這也是一直想要的功能,畢竟我們是賣的軟體產品,所以還是需要給使用者一些比較直觀的體驗。
數字商城用的是 WooCommerce 為核心系統,也是在一直不斷的調整及最佳化。 新增演示連結算是一個比較小而實用的功能。
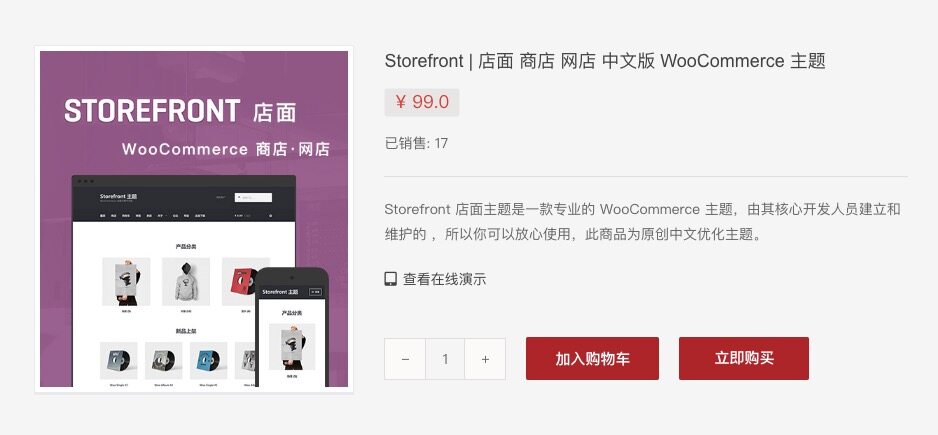
顯示效果如下:
當然小圖示和樣式是需要另外自行調整 css 的,我只是在前面加了個小圖示,比較直觀些。
此功能新增一個按鈕以連結到您的數字產品的現場演示。使用 WooCommerce 外掛時,該連結將插入單個產品頁面。如果您將演示放在以下位置,則可以開始工作:
如果您在其他地方舉行演示,請修改第 $demourl 行。 (有關其他演示網址的示例,請參閱以下注釋。)
/** * add live demo button to single product page */ function isa_before_add_to_cart_form() { global $post; $demoslug = $post->post_name; $demourl = get_bloginfo('url').'/'.$demoslug.'/'; $demotitle = esc_attr($post->post_title); echo '<a href="'.$demourl.'" title="'.$demotitle.'" id="livedemo" class="button" target="_blank"> 演示地址</a>'; } add_action('woocommerce_before_add_to_cart_form','isa_before_add_to_cart_form');如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。