这个简单的片段将确保您可以将用户重定向到自定义页面,而不是商店页面。在这个特定的项目中,客户端没有商店页面,因此我们希望将用户发送回主页。
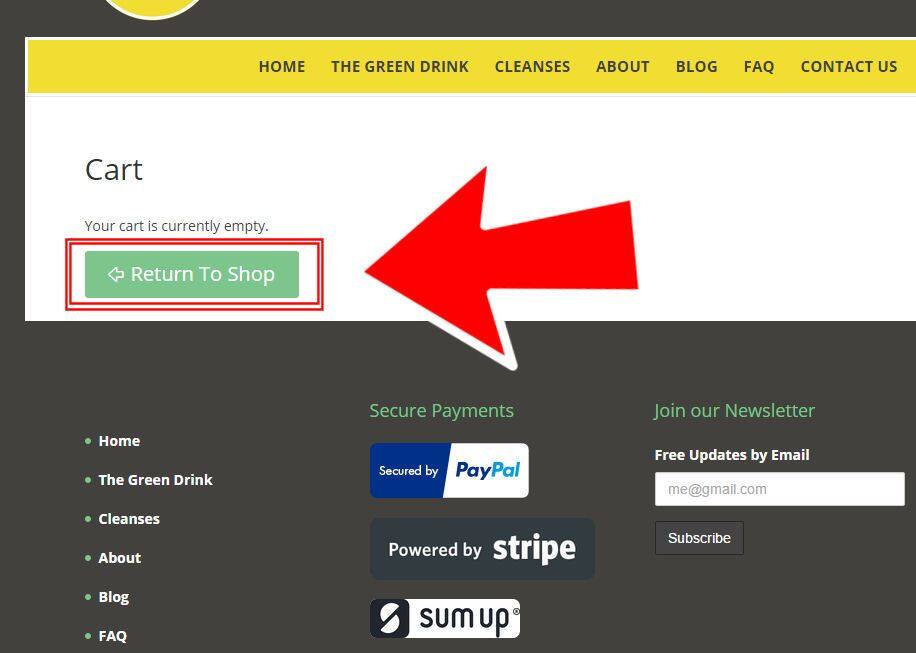
WooCommerce 购物车 「返回店铺」 图像示例
 WooCommerce:编辑返回商店链接
WooCommerce:编辑返回商店链接PHP 代码片段:更改返回商店链接
/**
* @snippet Change return to shop link, send to homepage instead
* @sourcecode https://businessbloomer.com/?p=603
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.14
*/
function bbloomer_change_return_shop_url() {
return home_url();
}
add_filter( 'woocommerce_return_to_shop_redirect', 'bbloomer_change_return_shop_url' );
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部 (如果是 CSS 代码,请添加到子主题的 style.css 文件底部) 修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的 【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。





