感謝 Business Bloomer 粉絲們的各種要求,本週我將向您展示一個簡單的 PHP 程式碼段,以回應商店,類別和迴圈頁面上的變體名稱和庫存數量。
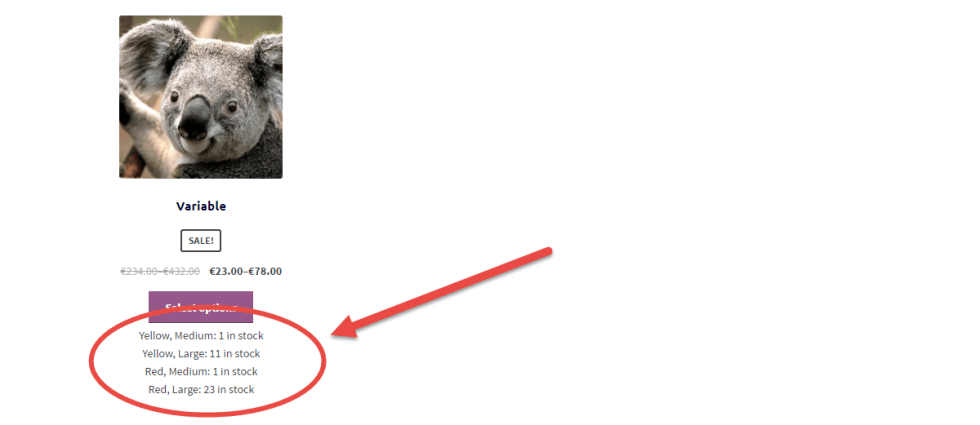
 顯示變化細節 @ WooCommerce shop / loop
顯示變化細節 @ WooCommerce shop / loopPHP 程式碼片段:顯示變體名稱&Stock @ WooCommerce 迴圈頁面
/** * @snippet Display Variations' Name & Stock @ WooCommerce Shop Page * @sourcecode https://businessbloomer.com/?p=22080 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_echo_stock_variations_loop' ); function bbloomer_echo_stock_variations_loop(){ global $product; if ($product->product_type == 'variable') { foreach ($product->get_available_variations() as $key) { $attr_string = ''; foreach ( $key['attributes'] as $attr_name => $attr_value) { $attr_string[] = $attr_value; } if ( $key['max_qty'] > 0 ) { echo '<br/>' . implode(', ', $attr_string) . ': ' . $key['max_qty'] .' in stock'; } else { echo '<br/>' . implode(', ', $attr_string) . ': out of stock'; } } } } 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





