税率似乎是一件複雜的事情但 WooCommerce 可以通過提供各種選項來解決所有税務設置,這些税務設置可能因您所在的國家/地區和個別商店要求而異。因此,在使用 WooCommerce 建立電子商務網站的指南課程中,我們將討論 WooCommerce 税率系統以及如何為您的企業運行。
啓用税率
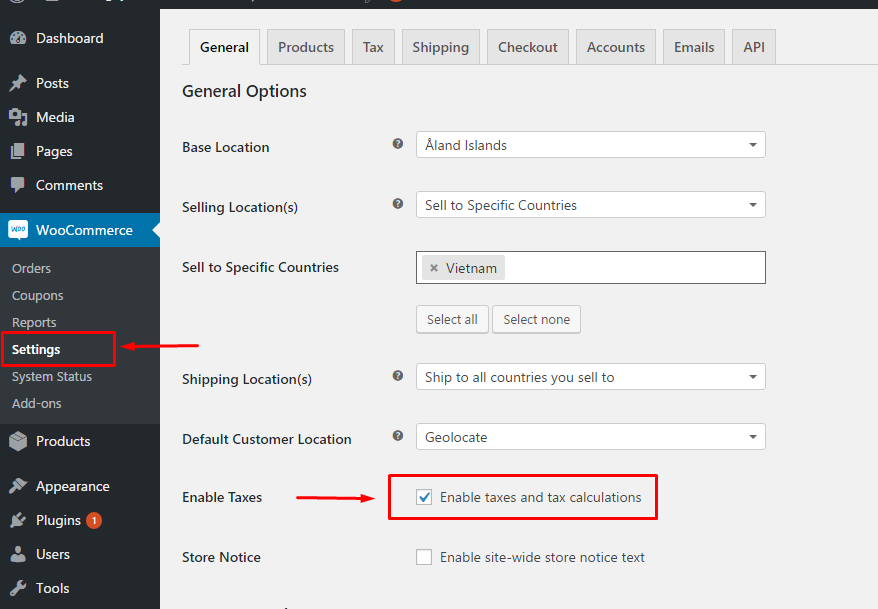
首先,要訪問 WooCommerce 税務設置屏幕,您必須啓用它們。
- 轉到 WooCommerce >> 設置。
- 選擇啓用税率複選框。
- 按保存更改。

