今天我會介紹一個非常有用的插件,它是完全免費的。這可以幫助您在 Google 上標記商店,以便每位客户都可以輕鬆找到您的商店。它還向您展示了您的商店。所以不要錯過它。
首先,您需要 API 密鑰。 Google 強制要求他們跟蹤您的使用情況,並在您的使用量超出每日限制時與您聯繫。
在這種情況下,您的地圖將加載到管理區域,因此需要使用瀏覽器 API 密鑰。您可以導航到這裏創建一個服務器 API 密鑰,這是必須的。創建這兩個 API 密鑰是完全免費的,並且不需要太多時間。
現在我們來看看主要部分!
第 1 部分:在 WordPress 商店定位器中設置信息。
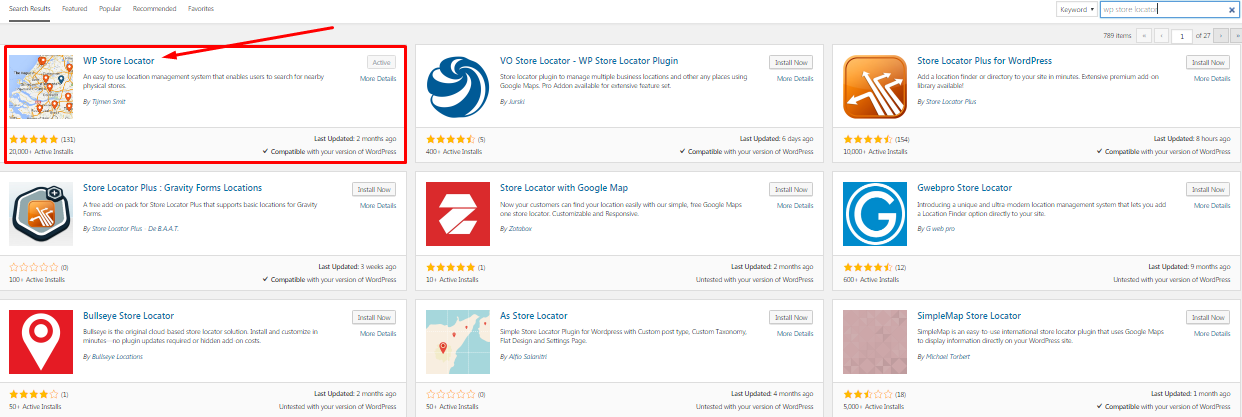
首先,您需要安裝 WP 商店定位器 (WP Store Locator) 插件。其實,還有很多其他的商店定位器插件。然而,我選擇這個插件的原因是它的響應速度很快,而且很容易定製。 WP 商店定位器允許客户在任何國家搜索您的商店。而且,它可以在所有設備上工作。據最新統計數據顯示,有超過 20,000 個活動安裝。這個價格是 4.9 / 5 顆星。
現在讓我們進入 WordPress 插件,點擊添加新的,只需搜索 WP Store Locator 。然後您只需安裝並激活它。
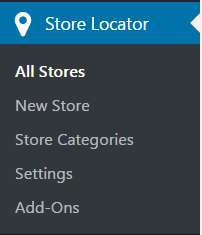
點擊商店定位器,您會看到五個選擇:
所有商店:該地點向您展示您創建的所有商店。
新商店是您去的地方,並在地圖上添加一家新商店。
商店類別包含根據不同類別的商店。
設置允許您設置信息。
附加組件:您可以在這裏為插件添加更多功能。
選擇新商店為您的商店創建第一個定位器。
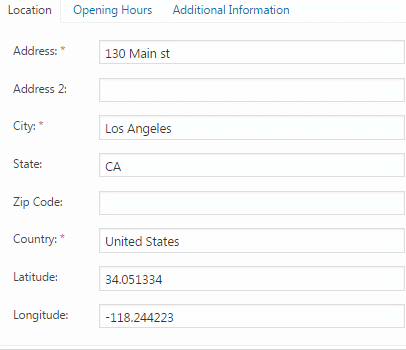
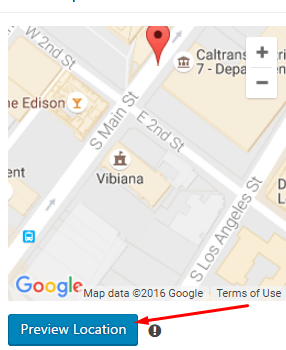
請記得輸入您的商店標題。然後回答下面有關您的地址的信息。點擊地圖上的預覽位置,查看發佈前的所有內容。
