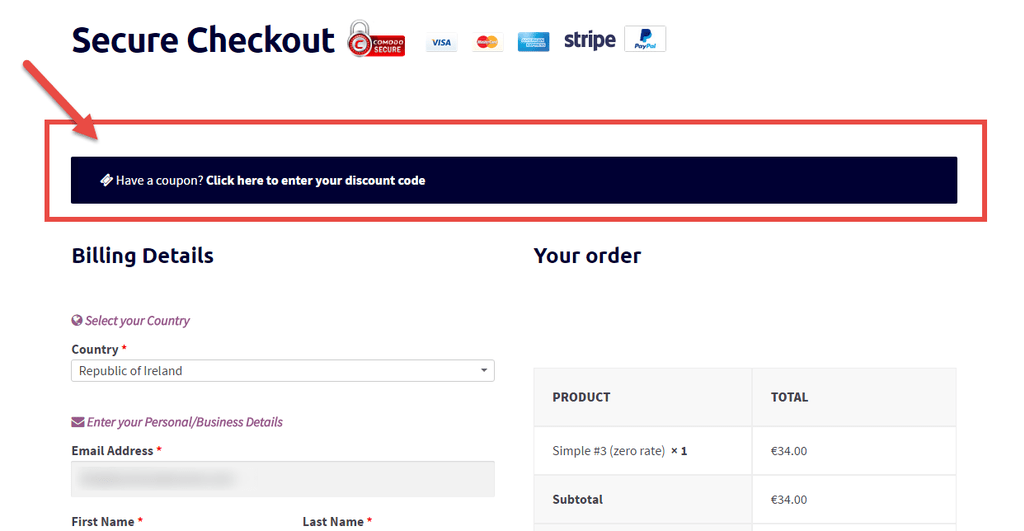
我想在自己的结帐页面上做一些不同的事情,并更改默认的 「有优惠券?」 消息。幸运的是,WooCommerce 为我们提供了一个可以用来完成任何我们喜欢的过滤器,例如添加一个 FontAwesome 图标或者完全改变文本字符串!

PHP 代码片段:更改 「有优惠券」 消息 @ WooCommerce Checkout
/**
* @snippet Edit "Have a Coupon" message @ WooCommerce Checkout
* @sourcecode https://businessbloomer.com/?p=21348
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.8, WordPress 4.7
*/
add_filter( 'woocommerce_checkout_coupon_message', 'bbloomer_have_coupon_message');
function bbloomer_have_coupon_message() {
return '<i class="fa fa-ticket" aria-hidden="true"></i> Have a coupon? <a href="#" class="showcoupon">Click here to enter your discount code</a>';
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部 (如果是 CSS 代码,请添加到子主题的 style.css 文件底部) 修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的 【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。