點擊此框非常重要,因為它告訴 WooCommerce 您想要收税。如果您不啓用税率,則所有後續設置都無關緊要。
税率選擇
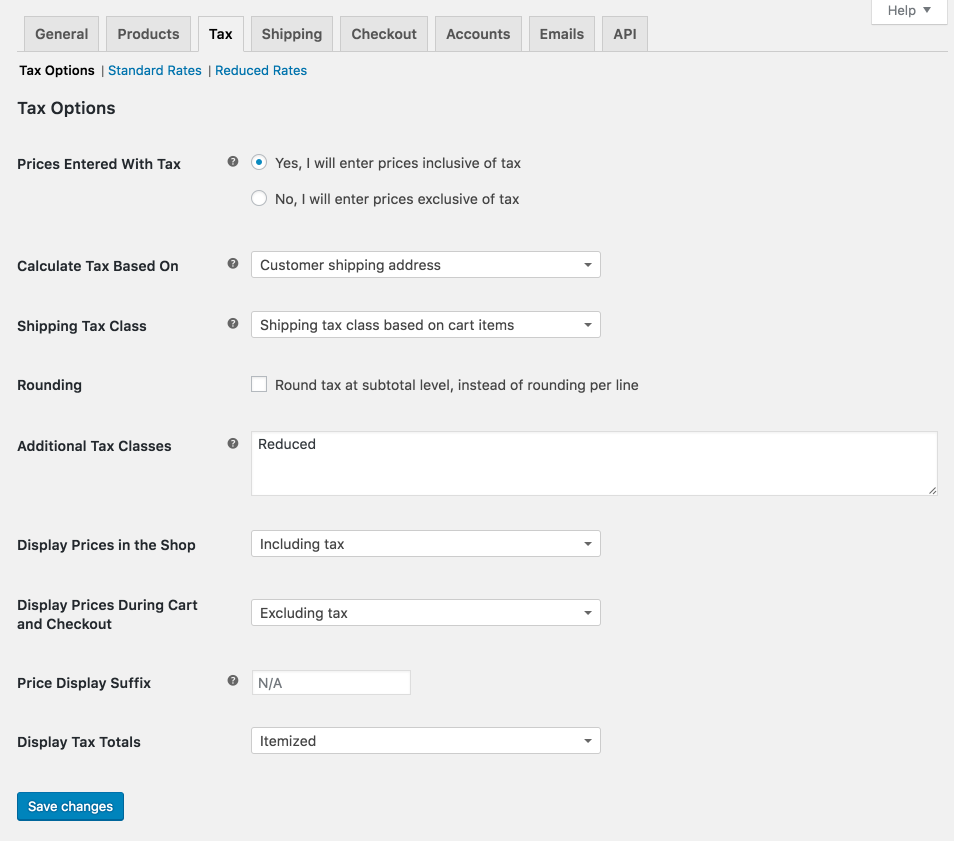
要查找税率選項,只需轉到 WooCommerce >> 設置>> 税率 tax
納税價格:
這個選項最值得注意,因為它會影響您以後輸入產品價格的方式。更改它不會更新現有產品。您有兩個選擇。您可以通過勾選標有 「是」 或 「否」 的方框來設置輸入的税價。税額將根據您勾選的方框添加。- 「是的,我將輸入含税的價格」 是指所有輸入的價格都包含一定的基本税率。
例如,假設您的商店位於 10%税率的地區。您輸入 10 美元的產品價格,其中包含 1 美元的税金。您的税務轄區內的客户將支付全部 10 美元,而您所在地區以外的客户只需支付 9 美元。
– 「不,我將輸入不含税的價格」 是指所有輸入的價格不包括其中的基本税率。
使用上面的示例,您的商店將以產品價格輸入 $ 9 。在結帳期間,10%的税率將被應用於您的税務管轄範圍內的客户,其金額為 10 美元,貴管轄範圍之外的客户為 9 美元。
税務計算
無論您選擇哪個選項,WooCommerce 都會提供合適的公式來計算含税或不含税的價格。這是它的方法:
總價格 (含税) 的税額計算是:
税額=價格 –(價格/((税率%/ 100)+1))
淨價 (獨佔税) 的計税是:
税額=價格*(税率%/ 100)
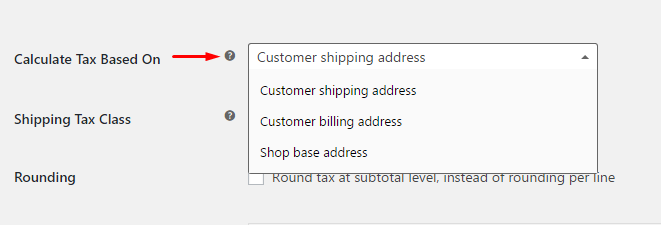
基於計算税
該選項確定哪個地址用於計算税款。以下選項可用:「客户送貨地址」,「客户賬單地址」 和 「商店基地址」 。我想他們很容易理解。
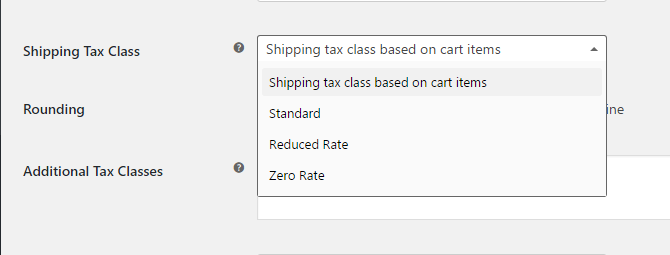
航運税類
運輸税等級可以基於購物車項目,標準費率,減少費率或零率。大部分運費税都是從特定項目繼承而來,但如果您覺得需要更改,則可以更改。
四捨五入
此框表示每次計算小計而不是在每個步驟執行時都會將税額四捨五入到最接近的數字。
額外的税率類別
通過使用菜單項 「 附加税種」,可以輕鬆創建具有自己税率的新課程。所有您需要的是添加一個新行,並在附加税類別字段中輸入新類的名稱,然後按保存更改。
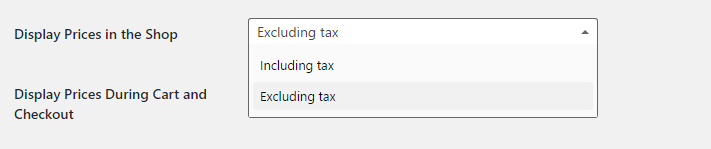
在商店中顯示價格

此選項決定價格在商店/目錄中的顯示方式。選擇包括税或不含税。
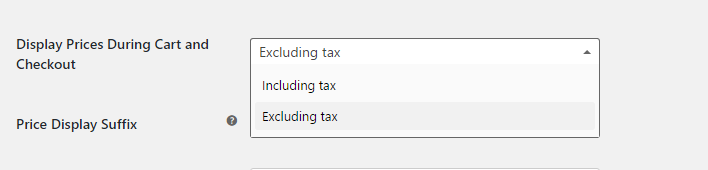
在購物車和結帳期間顯示價格

