高級自定義字段插件是向 WooCommerce 單一產品頁面添加自定義高級字段的好方法。許多人很難在前台展示這樣的字段,所以這個簡單的代碼段應該可以幫助您!

PHP 代碼片段:顯示高級自定義字段 @WooCommerce 單一產品頁面
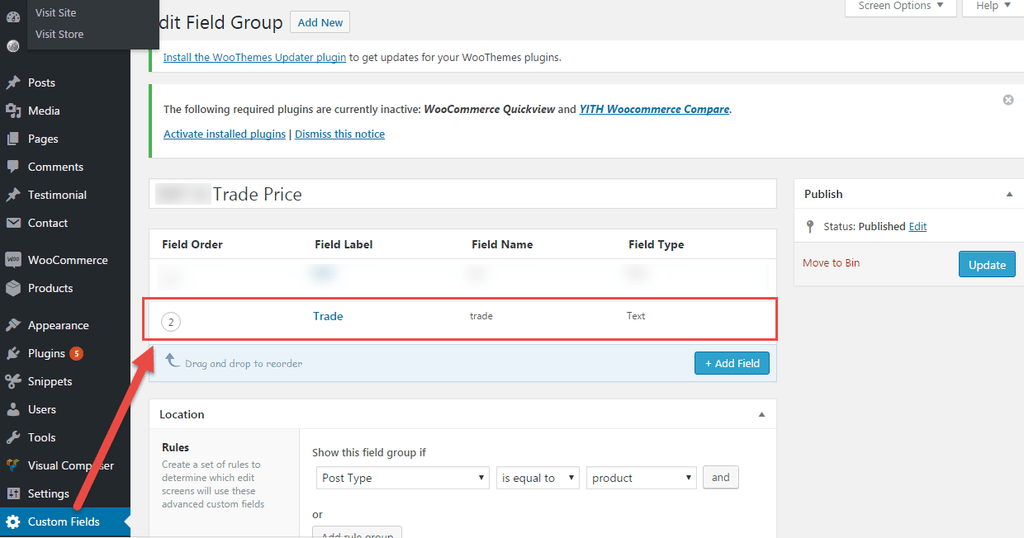
/** * @snippet Display Advanced Custom Fields @ Single Product - WooCommerce * @sourcecode https://businessbloomer.com/?p=22015 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ add_action( 'woocommerce_product_thumbnails', 'bbloomer_display_acf_field_under_images', 30 ); function bbloomer_display_acf_field_under_images() { echo '<b>Trade Price:</b> ' . get_field('trade'); // Note: 'trade' is the slug of the ACF } 如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





