高階自定義欄位外掛是向 WooCommerce 單一產品頁面新增自定義高階欄位的好方法。許多人很難在前臺展示這樣的欄位,所以這個簡單的程式碼段應該可以幫助您!

PHP 程式碼片段:顯示高階自定義欄位 @WooCommerce 單一產品頁面
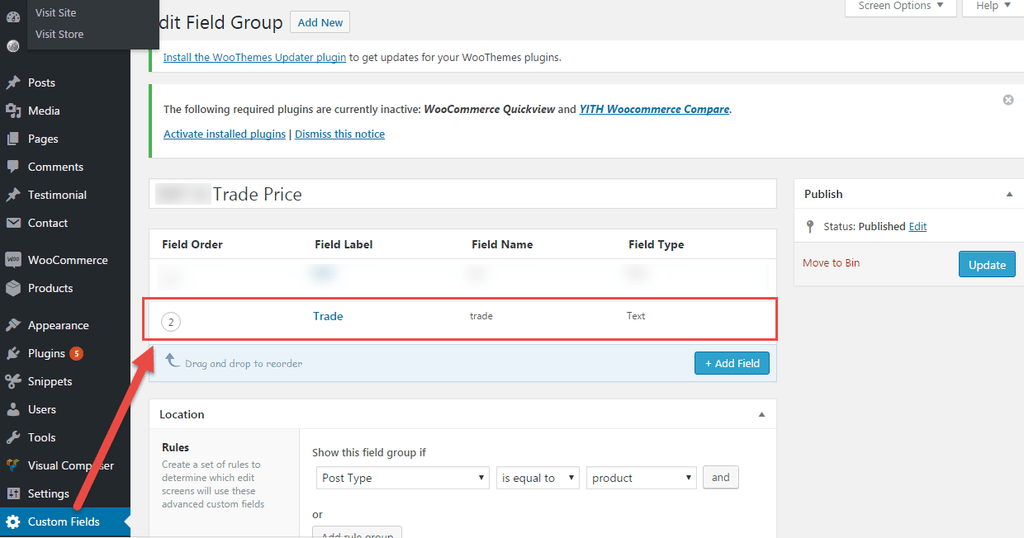
/** * @snippet Display Advanced Custom Fields @ Single Product - WooCommerce * @sourcecode https://businessbloomer.com/?p=22015 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ add_action( 'woocommerce_product_thumbnails', 'bbloomer_display_acf_field_under_images', 30 ); function bbloomer_display_acf_field_under_images() { echo '<b>Trade Price:</b> ' . get_field('trade'); // Note: 'trade' is the slug of the ACF } 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