該選項與之前討論的菜單項 「在商店中顯示價格」 非常相似。唯一的區別在於店主可以決定價格的格式,這些格式將顯示在購物車和結帳頁面上。
價格顯示後綴

該選項允許您添加文字以跟蹤產品的價格。使用下面顯示的代碼添加它們。您可以藉助此選項添加一些附加信息。例如,您可以添加文本,如 「Inc. 增值税 (又稱增值税)「或」Exc 。增值税 (又稱增值税除外)「。
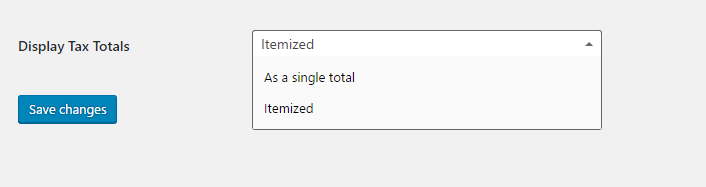
顯示税務總額

「顯示税務總計」 允許您選擇將税務總計顯示為一個清單或分項。
- 作為單個總計– 顯示為一組項目總計的税金。
- 分項顯示 – 每個項目分別顯示
這取決於您對每種產品有多少種不同的税率選項。如果您有幾個,最好把它作為分項。
配置完這些設置後,請按保存更改。
設置新的 WooCommerce 税率
您剛剛配置了税務設置。您需要做的下一步是為您負責收税的每個轄區添加税率。
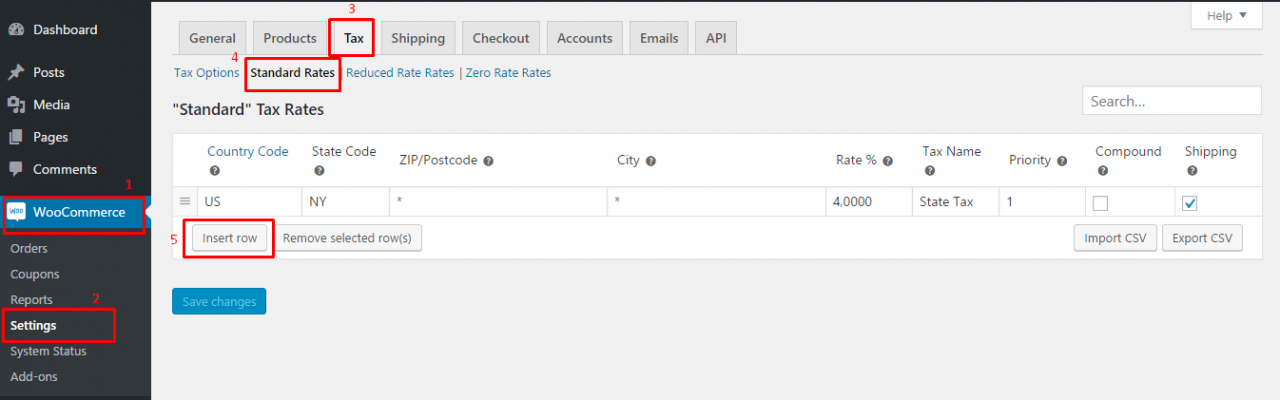
要設置税率的標準税率,請轉到 WooCommerce – >設置 – > 税率 – > 標準税率,然後點擊 「 插入行」 開始。

在保存之前,您必須填寫以下字段:國家/地區代碼,州代碼,郵編/郵政編碼,城市,税率%,税率名稱,優先級,組合和運輸。
每個税率都具有以下屬性:
- 國家代碼– 2 位數的國家代碼,例如美國。留空以適用於所有國家。國家代碼列表在這裏
- 州代碼– 2 位數字的州代碼,例如 AL 。留空以適用於所有州。美國國家縮寫列表在這裏
- 郵政編碼/郵政編碼– 本規則的郵政編碼。分號 (;) 用於分隔多個值。留空以應用於所有區域。也可以使用通配符 (*) 和數字郵政編碼範圍 (例如 1234 … .7865) 。
- 城市– 這個規則的城市。分號 (;) 分隔多個值。留空以適用於所有城市。
- 費率%– 輸入税率 (%) 至小數點後 4 位。
- 税名– 輸入此税率的名稱。
- 優先級– 選擇此税率的優先級。每個優先級只能使用 1 個匹配率。要為單個區域定義多個税率,您需要為每個税率指定不同的優先級。
- 複合– 選擇是否是複合利率。複合税率適用於其他税率之上。
- 運費– 選擇此税率是否也適用於運費。
在 「 設置」 頁面上的 「 税率」 下的導航工具欄的最後兩個選項中,以 「降低費率」和 「 零率費率」 的標準費率重複這些步驟的過程。
配置完所有設置後,請按 保存更改。
最後的想法
這就是今天的教學內容。我相信在本課結束後,您肯定可以輕鬆地在您的電子商務網站上設置 WooCommerce 税率。