今天我會介紹一個非常有用的外掛,它是完全免費的。這可以幫助您在 Google 上標記商店,以便每位客戶都可以輕鬆找到您的商店。它還向您展示了您的商店。所以不要錯過它。
首先,您需要 API 金鑰。 Google 強制要求他們跟蹤您的使用情況,並在您的使用量超出每日限制時與您聯絡。
在這種情況下,您的地圖將載入到管理區域,因此需要使用瀏覽器 API 金鑰。您可以導航到這裡建立一個伺服器 API 金鑰,這是必須的。建立這兩個 API 金鑰是完全免費的,並且不需要太多時間。
現在我們來看看主要部分!
第 1 部分:在 WordPress 商店定位器中設定資訊。
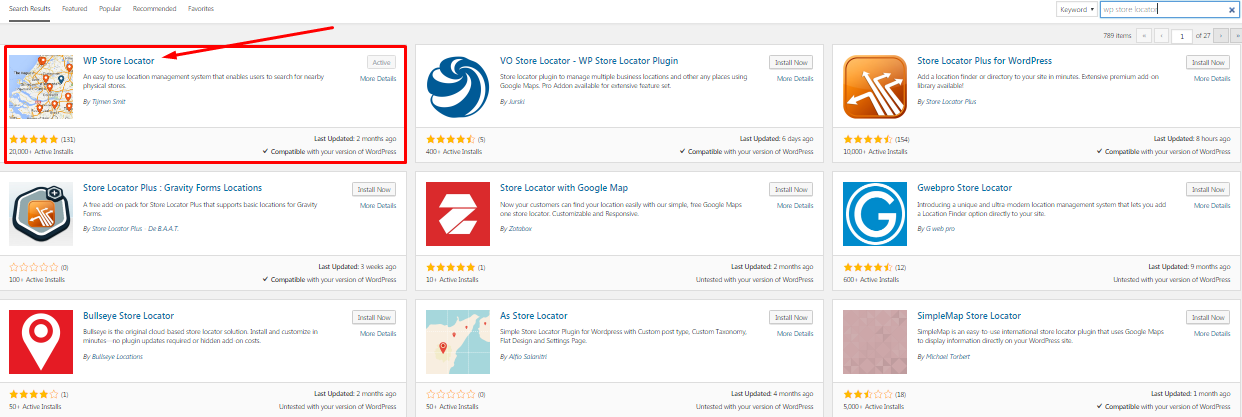
首先,您需要安裝 WP 商店定位器 (WP Store Locator) 外掛。其實,還有很多其他的商店定位器外掛。然而,我選擇這個外掛的原因是它的響應速度很快,而且很容易定製。 WP 商店定位器允許客戶在任何國家搜尋您的商店。而且,它可以在所有裝置上工作。據最新統計資料顯示,有超過 20,000 個活動安裝。這個價格是 4.9 / 5 顆星。
現在讓我們進入 WordPress 外掛,點選新增新的,只需搜尋 WP Store Locator 。然後您只需安裝並啟用它。
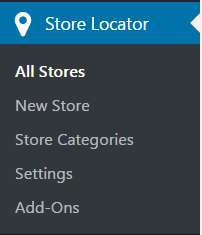
點選商店定位器,您會看到五個選擇:
所有商店:該地點向您展示您建立的所有商店。
新商店是您去的地方,並在地圖上新增一家新商店。
商店類別包含根據不同類別的商店。
設定允許您設定資訊。
附加元件:您可以在這裡為外掛新增更多功能。
選擇新商店為您的商店建立第一個定位器。
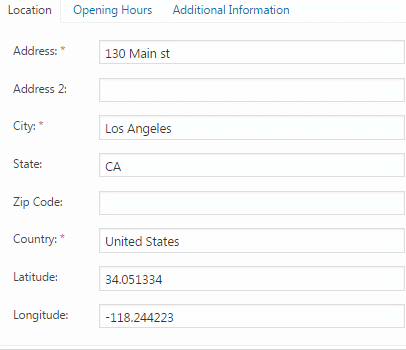
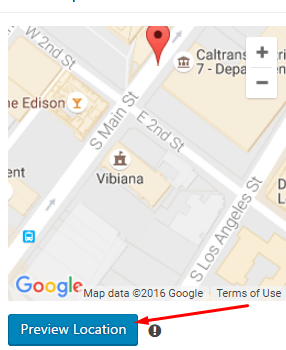
請記得輸入您的商店標題。然後回答下面有關您的地址的資訊。點選地圖上的預覽位置,檢視釋出前的所有內容。
