如果您在產品頁面上使用整頁寬度,則可能需要將加售數量更改為 3(或多個) 。另外,我的一個客户需要加價以上的標籤,所以您去。
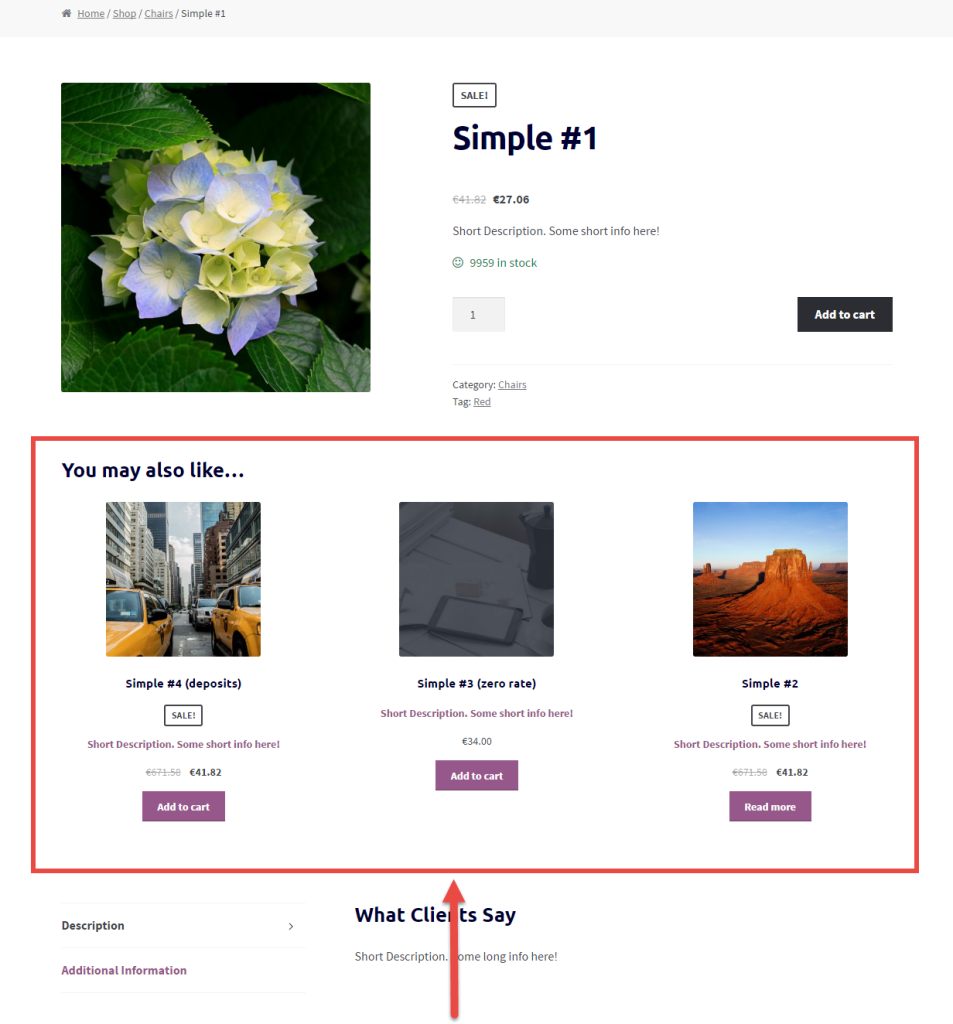
 WooCommerce:在單一產品頁面上移動加售
WooCommerce:在單一產品頁面上移動加售PHP Snippet:在單個產品頁面上移動 Upsells – WooCommerce
/** * @snippet Move Upsells @ Single Product Page - WooCommerce * @sourcecode https://businessbloomer.com/?p=172 * @author Rodolfo Melogli * @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9 */ // --------------------------- // 1. Remove Upsells From Their Default Position // NOTE: please make sure your theme is not already overriding this... // ...for example, see specific Storefront Theme snippet below remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_upsell_display', 15 ); // --------------------------- // 2. Echo Upsells In Another Position add_action( 'woocommerce_after_single_product_summary', 'bbloomer_woocommerce_output_upsells', 5 ); function bbloomer_woocommerce_output_upsells() { woocommerce_upsell_display( 3,3 ); // Display max 3 products, 3 per row } } 用於 Storefront 主題的 PHP 代碼片段:在單個產品頁面上移動 Upsells – WooCommerce
/** * @snippet Move Upsells @ Single Product Page - WooCommerce & Storefront Theme * @sourcecode https://businessbloomer.com/?p=172 * @author Rodolfo Melogli * @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9 */ // --------------------------- // 1. Remove Upsells From Their Position (specific to Storefront Theme) add_action( 'init', 'bbloomer_remove_storefront_theme_upsells'); function bbloomer_remove_storefront_theme_upsells() { remove_action( 'woocommerce_after_single_product_summary', 'storefront_upsell_display', 15 ); } // --------------------------- // 2. Echo Upsells In Another Position add_action( 'woocommerce_after_single_product_summary', 'bbloomer_woocommerce_output_upsells', 5 ); function bbloomer_woocommerce_output_upsells() { woocommerce_upsell_display( 3,3 ); // Display max 3 products, 3 per row } 如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





