在本文中,我将指导您如何将 WooCommerce 商店设置为主页。在 WooCommerce 的一些独立主题中,您可以轻松地发现大多数产品都从主页中提取的,而其他主题不可用该功能。
当然,我们不能把一个简单的主题变成一个完全支持 WooCommerce 的主题,除非您有很多使用代码的经验可以给此主题做兼容。但是,对于普通用户无法使其专业化,但我们仍然以最简单的方式将产品从主页中移出。我将向您介绍如何以两种方式将商店设置为主页。让我们开始!
在仪表盘中设置 Shop 作为主页
一旦您激活了 WooCommerce,会有一个商店页面可用,以显示最新产品的列表。我们可以通过在 WordPress 主页中设置一个静态页面来利用这个可用性,使其脱离主页,方法如下:
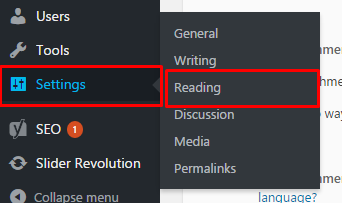
- 去设置>> 阅读>> 静态页面
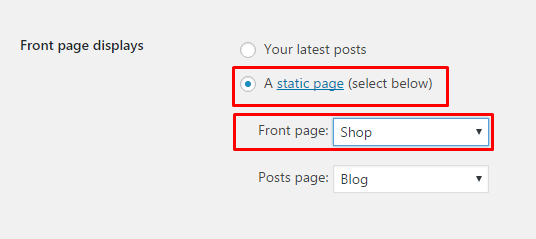
- 选择前端页面是 「 Shop 」 。如果您希望网页显示最新的帖子,请在文章页面上选择。
- 选择 「 保存更改 」,您会看到您的店铺现在已经在主页上。就是这样。
创建一个单独的页面并使用简码
如果您觉得 Shop 页面不像您想象的那么多样化,并且您希望 Shop 页面显示来自许多不同类别的各种产品,唯一的方法是创建一个新页面,然后编写要显示的内容,您可以使用 Woocommerce 简码显示产品。
- 首先,我们创建一个新页面,并将其命名为 Home,以便轻松识别。
- 在内容中,您可以编写任何内容,或使用以下简码:
[products orderby =「date」order =「desc」]显示最新产品。
[product_category category =「slug-categories」]根据产品类别名称显示新产品。
[sale_products per_page =「15」]显示 15 个待售产品。
[best_selling_products per_page =「15」]显示 15 个畅销产品。
[product_attribute attribute ='color'filter ='black']包含颜色属性和属性值的显示产品是黑色的。
总结
虽然大多数人希望网页看起来更好,但本文只是一个任何人都可以做到的一般准则。如果您对此产品的显示不满意,您可以选择购买 WooCommerce 的主题。