這是一個簡單的 PHP 代碼片段,用於在結帳頁面上刪除煩人的 「訂單説明」 。
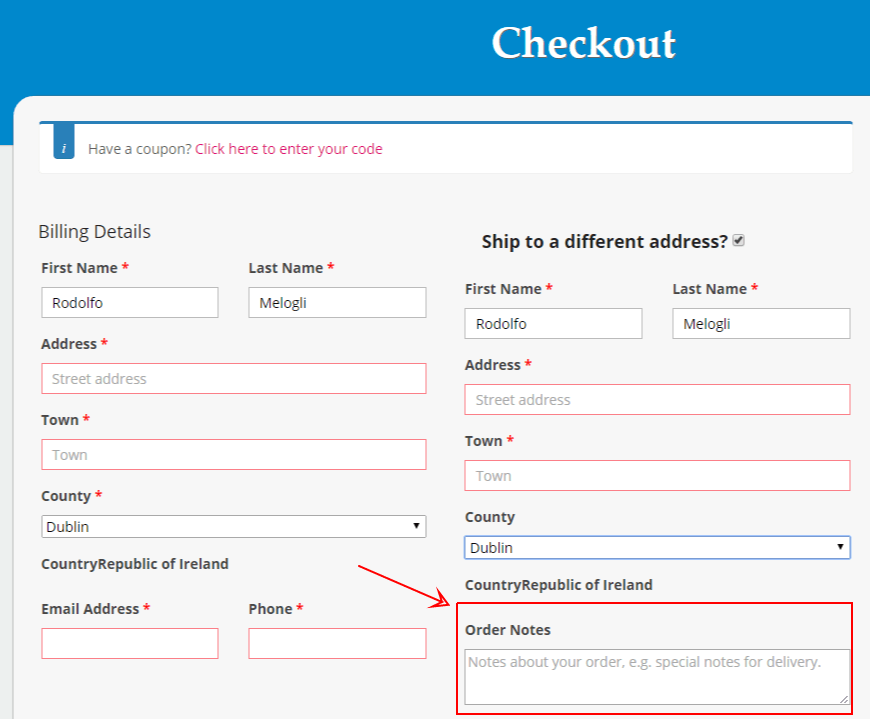
 WooCommerce Checkout 訂單説明
WooCommerce Checkout 訂單説明代碼段 1:從 Checkout 頁面中刪除訂單備註字段 – WooCommerce
/** * @snippet Remove Order Notes Field on the WooCommerce Checkout * @sourcecode https://businessbloomer.com/?p=17432 * @author Rodolfo Melogli * @testedwith WooCommerce 3.0.7 */ add_filter( 'woocommerce_checkout_fields' , 'bbloomer_remove_checkout_order_notes' ); function bbloomer_remove_checkout_order_notes( $fields ) { unset($fields['order']['order_comments']); return $fields; } 代碼段 2:從 Checkout 頁面 – WooCommerce 中刪除訂單備註字段和 「訂單説明」 標題
/** * @snippet Remove Order Notes (fully) on the WooCommerce Checkout * @sourcecode https://businessbloomer.com/?p=17432 * @author Rodolfo Melogli * @testedwith WooCommerce 3.0.7 */ add_filter( 'woocommerce_enable_order_notes_field', '__return_false' ); 如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





