税率似乎是一件复杂的事情但 WooCommerce 可以通过提供各种选项来解决所有税务设置,这些税务设置可能因您所在的国家/地区和个别商店要求而异。因此,在使用 WooCommerce 建立电子商务网站的指南课程中,我们将讨论 WooCommerce 税率系统以及如何为您的企业运行。
启用税率
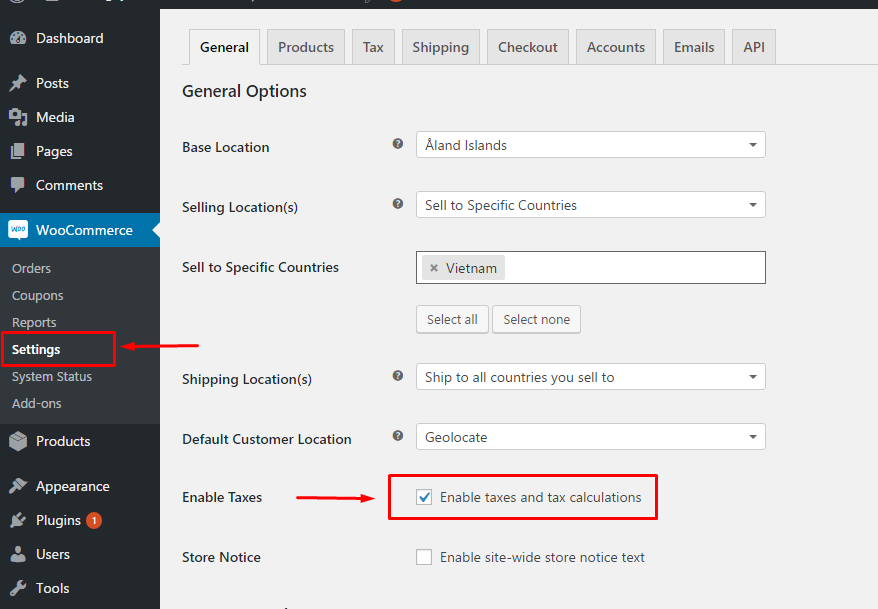
首先,要访问 WooCommerce 税务设置屏幕,您必须启用它们。
- 转到 WooCommerce >> 设置。
- 选择启用税率复选框。
- 按保存更改。

