WooCommerce 3.0 徹底改變了單一產品頁面的特色和產品圖庫圖片,包括他們的 PHP 。如果過去,WooCommerce 的簡單過濾器能夠更改每行縮略圖的數量 (https://docs.woocommerce.com/document/change-number-of-thumbnails-per-row-in-product-畫廊/),這不再存在了🙁
所以,讓我們看看如何在 WooCommerce 3.0 及以上版本中實現這一點。對於這個例子,我們將使用兩個主題 – 實際上,與 PHP 一起也需要一些特定於主題的 CSS 。
 WooCommerce&2017 主題:更改產品庫中每行的大拇指數
WooCommerce&2017 主題:更改產品庫中每行的大拇指數PHP 代碼片段:更改每行 Thumbnails 的數量 @ Product Gallery | WooCommerce
/** * @snippet Change No. of Thumbnails per Row @ Product Gallery | WooCommerce * @sourcecode https://businessbloomer.com/?p=67117 * @author Rodolfo Melogli * @testedwith WooCommerce 3.0.5 */ add_filter( 'woocommerce_single_product_image_gallery_classes', 'bbloomer_5_columns_product_gallery' ); function bbloomer_5_columns_product_gallery( $wrapper_classes ) { $columns = 5; // change this to 2, 3, 5, etc. Default is 4. $wrapper_classes[2] = 'woocommerce-product-gallery--columns-' . absint( $columns ); return $wrapper_classes; } 不幸的是,這個過濾器通常不夠,因為 WordPress 主題將自己的 CSS 應用到新的產品庫。
所以,讓我們看看兩個具體的例子。
要為 TwentySeventeen 主題添加 CSS(更改每行縮略圖數量 @ Product Gallery)
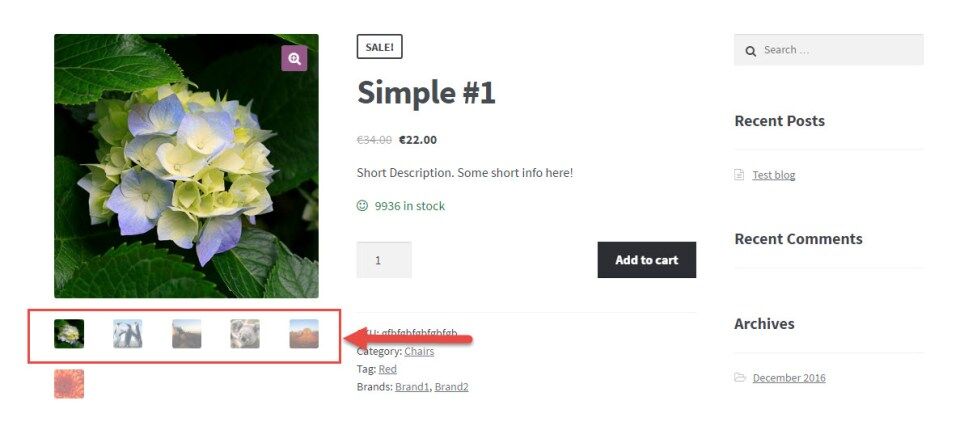
請注意:本博客的特色圖片是 TwentySeventeen Theme 上的 PHP + CSS 的結果。
/* Remove default "clear" at position 5, 9, etc. This is for 4 columns */ .woocommerce-product-gallery .flex-control-thumbs li:nth-child(4n+1) { clear: none; } /* Add new "clear" at position 6, 11, etc. This is for 5 columns */ .woocommerce-product-gallery .flex-control-thumbs li:nth-child(5n+1) { clear: left; } 要為店面主題添加 CSS(更改每行 Thumbnails @ Product Gallery)
/* Add new CSS for 5 columns */ .single-product div.product .woocommerce-product-gallery.woocommerce-product-gallery--columns-5 .flex-control-thumbs li { width: 11.1%; margin-right: 11.1%; float: left; } .single-product div.product .woocommerce-product-gallery.woocommerce-product-gallery--columns-5 .flex-control-thumbs li:nth-child(5n) { margin-right: 0; } 最後結果:
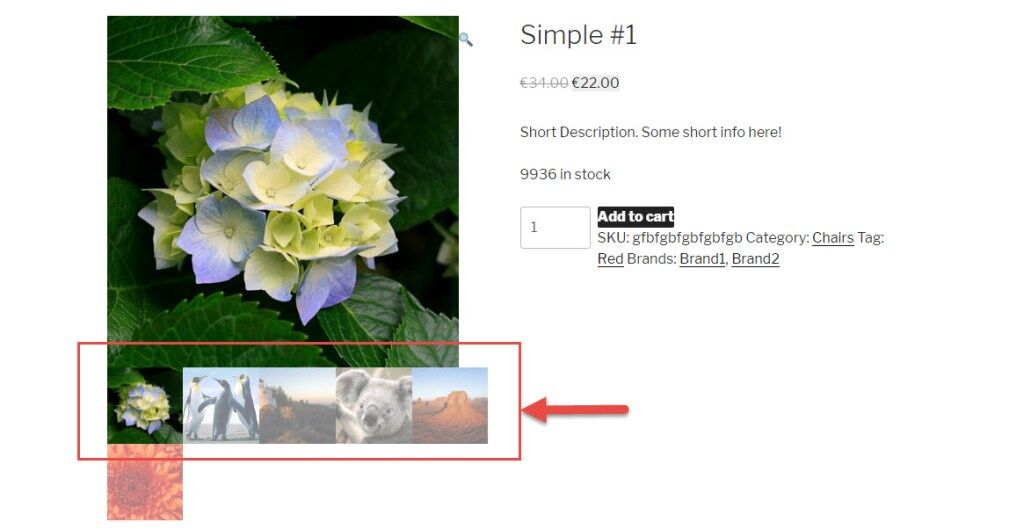
 將 WooCommerce 產品庫更改為 Storefront 主題上的 5 列
將 WooCommerce 產品庫更改為 Storefront 主題上的 5 列如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





