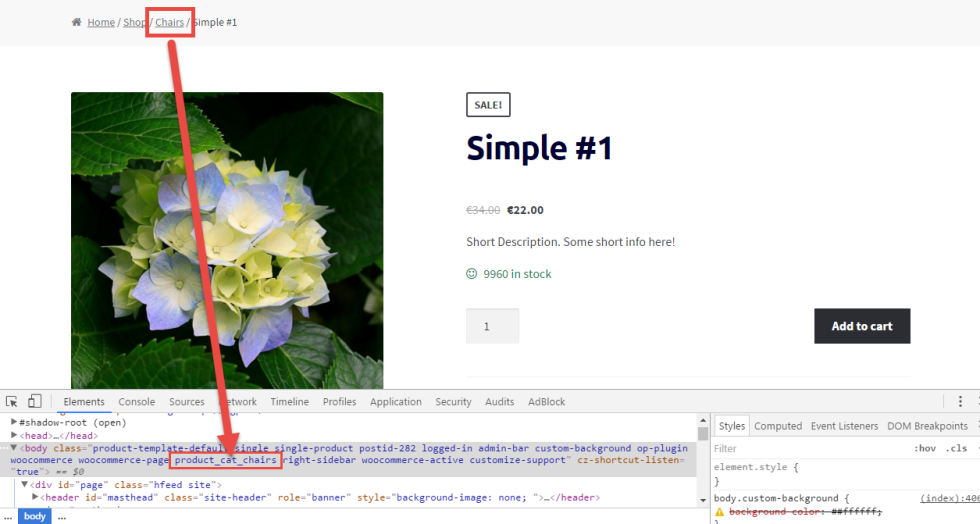
業務 Bloomer 粉絲問我本週有趣的問題:如何根據產品類別在單個產品頁面上應用 CSS?那麼答案很簡單:如果我們能夠將類別名稱新增到<body>,那麼可以在您的自定義 CSS 中定位。所以,我們來看看這是怎麼做到的!
 WooCommerce:將產品類別名稱新增到 Body CSS 類
WooCommerce:將產品類別名稱新增到 Body CSS 類幸運的是,GitHub 已經有一些文獻,儘管 5 歲,但仍然像一個魅力。所以,很多謝謝 Michael Krapf🙂
PHP Snippet:將 WooCommerce 產品類別新增為 Body CSS 類
/** * @snippet Product Category > Body CSS Class | WooCommerce * @sourcecode https://businessbloomer.com/?p=21507 * @author Rodolfo Melogli * @testedwith WooCommerce 2.6.12, WordPress 4.7.1 */ add_filter( 'body_class', 'bbloomer_wc_product_cats_css_body_class' ); function bbloomer_wc_product_cats_css_body_class( $classes ){ if( is_singular( 'product' ) ) { $custom_terms = get_the_terms(0, 'product_cat'); if ($custom_terms) { foreach ($custom_terms as $custom_term) { $classes[] = 'product_cat_' . $custom_term->slug; } } } return $classes; } 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





