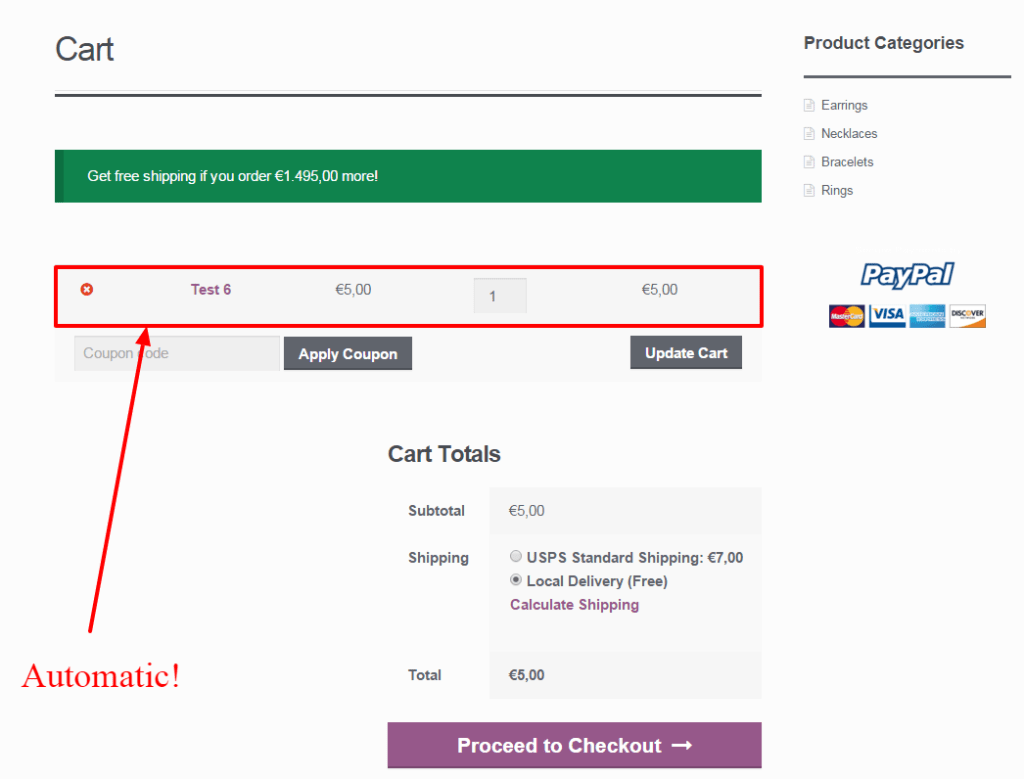
相當有趣的功能!一個 WooCommerce 客戶端必須在客戶訪問該網站後立即預購一個產品。我不記得確切的原因,但是如果您希望在預設情況下給予免費產品,或者您想直接將您的訪問者直接傳送到已經在購物車中的產品進行結帳,那麼這可能是有用的。讓我們看看這段程式碼如何運作!

程式碼段:以 WooCommerce 購物車程式新增專案
/** * @snippet Add Product to WooCommerce Cart Programmatically * @sourcecode https://businessbloomer.com/?p=19117 * @author Rodolfo Melogli * @compatible WooCommerce 2.4.7 */ // Add item to cart on visit add_action( 'template_redirect', 'bbloomer_add_product_to_cart' ); function bbloomer_add_product_to_cart() { // select ID $product_id = 851; //check if product already in cart if ( WC()->cart->get_cart_contents_count() == 0 ) { // if no products in cart, add it WC()->cart->add_to_cart( $product_id ); } } 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





