我的客户有一個名為 「品牌」 的類別。每個產品都被分配到特定的品牌子類別,例如耐克,阿迪達斯等。這個任務的目標是在商店/類別/循環頁面中顯示這樣的 「品牌」,以此來幫助用户識別這樣的子類別。
 WooCommerce 顯示產品子類別
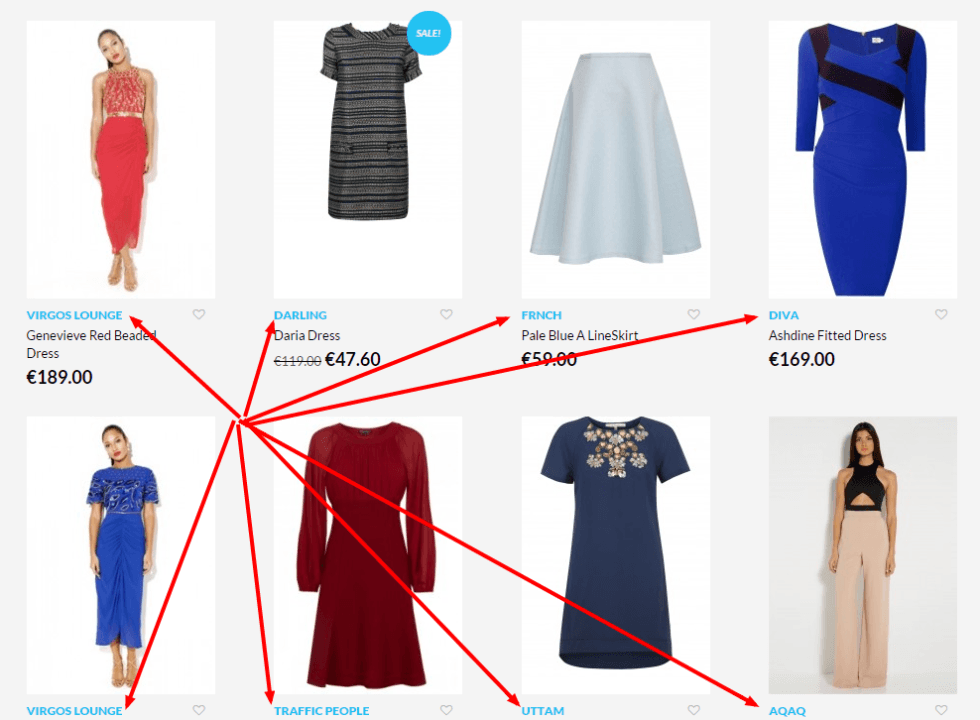
WooCommerce 顯示產品子類別在 WooCommerce 循環頁面上顯示產品子類別
/** * @snippet WooCommerce Show Product Subcategories * @sourcecode https://businessbloomer.com/?p=17525 * @author Rodolfo Melogli * @compatible WooCommerce 2.4.7 */ // Create array with product categories that belong to current product $cats = get_the_terms( $post->ID, 'product_cat' ); if ( ! empty( $cats ) && ! is_wp_error( $cats ) ) { // Loop through the product categories... foreach ( $cats as $term ) { // If parent cat ID = 116 echo subcat name... if( $term->parent == 116 ) { echo $term->name; } } } 代碼段 2:在 WooCommerce Shop 頁面上顯示特定類別
// Add Specific Category ID Under Each Product Title function show_cat_id() { global $post; $cats = get_the_terms( $post->ID, 'product_cat' ); if (count($cats) > 1) { foreach ( $cats as $term ) { if( $term->term_id == 35 ) { echo $term->name; } } } } add_action('woocommerce_after_shop_loop_item_title','show_cat_id', 2); 如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





