我的一个 WooCommerce 定制客户端请求了这个很棒的功能。他们希望在选择状态时,在结帐页面上有条件地显示 DIV 。
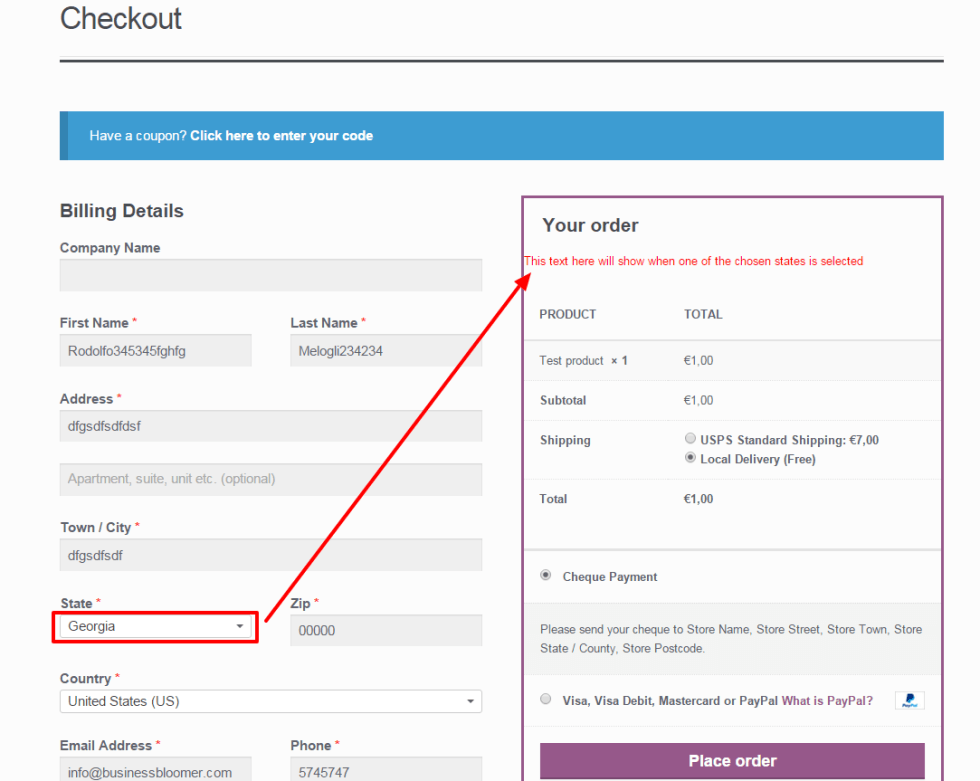
 WooCommerce:在 Checkout 中选择特定状态时显示消息
WooCommerce:在 Checkout 中选择特定状态时显示消息代码段:显示条件内容 @ WooCommerce Checkout
/**
* @snippet Show Conditional Content @ WooCommerce Checkout
* @sourcecode https://businessbloomer.com/?p=19105
* @author Rodolfo Melogli
* @compatible WooCommerce 2.4.7
*/
// 1. Create the text box and place it over the order review. Notice the display:none!
function add_checkout_notice() {
echo '<p class="checkout_notice" style="color:red;float:left;display:none">This text here will show when one of the chosen states is selected</p>';
}
add_action( 'woocommerce_review_order_before_cart_contents', 'add_checkout_notice', 10 );
// 2. Function to show/hide the text box by US State
add_action( 'woocommerce_review_order_before_cart_contents', 'show_checkout_notice', 12 );
function show_checkout_notice() {
global $woocommerce;
$msg_states = array( 'AL','FL','GA','SC','NC','MD','DC','PA','NJ','NY','CT','RI','MA','VT','NH','ME','VA' );
if( in_array( WC()->customer->shipping_state, $msg_states ) ) {
echo '<style>.checkout_notice{display:block !important}</style>';
} else {
echo '<style>.checkout_notice{display:none !important}</style>';
}
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部 (如果是 CSS 代码,请添加到子主题的 style.css 文件底部) 修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的 【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。





