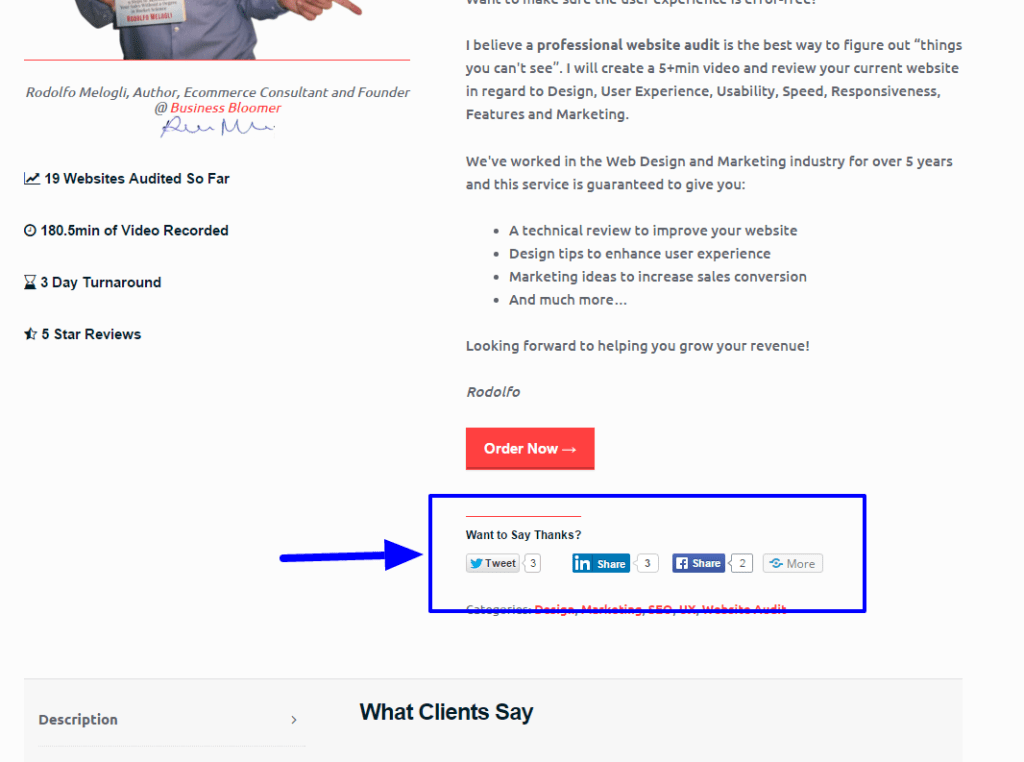
JetPack 共享是一個很好的外掛,可以讓您將社交媒體共享新增到您的商業產品中。但是,共享按鈕只會顯示在 「長描述」 的底部。
如何移動這一點,在簡短描述和產品標籤之間?只需將此函式新增到您的 functions.php 檔案編輯器中即可:

/** * @snippet WooCommerce Move JetPack Social Sharing * @sourcecode https://businessbloomer.com/?p=321 * @author Rodolfo Melogli * @compatible WooCommerce 2.4.7 */ // add Jetpack sharing above single product page tabs add_action('woocommerce_single_product_summary','addshare', 33); function addshare(){ remove_filter( 'the_content', 'sharing_display', 19 ); remove_filter( 'the_excerpt', 'sharing_display', 19 ); echo sharing_display(); } 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





