今天我們來看看 WooCommerce Shop 頁面,特別是如何只顯示您想要的類別 (並排除所有其他類別) 。一些店主可能需要這個,您永遠不會知道您所問的奇怪的問題!
 WooCommerce:刪除所有類別,但從商店頁面
WooCommerce:刪除所有類別,但從商店頁面WooCommerce 片段:顯示特定類別 @商店頁面
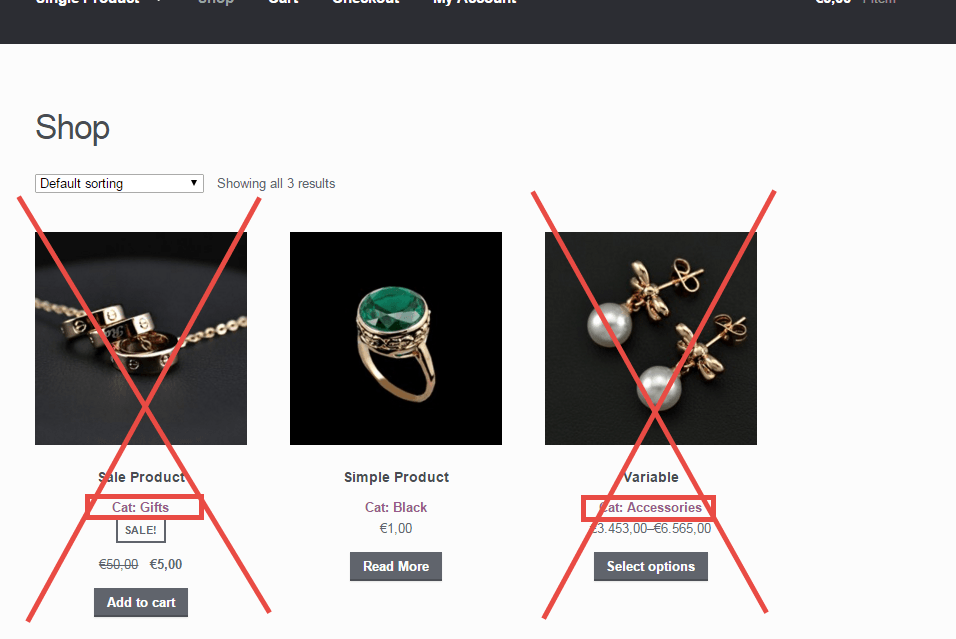
/** * @snippet Show Unique Category @ Shop Page * @sourcecode https://businessbloomer.com/?p=19928 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ add_action( 'pre_get_posts', 'custom_pre_get_posts_query' ); function custom_pre_get_posts_query( $q ) { if ( ! $q->is_main_query() ) return; if ( ! $q->is_post_type_archive() ) return; if ( ! is_admin() && is_shop() ) { $q->set( 'tax_query', array(array( 'taxonomy' => 'product_cat', 'field' => 'slug', 'terms' => array( 'black' ), // change 'black' with your cat slug 'operator' => 'IN' ))); } remove_action( 'pre_get_posts', 'custom_pre_get_posts_query' ); } 結束結果:顯示特定類別 @商店頁面
 以下是之前/之後的照片 🙂
以下是之前/之後的照片 🙂如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





