是的,Jetpack Sharing 可以選擇在 「WooCommerce 單一產品」 頁面上顯示 「共享」 按鈕。但這並不意味着您的模板與之兼容!如果您勾選了 「產品」,並且 JetPack 共享按鈕未顯示,則可以使用此簡單的代碼段。
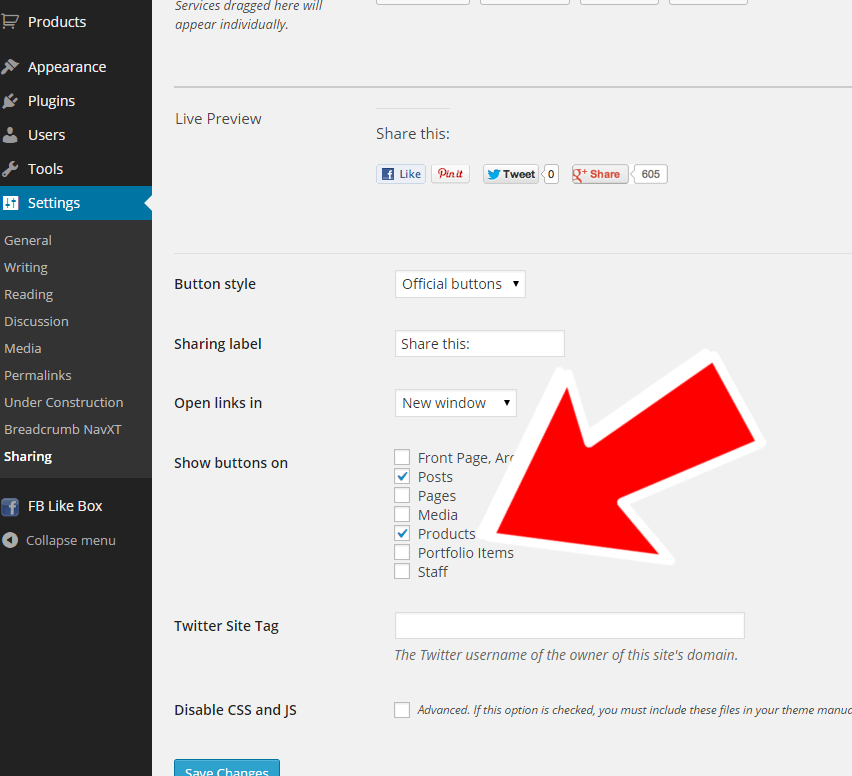
1. 在 「設置/共享」 下勾選 「產品」
 WooCommerce:在產品頁面上啓用共享按鈕
WooCommerce:在產品頁面上啓用共享按鈕2. 如果產品頁面上沒有出現共享按鈕,請添加此 PHP 代碼段
// add Jetpack sharing on the right of the product image add_action('woocommerce_single_product_summary','addshare', 40); function addshare(){ echo sharing_display(); } 如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