点击此框非常重要,因为它告诉 WooCommerce 您想要收税。如果您不启用税率,则所有后续设置都无关紧要。
税率选择
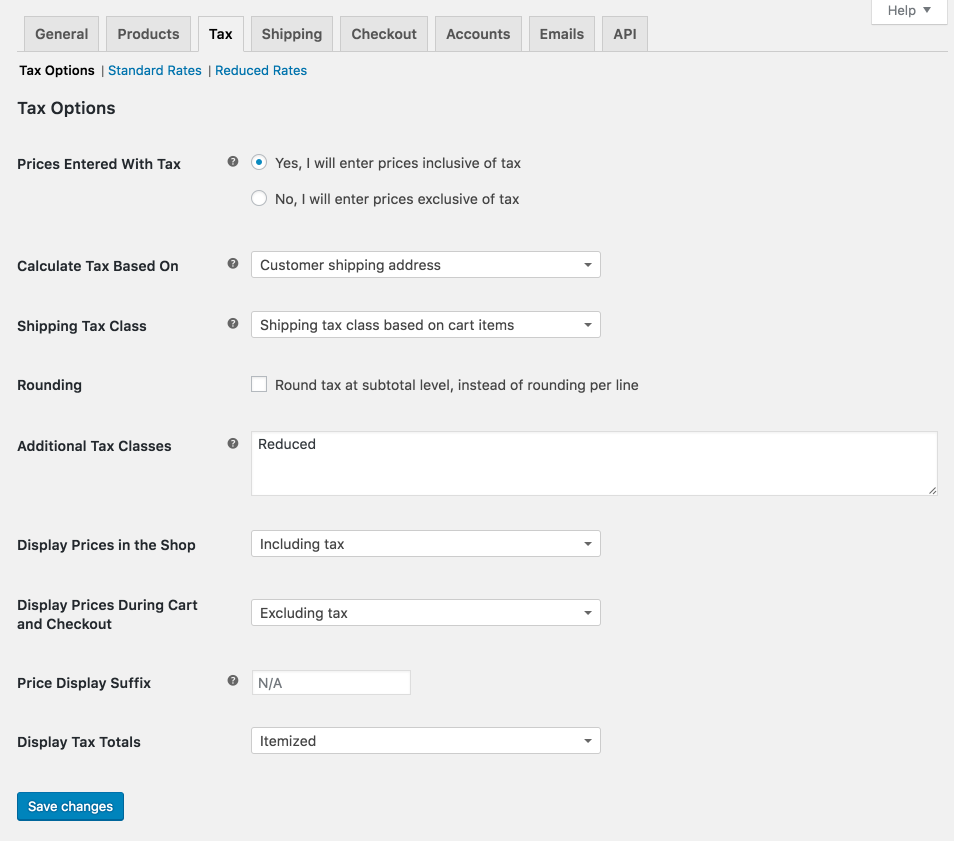
要查找税率选项,只需转到 WooCommerce >> 设置>> 税率 tax
纳税价格:
这个选项最值得注意,因为它会影响您以后输入产品价格的方式。更改它不会更新现有产品。您有两个选择。您可以通过勾选标有 「是」 或 「否」 的方框来设置输入的税价。税额将根据您勾选的方框添加。- 「是的,我将输入含税的价格」 是指所有输入的价格都包含一定的基本税率。
例如,假设您的商店位于 10%税率的地区。您输入 10 美元的产品价格,其中包含 1 美元的税金。您的税务辖区内的客户将支付全部 10 美元,而您所在地区以外的客户只需支付 9 美元。
– 「不,我将输入不含税的价格」 是指所有输入的价格不包括其中的基本税率。
使用上面的示例,您的商店将以产品价格输入 $ 9 。在结帐期间,10%的税率将被应用于您的税务管辖范围内的客户,其金额为 10 美元,贵管辖范围之外的客户为 9 美元。
税务计算
无论您选择哪个选项,WooCommerce 都会提供合适的公式来计算含税或不含税的价格。这是它的方法:
总价格 (含税) 的税额计算是:
税额=价格 –(价格/((税率%/ 100)+1))
净价 (独占税) 的计税是:
税额=价格*(税率%/ 100)
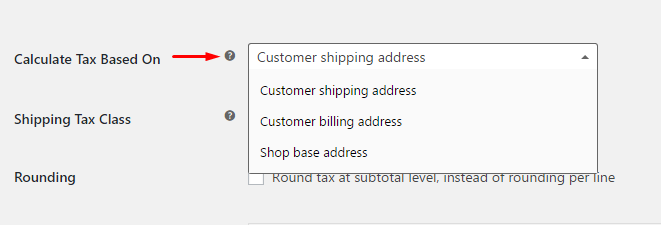
基于计算税
该选项确定哪个地址用于计算税款。以下选项可用:「客户送货地址」,「客户账单地址」 和 「商店基地址」 。我想他们很容易理解。
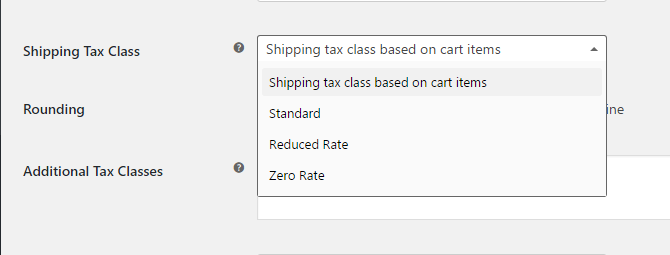
航运税类
运输税等级可以基于购物车项目,标准费率,减少费率或零率。大部分运费税都是从特定项目继承而来,但如果您觉得需要更改,则可以更改。
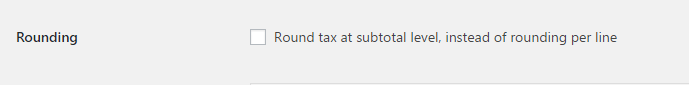
四舍五入
此框表示每次计算小计而不是在每个步骤执行时都会将税额四舍五入到最接近的数字。
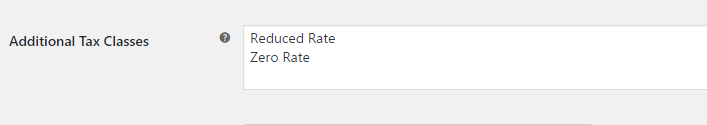
额外的税率类别
通过使用菜单项 「 附加税种」,可以轻松创建具有自己税率的新课程。所有您需要的是添加一个新行,并在附加税类别字段中输入新类的名称,然后按保存更改。
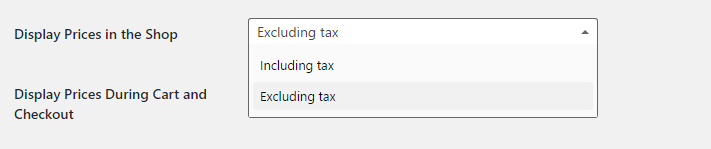
在商店中显示价格

此选项决定价格在商店/目录中的显示方式。选择包括税或不含税。
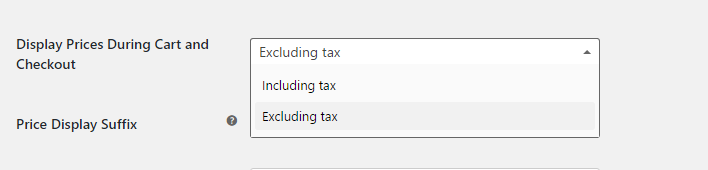
在购物车和结帐期间显示价格

