今天我们来看看 WooCommerce Shop 页面,特别是如何只显示您想要的类别 (并排除所有其他类别) 。一些店主可能需要这个,您永远不会知道您所问的奇怪的问题!
 WooCommerce:删除所有类别,但从商店页面
WooCommerce:删除所有类别,但从商店页面WooCommerce 片段:显示特定类别 @商店页面
/**
* @snippet Show Unique Category @ Shop Page
* @sourcecode https://businessbloomer.com/?p=19928
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.2
*/
add_action( 'pre_get_posts', 'custom_pre_get_posts_query' );
function custom_pre_get_posts_query( $q ) {
if ( ! $q->is_main_query() ) return;
if ( ! $q->is_post_type_archive() ) return;
if ( ! is_admin() && is_shop() ) {
$q->set( 'tax_query', array(array(
'taxonomy' => 'product_cat',
'field' => 'slug',
'terms' => array( 'black' ), // change 'black' with your cat slug
'operator' => 'IN'
)));
}
remove_action( 'pre_get_posts', 'custom_pre_get_posts_query' );
}
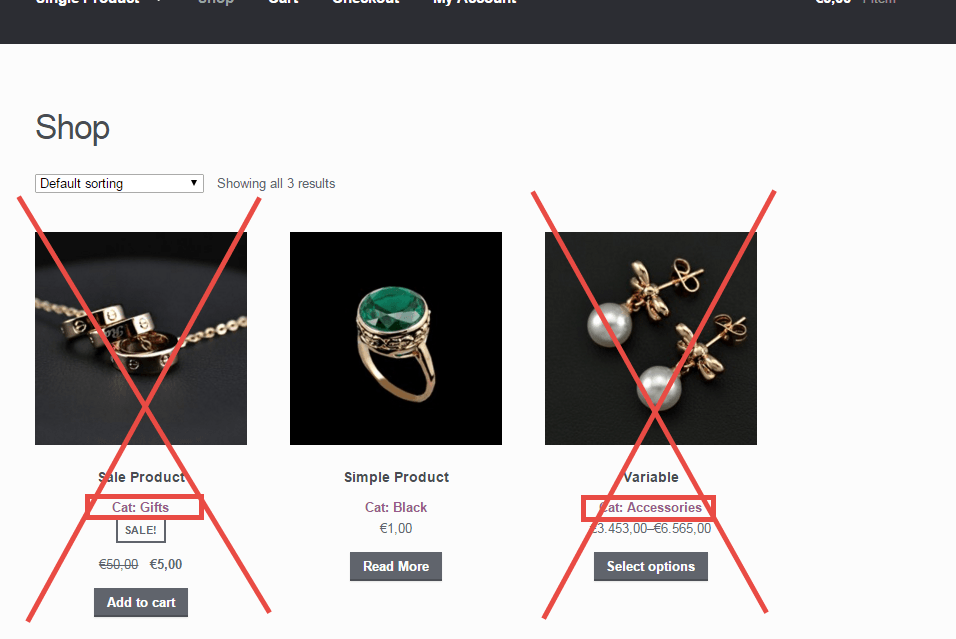
结束结果:显示特定类别 @商店页面
 以下是之前/之后的照片 🙂
以下是之前/之后的照片 🙂如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部 (如果是 CSS 代码,请添加到子主题的 style.css 文件底部) 修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的 【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。





