当您从属于另一个网站的.xml 文件 (包括模板开发人员的虚拟数据) 运行 WordPress 导入工具时,WooCommerce 产品图像不会导入!怎么没有!这是我如何修复它。
问题:导入后,WooCommerce 产品没有图像
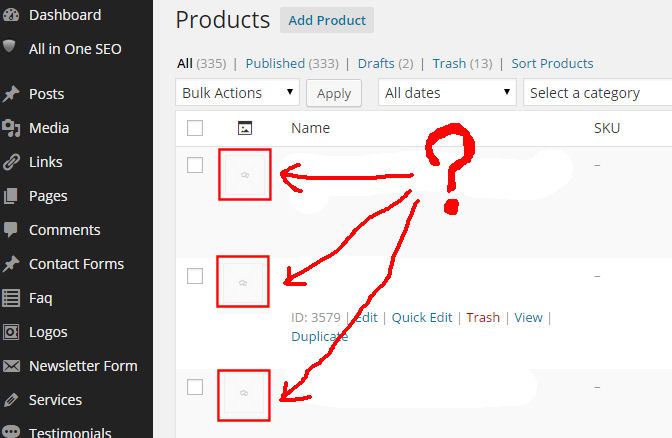
 WooCommerce 商品图片未导入
WooCommerce 商品图片未导入解决方案:使用 「导出精选图像」 免费插件
而已 🙂
幸好有人已经修复了这个。他的名字是达米安,他是免费的 WordPress 插件 「 导出精选图像 」 的作者,您可以在 WordPress 插件库中找到。
只需在需要导出 WooCommerce 功能图像的网站上安装此插件,请转到 「工具」 – >「导出精选图像」,创建并保存 XML 导出文件。
然后,转到您要导入精选图像的网站 (确保先前已导入 WooCommerce 产品) 并运行 WordPress 导入工具。选择您以前保存的文件,并发生魔法:您的所有产品都将拥有自己的特色图像!
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部 (如果是 CSS 代码,请添加到子主题的 style.css 文件底部) 修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的 【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。





