这也是一直想要的功能,毕竟我们是卖的软件产品,所以还是需要给用户一些比较直观的体验。
数字商城用的是 WooCommerce 为核心系统,也是在一直不断的调整及优化。 添加演示链接算是一个比较小而实用的功能。
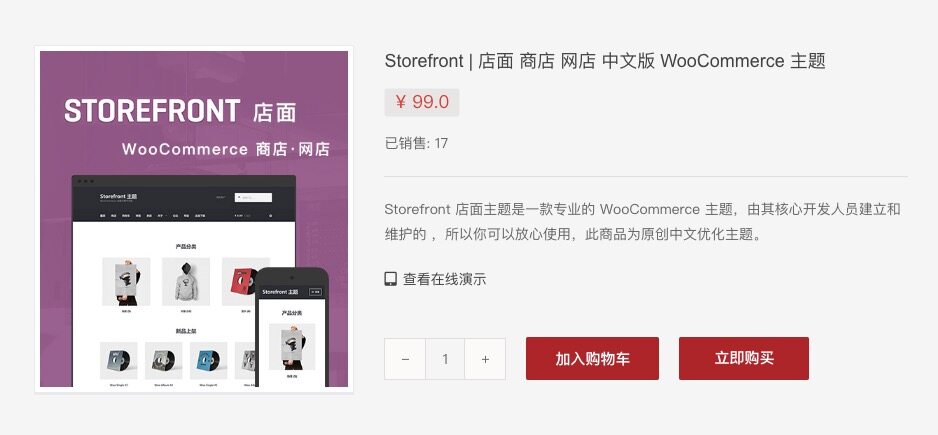
显示效果如下:
当然小图标和样式是需要另外自行调整 css 的,我只是在前面加了个小图标,比较直观些。
此功能添加一个按钮以链接到您的数字产品的现场演示。使用 WooCommerce 插件时,该链接将插入单个产品页面。如果您将演示放在以下位置,则可以开始工作:
如果您在其他地方举行演示,请修改第 $demourl 行。 (有关其他演示网址的示例,请参阅以下注释。)
/**
* add live demo button to single product page
*/
function isa_before_add_to_cart_form() {
global $post;
$demoslug = $post->post_name;
$demourl = get_bloginfo('url').'/'.$demoslug.'/';
$demotitle = esc_attr($post->post_title);
echo '<a href="'.$demourl.'" title="'.$demotitle.'" id="livedemo" class="button" target="_blank"> 演示地址</a>';
}
add_action('woocommerce_before_add_to_cart_form','isa_before_add_to_cart_form');如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部 (如果是 CSS 代码,请添加到子主题的 style.css 文件底部) 修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的 【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。