该选项与之前讨论的菜单项 「在商店中显示价格」 非常相似。唯一的区别在于店主可以决定价格的格式,这些格式将显示在购物车和结帐页面上。
价格显示后缀

该选项允许您添加文字以跟踪产品的价格。使用下面显示的代码添加它们。您可以借助此选项添加一些附加信息。例如,您可以添加文本,如 「Inc. 增值税 (又称增值税)「或」Exc 。增值税 (又称增值税除外)「。
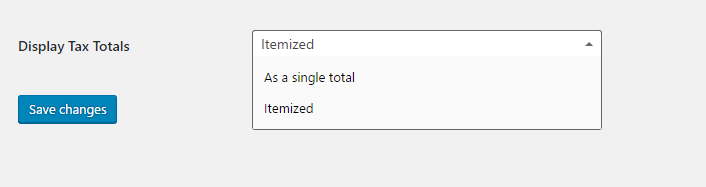
显示税务总额

「显示税务总计」 允许您选择将税务总计显示为一个清单或分项。
- 作为单个总计– 显示为一组项目总计的税金。
- 分项显示 – 每个项目分别显示
这取决于您对每种产品有多少种不同的税率选项。如果您有几个,最好把它作为分项。
配置完这些设置后,请按保存更改。
设置新的 WooCommerce 税率
您刚刚配置了税务设置。您需要做的下一步是为您负责收税的每个辖区添加税率。
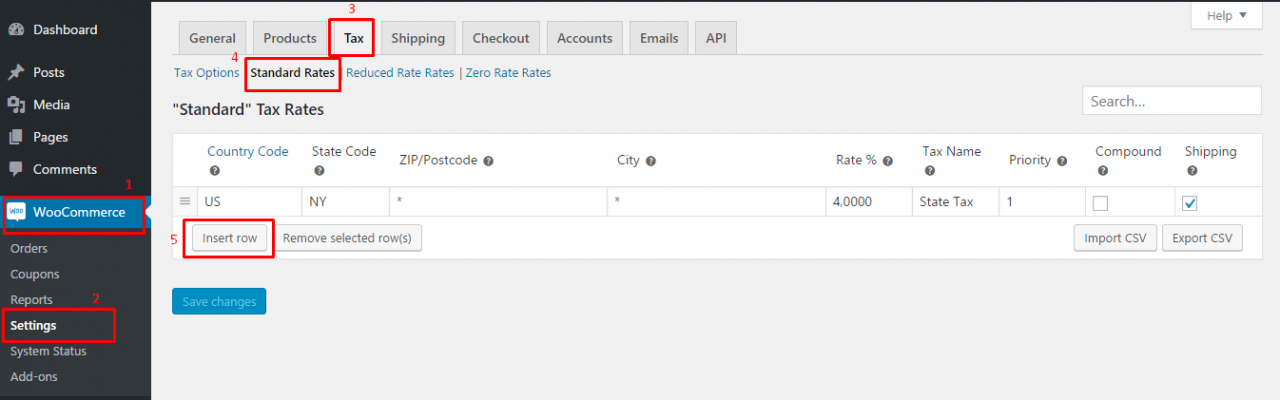
要设置税率的标准税率,请转到 WooCommerce – >设置 – > 税率 – > 标准税率,然后点击 「 插入行」 开始。

在保存之前,您必须填写以下字段:国家/地区代码,州代码,邮编/邮政编码,城市,税率%,税率名称,优先级,组合和运输。
每个税率都具有以下属性:
- 国家代码– 2 位数的国家代码,例如美国。留空以适用于所有国家。国家代码列表在这里
- 州代码– 2 位数字的州代码,例如 AL 。留空以适用于所有州。美国国家缩写列表在这里
- 邮政编码/邮政编码– 本规则的邮政编码。分号 (;) 用于分隔多个值。留空以应用于所有区域。也可以使用通配符 (*) 和数字邮政编码范围 (例如 1234 … .7865) 。
- 城市– 这个规则的城市。分号 (;) 分隔多个值。留空以适用于所有城市。
- 费率%– 输入税率 (%) 至小数点后 4 位。
- 税名– 输入此税率的名称。
- 优先级– 选择此税率的优先级。每个优先级只能使用 1 个匹配率。要为单个区域定义多个税率,您需要为每个税率指定不同的优先级。
- 复合– 选择是否是复合利率。复合税率适用于其他税率之上。
- 运费– 选择此税率是否也适用于运费。
在 「 设置」 页面上的 「 税率」 下的导航工具栏的最后两个选项中,以 「降低费率」和 「 零率费率」 的标准费率重复这些步骤的过程。
配置完所有设置后,请按 保存更改。
最后的想法
这就是今天的教学内容。我相信在本课结束后,您肯定可以轻松地在您的电子商务网站上设置 WooCommerce 税率。