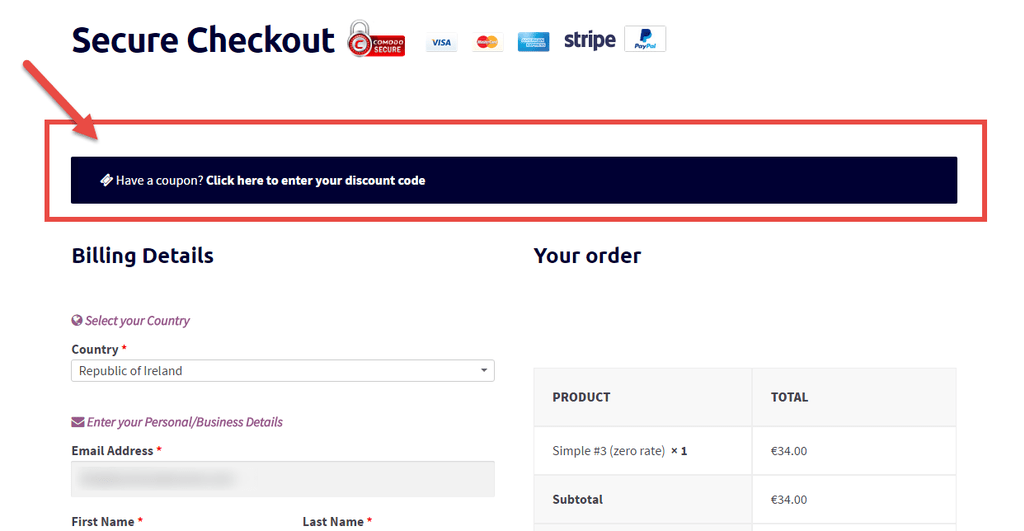
我想在自己的結帳頁面上做一些不同的事情,並更改預設的 「有優惠券?」 訊息。幸運的是,WooCommerce 為我們提供了一個可以用來完成任何我們喜歡的過濾器,例如新增一個 FontAwesome 圖示或者完全改變文字字串!

PHP 程式碼片段:更改 「有優惠券」 訊息 @ WooCommerce Checkout
/** * @snippet Edit "Have a Coupon" message @ WooCommerce Checkout * @sourcecode https://businessbloomer.com/?p=21348 * @author Rodolfo Melogli * @testedwith WooCommerce 2.6.8, WordPress 4.7 */ add_filter( 'woocommerce_checkout_coupon_message', 'bbloomer_have_coupon_message'); function bbloomer_have_coupon_message() { return '<i class="fa fa-ticket" aria-hidden="true"></i> Have a coupon? <a href="#" class="showcoupon">Click here to enter your discount code</a>'; } 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