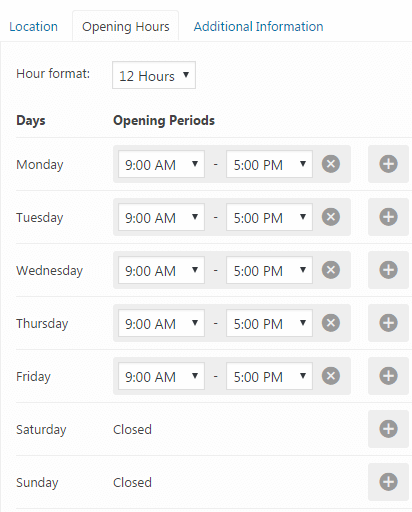
您也可以在此頁面宣佈營業時間,並新增更多資訊,例如電話號碼,電子郵件或傳真。
之後,點選釋出。
現在您導航到 「 設定」並自定義一些選項。
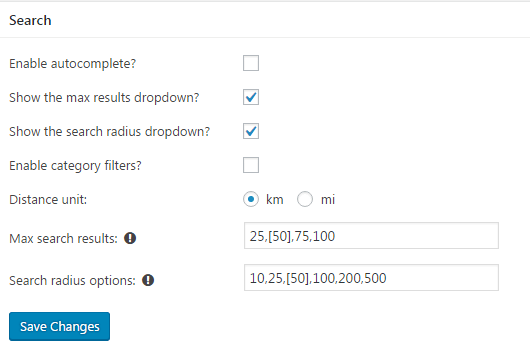
啟用自動完成:此選項將幫助您向搜尋輸入欄位新增自動完成支援。
顯示最大結果下拉選單:它允許使用者限制返回的搜尋結果。
顯示搜尋半徑下拉:它用於設定首選搜尋半徑。
距離單位用於計算起點和商店位置之間的距離。您可以根據商店的位置將其從公里更改為英里。
至於最大搜尋結果,讓我們在您想要的值之間加上括號 [] 。它用於最大結果下拉選單中。搜尋半徑選項相同,正在搜尋半徑下拉選單中使用。
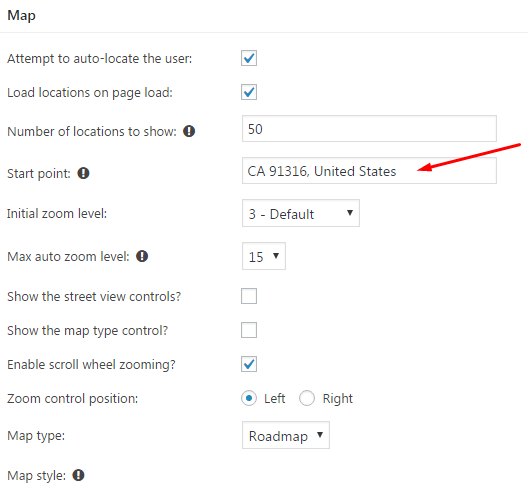
另一個需要填寫的重要框是起點。預設位置用作地圖上的起始點。
另外,您可以編輯與在 Google 地圖上顯示位置相關的因素,例如初始縮放級別,最大自動縮放級別。
不要記得選擇您想使用的最喜歡的地圖型別之一。有四種型別:
路線圖:顯示預設地圖道路。
衛星:顯示衛星影象。
混合:顯示普通和衛星檢視的組合。
地形:根據地形資訊顯示正常的街道地圖。
最後,在完成每個設定階段後,點選儲存更改。
第 2 部分:建立地圖頁面。
轉到頁面,然後點選新增新
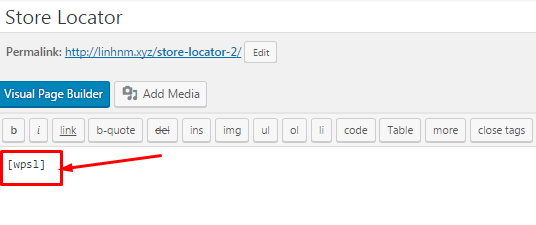
標題,該頁面可以任意命名,例如 Store Locator 。重要的是,您需要在頁面上輸入這一行,否則地圖將無法顯示在頁面上。
接下來,點選釋出按鈕以結束第二部分。
第 3 部分:將地圖頁面新增到選單。
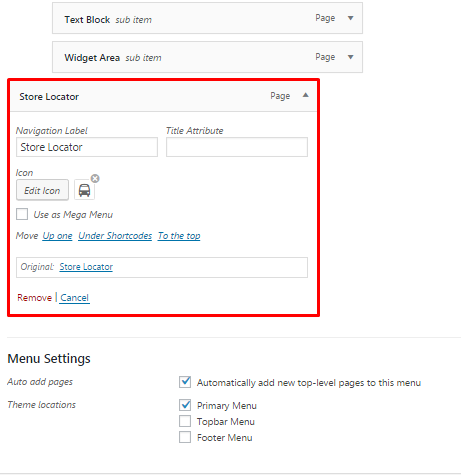
您轉到外觀並將您最近找到的頁面拖動到選單並儲存。您也可以在此處新增頁面的圖示。
畢竟,結果如下所示:
總結
現在您的商店已在地圖上標記!如果您有任何問題,請不要猶豫,可以給我們留言或者到論壇進行提問。