我的一個 WooCommerce 定製客戶端請求了這個很棒的功能。他們希望在選擇狀態時,在結帳頁面上有條件地顯示 DIV 。
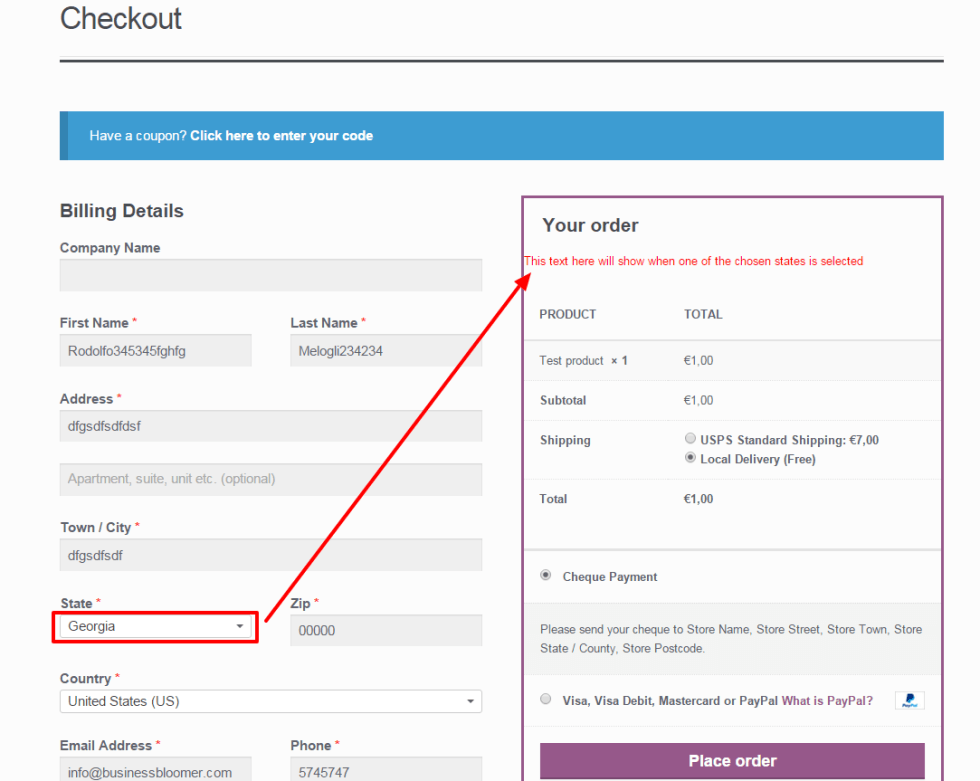
 WooCommerce:在 Checkout 中選擇特定狀態時顯示訊息
WooCommerce:在 Checkout 中選擇特定狀態時顯示訊息程式碼段:顯示條件內容 @ WooCommerce Checkout
/** * @snippet Show Conditional Content @ WooCommerce Checkout * @sourcecode https://businessbloomer.com/?p=19105 * @author Rodolfo Melogli * @compatible WooCommerce 2.4.7 */ // 1. Create the text box and place it over the order review. Notice the display:none! function add_checkout_notice() { echo '<p class="checkout_notice" style="color:red;float:left;display:none">This text here will show when one of the chosen states is selected</p>'; } add_action( 'woocommerce_review_order_before_cart_contents', 'add_checkout_notice', 10 ); // 2. Function to show/hide the text box by US State add_action( 'woocommerce_review_order_before_cart_contents', 'show_checkout_notice', 12 ); function show_checkout_notice() { global $woocommerce; $msg_states = array( 'AL','FL','GA','SC','NC','MD','DC','PA','NJ','NY','CT','RI','MA','VT','NH','ME','VA' ); if( in_array( WC()->customer->shipping_state, $msg_states ) ) { echo '<style>.checkout_notice{display:block !important}</style>'; } else { echo '<style>.checkout_notice{display:none !important}</style>'; } } 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





