這是一個簡單的 PHP 程式碼片段,用於在結帳頁面上刪除煩人的 「訂單說明」 。
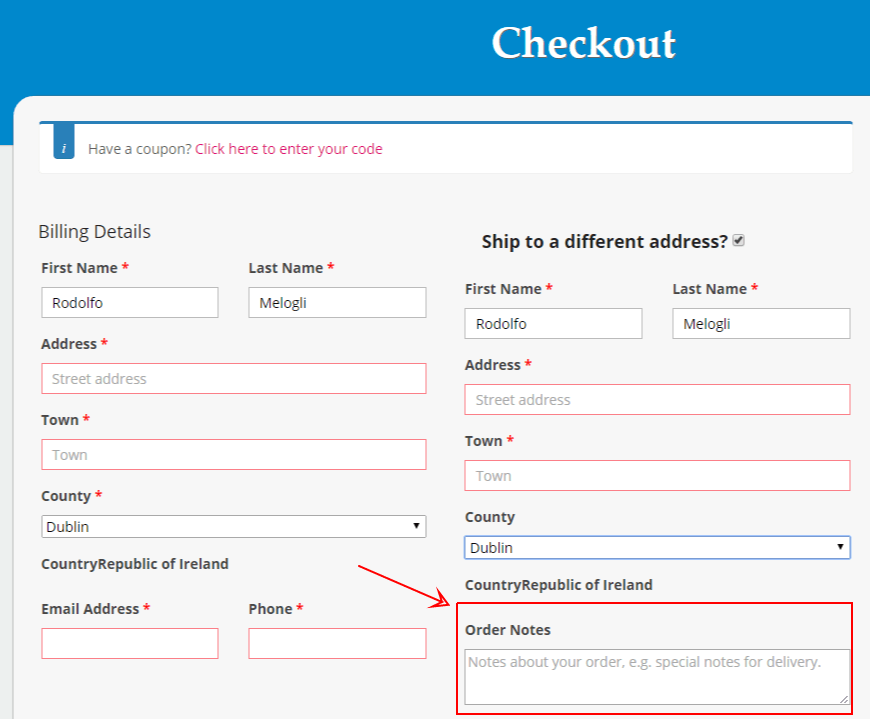
 WooCommerce Checkout 訂單說明
WooCommerce Checkout 訂單說明程式碼段 1:從 Checkout 頁面中刪除訂單備註欄位 – WooCommerce
/** * @snippet Remove Order Notes Field on the WooCommerce Checkout * @sourcecode https://businessbloomer.com/?p=17432 * @author Rodolfo Melogli * @testedwith WooCommerce 3.0.7 */ add_filter( 'woocommerce_checkout_fields' , 'bbloomer_remove_checkout_order_notes' ); function bbloomer_remove_checkout_order_notes( $fields ) { unset($fields['order']['order_comments']); return $fields; } 程式碼段 2:從 Checkout 頁面 – WooCommerce 中刪除訂單備註欄位和 「訂單說明」 標題
/** * @snippet Remove Order Notes (fully) on the WooCommerce Checkout * @sourcecode https://businessbloomer.com/?p=17432 * @author Rodolfo Melogli * @testedwith WooCommerce 3.0.7 */ add_filter( 'woocommerce_enable_order_notes_field', '__return_false' ); 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