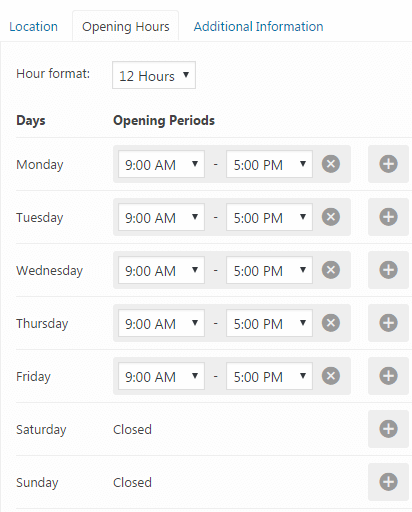
您也可以在此頁面宣佈營業時間,並添加更多信息,例如電話號碼,電子郵件或傳真。
之後,點擊發佈。
現在您導航到 「 設置」並自定義一些選項。
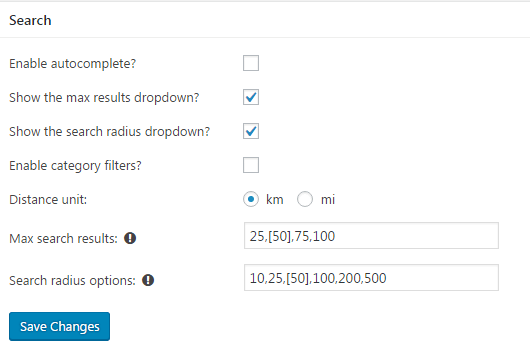
啓用自動完成:此選項將幫助您向搜索輸入字段添加自動完成支持。
顯示最大結果下拉菜單:它允許用户限制返回的搜索結果。
顯示搜索半徑下拉:它用於設置首選搜索半徑。
距離單位用於計算起點和商店位置之間的距離。您可以根據商店的位置將其從公里更改為英里。
至於最大搜索結果,讓我們在您想要的值之間加上括號 [] 。它用於最大結果下拉菜單中。搜索半徑選項相同,正在搜索半徑下拉菜單中使用。
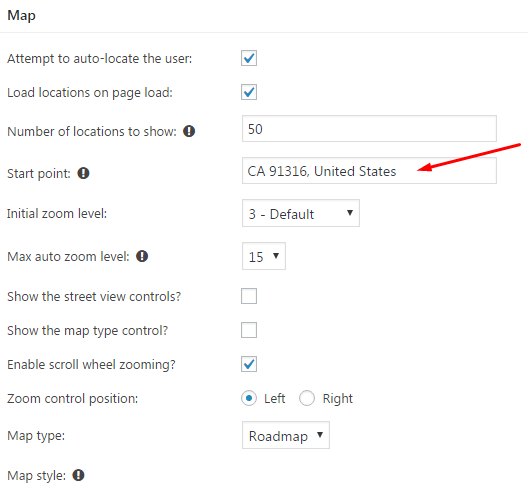
另一個需要填寫的重要框是起點。默認位置用作地圖上的起始點。
另外,您可以編輯與在 Google 地圖上顯示位置相關的因素,例如初始縮放級別,最大自動縮放級別。
不要記得選擇您想使用的最喜歡的地圖類型之一。有四種類型:
路線圖:顯示默認地圖道路。
衞星:顯示衞星圖像。
混合:顯示普通和衞星視圖的組合。
地形:根據地形信息顯示正常的街道地圖。
最後,在完成每個設置階段後,點擊保存更改。
第 2 部分:創建地圖頁面。
轉到頁面,然後點擊添加新
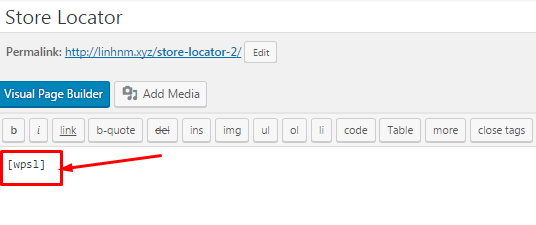
標題,該頁面可以任意命名,例如 Store Locator 。重要的是,您需要在頁面上輸入這一行,否則地圖將無法顯示在頁面上。
接下來,點擊發佈按鈕以結束第二部分。
第 3 部分:將地圖頁面添加到菜單。
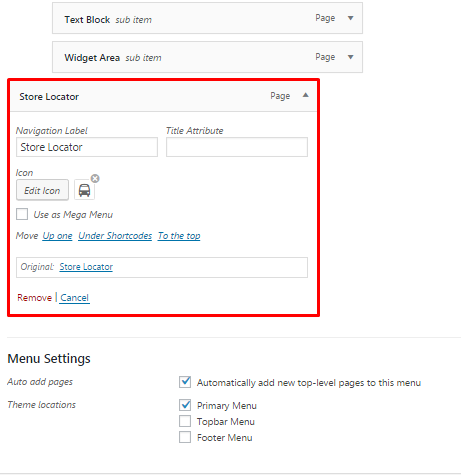
您轉到外觀並將您最近找到的頁面拖動到菜單並保存。您也可以在此處添加頁面的圖標。
畢竟,結果如下所示:
總結
現在您的商店已在地圖上標記!如果您有任何問題,請不要猶豫,可以給我們留言或者到論壇進行提問。