在這篇文章中,我將向您闡述如何配置 WooCommerce 顯示選項,這是 WooCommerce 中的一組選項。您需要設定以便
a) 在整個 WooCommerce 頁面中配置適當的元件顯示
b) 管理您的線上商店影象的尺寸。
配置顯示選項相當簡單,本教程可分為 2 個步驟。
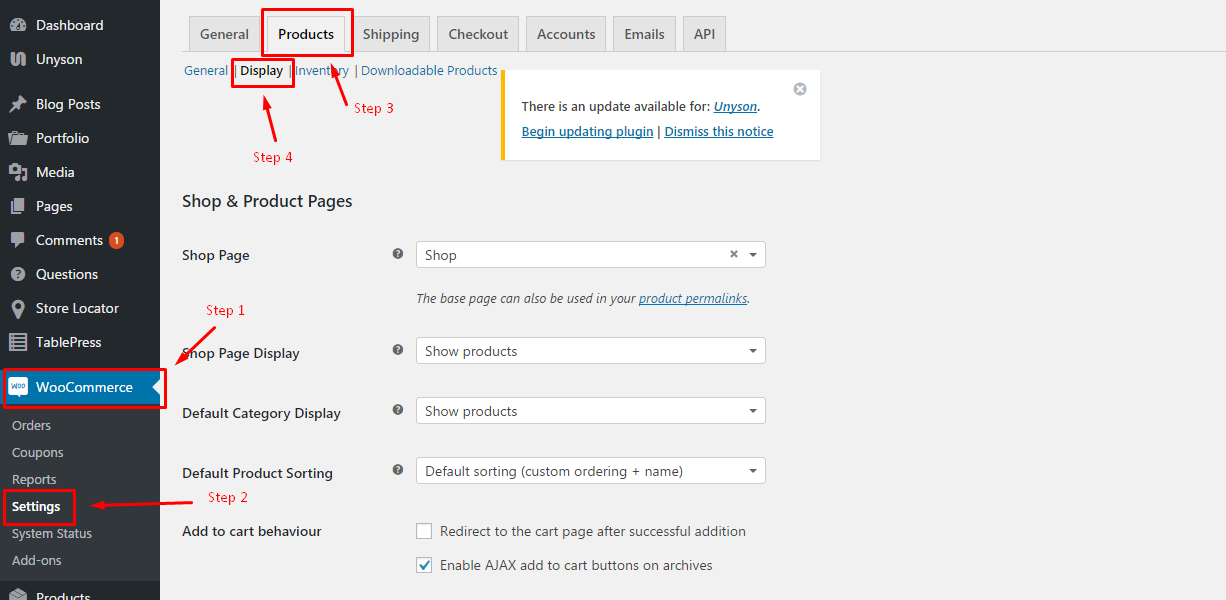
第 1 步:輸入顯示選項頁面
當然,在訪問 WordPress 安裝的管理站點以及從 WooCommerce 選單訪問之後, 只需點選這些標籤即可訪問 「顯示選項」 頁面:
WooCommerce> 設定> 產品> 顯示
完成之後,您應該登入到包含所有設定的預設頁面。
從現在開始,您可以控制配置顯示選項。
第 2 步:配置顯示選項
在顯示選項的預設頁面中,您將處理兩組設定
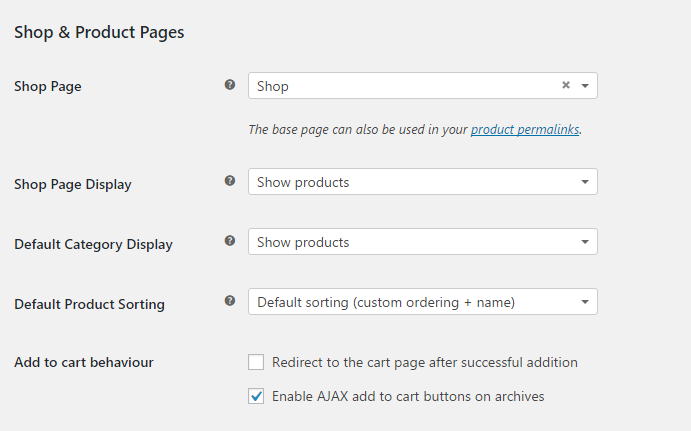
2.1 、配置商店產品頁面設定
第一組設定稱為 Shop&Product 頁面。在那裡您會找到以下配置選項 – 您可以在每個選項上做什麼:
- 店鋪頁面 – 選擇產品的預設頁面
- 商店頁面顯示 – 配置在商店頁面顯示的內容
- 預設類別顯示 – 選擇要在類別歸檔上顯示的內容
- 預設產品排序 – 在每個產品頁面上定義預設排序方法
- 新增到購物車的行為 – 決定客戶將產品新增到購物車時發生的情況
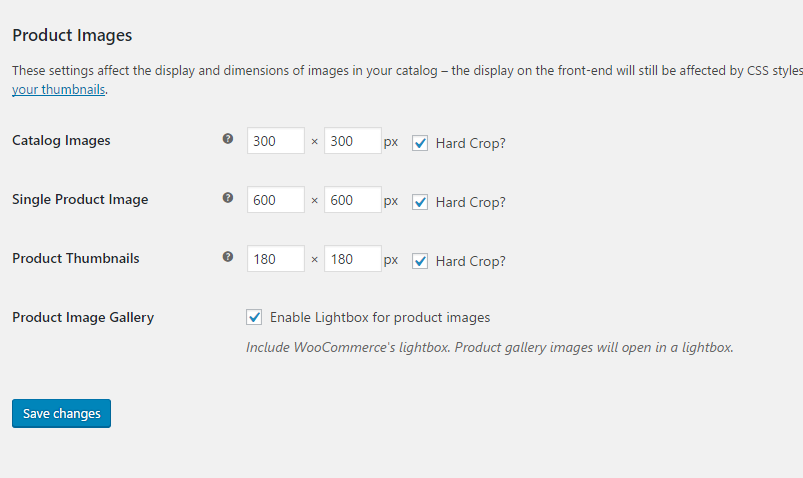
2.2 、配置商店產品影象設定
完成第一組後,您可以從位於頁面底部的儲存更改按鈕儲存它們; 或者您可以轉到名為產品圖片 Product Images 的第二部分設定。
您將能夠找到以下配置選項:
- 目錄圖片 – 產品列表中的圖片大小
- 單一產品影象 – 每個產品頁面中主影象的大小
- 產品縮圖 – 每個產品頁面的相簿中使用縮圖的大小
- 產品圖片庫 – 在這裡,您可以啟用燈箱預覽與每個產品相關的影象,我建議。
更改所有設定後,只需單擊儲存更改按鈕即可確保您將所有設定都設定為您想要的樣子。
總結
您現在知道如何配置基於 WooCommerce 的線上商店的顯示選項!
如果您有任何問題,請在評論部分告訴我們。我們很樂意提供幫助!