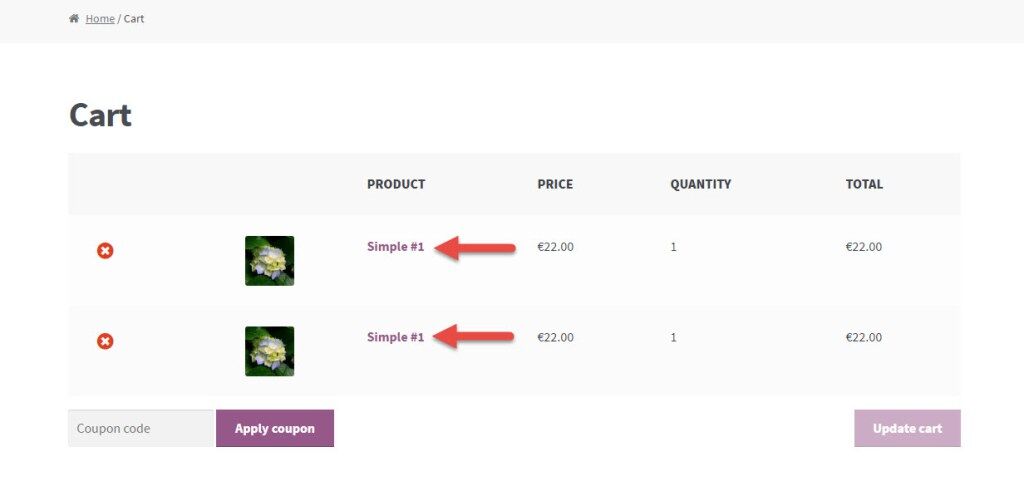
這是一個有趣的片段!客戶需要在 WooCommerce 購物車和結帳頁面中顯示相同數量的相同產品作為單獨的行 (購物車專案) 。
在某些階段,您也可能需要這一點 – 因為不同的原因。那麼我們來看看這是怎麼編碼的🙂
 WooCommerce:將產品分割成多個購物車
WooCommerce:將產品分割成多個購物車PHP 程式碼段:顯示產品數量的單獨購物車專案> 1
/** * @snippet Display Separate Cart Items for Product Quantity > 1 | WooCommerce * @sourcecode https://businessbloomer.com/?p=72541 * @author Rodolfo Melogli * @testedwith WooCommerce 3.0.7 */ // ------------------- // 1. Split product quantities into multiple cart items function bbloomer_split_product_individual_cart_items( $cart_item_data, $product_id ){ $unique_cart_item_key = uniqid(); $cart_item_data['unique_key'] = $unique_cart_item_key; return $cart_item_data; } add_filter( 'woocommerce_add_cart_item_data','bbloomer_split_product_individual_cart_items', 10, 2 ); // ------------------- // 2. Force add to cart quantity to 1 and disable +- quantity input add_filter( 'woocommerce_is_sold_individually', '__return_true' ); 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





