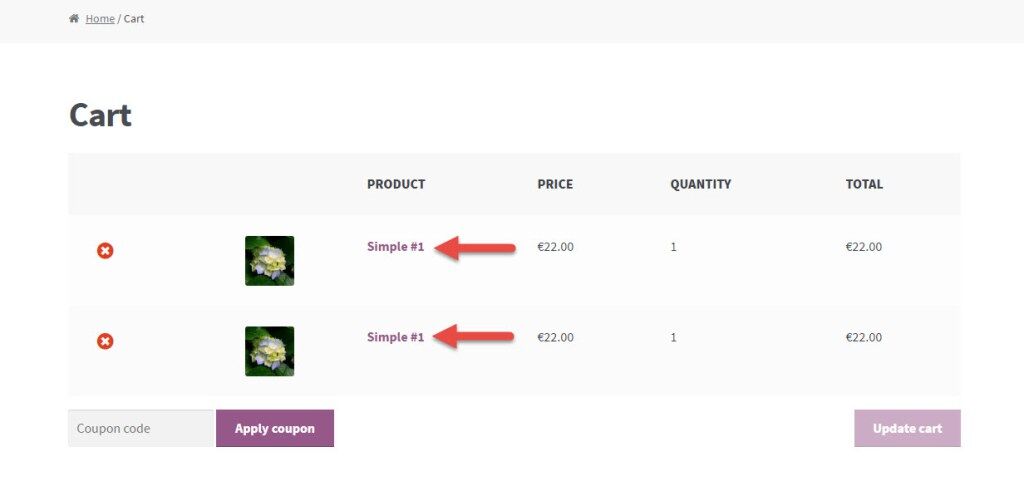
这是一个有趣的片段!客户需要在 WooCommerce 购物车和结帐页面中显示相同数量的相同产品作为单独的行 (购物车项目) 。
在某些阶段,您也可能需要这一点 – 因为不同的原因。那么我们来看看这是怎么编码的🙂
 WooCommerce:将产品分割成多个购物车
WooCommerce:将产品分割成多个购物车PHP 代码段:显示产品数量的单独购物车项目> 1
/**
* @snippet Display Separate Cart Items for Product Quantity > 1 | WooCommerce
* @sourcecode https://businessbloomer.com/?p=72541
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.0.7
*/
// -------------------
// 1. Split product quantities into multiple cart items
function bbloomer_split_product_individual_cart_items( $cart_item_data, $product_id ){
$unique_cart_item_key = uniqid();
$cart_item_data['unique_key'] = $unique_cart_item_key;
return $cart_item_data;
}
add_filter( 'woocommerce_add_cart_item_data','bbloomer_split_product_individual_cart_items', 10, 2 );
// -------------------
// 2. Force add to cart quantity to 1 and disable +- quantity input
add_filter( 'woocommerce_is_sold_individually', '__return_true' );
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部 (如果是 CSS 代码,请添加到子主题的 style.css 文件底部) 修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的 【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。





