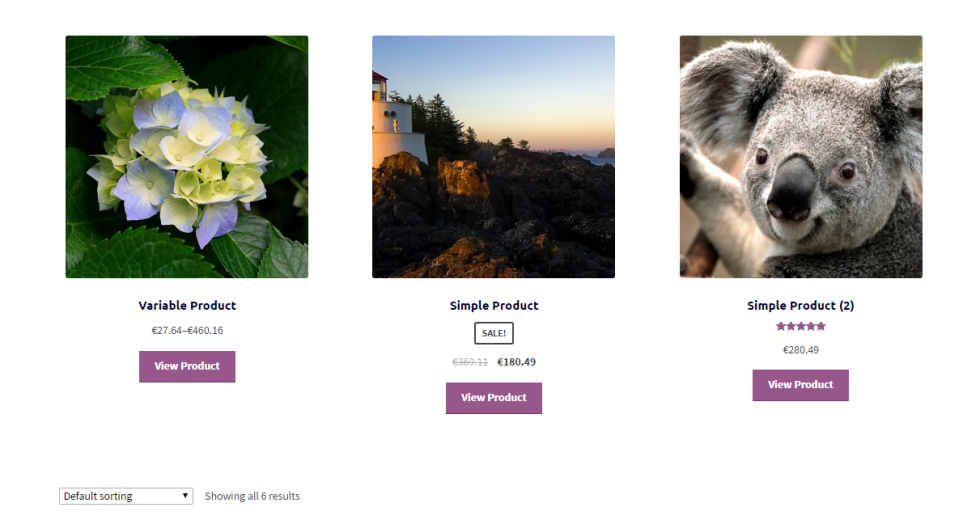
粉絲在 「商店/類別」 頁面 (或 「迴圈」) 中請求有趣的編輯。而不是預設的 「新增到購物車」 按鈕,他們想刪除它,並替換為 「檢視產品」 按鈕連結到單個產品頁面。這是簡單的程式碼段。
 WooCommerce:刪除新增到購物車並新增一個檢視產品按鈕
WooCommerce:刪除新增到購物車並新增一個檢視產品按鈕PHP 程式碼段:刪除新增到購物車,新增檢視產品按鈕 @ WooCommerce 迴圈
/** * @snippet Remove Add Cart, Add View Product @ WooCommerce Loop * @sourcecode https://businessbloomer.com/?p=20721 * @author Rodolfo Melogli * @testedwith WooCommerce 3.1.1 */ // First, remove Add to Cart Button remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); // Second, add View Product Button add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_view_product_button', 10); function bbloomer_view_product_button() { global $product; $link = $product->get_permalink(); echo do_shortcode('<a href="'.$link.'" class="button addtocartbutton">View Product</a>'); } 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





