在本文中,我將指導您如何將 WooCommerce 商店設置為主頁。在 WooCommerce 的一些獨立主題中,您可以輕鬆地發現大多數產品都從主頁中提取的,而其他主題不可用該功能。
當然,我們不能把一個簡單的主題變成一個完全支持 WooCommerce 的主題,除非您有很多使用代碼的經驗可以給此主題做兼容。但是,對於普通用户無法使其專業化,但我們仍然以最簡單的方式將產品從主頁中移出。我將向您介紹如何以兩種方式將商店設置為主頁。讓我們開始!
在儀表盤中設置 Shop 作為主頁
一旦您激活了 WooCommerce,會有一個商店頁面可用,以顯示最新產品的列表。我們可以通過在 WordPress 主頁中設置一個靜態頁面來利用這個可用性,使其脱離主頁,方法如下:
- 去設置>> 閲讀>> 靜態頁面
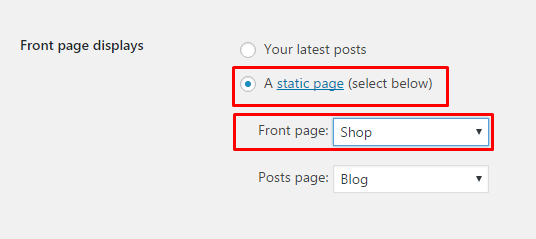
- 選擇前端頁面是 「 Shop 」 。如果您希望網頁顯示最新的帖子,請在文章頁面上選擇。
- 選擇 「 保存更改 」,您會看到您的店鋪現在已經在主頁上。就是這樣。
創建一個單獨的頁面並使用簡碼
如果您覺得 Shop 頁面不像您想象的那麼多樣化,並且您希望 Shop 頁面顯示來自許多不同類別的各種產品,唯一的方法是創建一個新頁面,然後編寫要顯示的內容,您可以使用 Woocommerce 簡碼顯示產品。
- 首先,我們創建一個新頁面,並將其命名為 Home,以便輕鬆識別。
- 在內容中,您可以編寫任何內容,或使用以下簡碼:
[products orderby =「date」order =「desc」]顯示最新產品。
[product_category category =「slug-categories」]根據產品類別名稱顯示新產品。
[sale_products per_page =「15」]顯示 15 個待售產品。
[best_selling_products per_page =「15」]顯示 15 個暢銷產品。
[product_attribute attribute ='color'filter ='black']包含顏色屬性和屬性值的顯示產品是黑色的。
總結
雖然大多數人希望網頁看起來更好,但本文只是一個任何人都可以做到的一般準則。如果您對此產品的顯示不滿意,您可以選擇購買 WooCommerce 的主題。