感謝 Business Bloomer 粉絲們的各種要求,本週我將向您展示一個簡單的 PHP 代碼段,以回應商店,類別和循環頁面上的變體名稱和庫存數量。
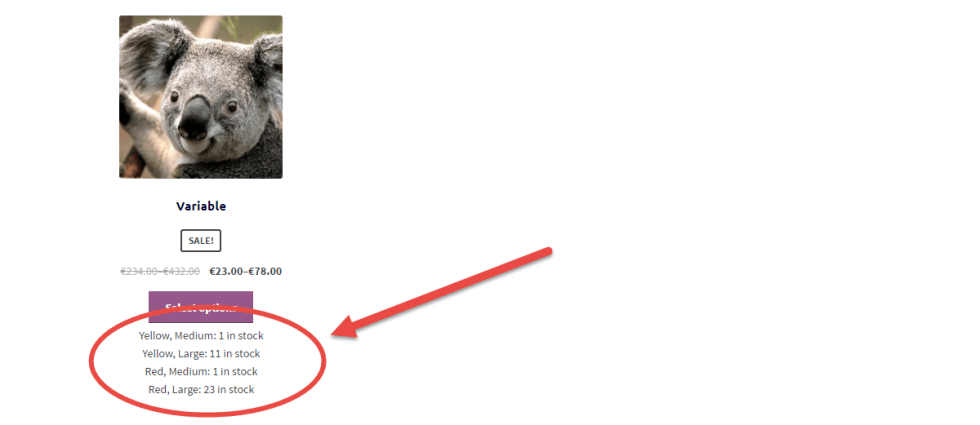
 顯示變化細節 @ WooCommerce shop / loop
顯示變化細節 @ WooCommerce shop / loopPHP 代碼片段:顯示變體名稱&Stock @ WooCommerce 循環頁面
/** * @snippet Display Variations' Name & Stock @ WooCommerce Shop Page * @sourcecode https://businessbloomer.com/?p=22080 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_echo_stock_variations_loop' ); function bbloomer_echo_stock_variations_loop(){ global $product; if ($product->product_type == 'variable') { foreach ($product->get_available_variations() as $key) { $attr_string = ''; foreach ( $key['attributes'] as $attr_name => $attr_value) { $attr_string[] = $attr_value; } if ( $key['max_qty'] > 0 ) { echo '<br/>' . implode(', ', $attr_string) . ': ' . $key['max_qty'] .' in stock'; } else { echo '<br/>' . implode(', ', $attr_string) . ': out of stock'; } } } } 如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





