今天的目标是非常非典型的,但我喜欢这个。一个客户需要在前台看到,几乎是实时的,谁买了哪个产品和他们的名字。通过 WooCommerce 销售瑜伽课程,只需要确定谁在上课!
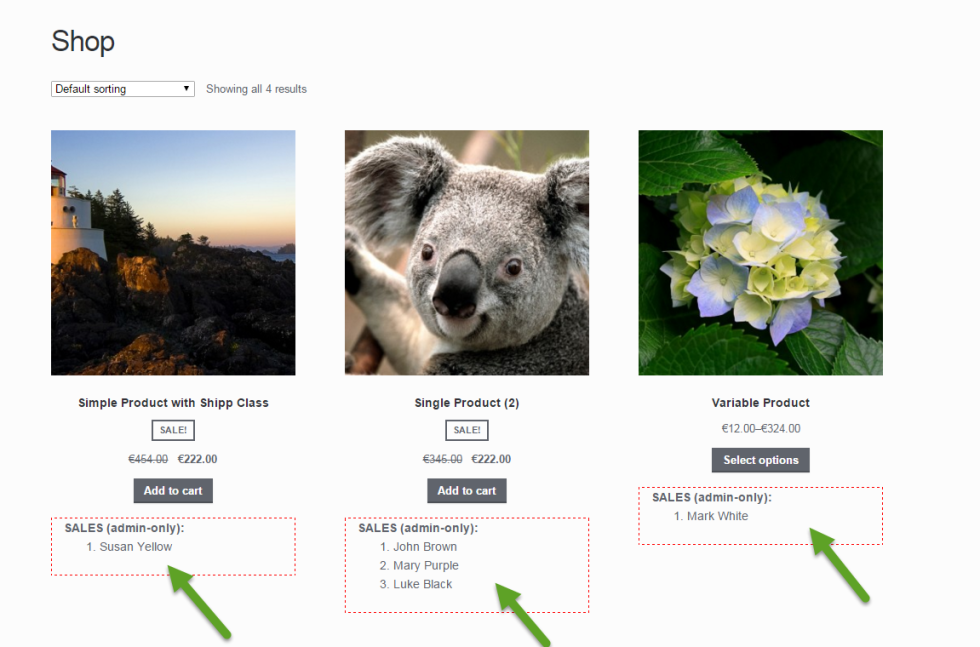
 WooCommerce:在 FrontEnd 上向管理员显示销售
WooCommerce:在 FrontEnd 上向管理员显示销售WooCommerce 代码段:显示销售到 Admin @ FrontEnd 循环
/**
* @snippet Display Sales to Admin @ FrontEnd
* @sourcecode https://businessbloomer.com/?p=19967
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.2
*/
function bbloomer_show_sales_to_admin() {
global $product, $post;
if ( current_user_can( 'administrator' ) ) {
echo '<div class="sales-admin"><b>SALES (admin-only):</b><ol>';
$orders = get_posts( array(
'post_type' => 'shop_order',
'post_status' => 'wc-completed'
) );
foreach ($orders as $order) {
$order = new WC_Order($order->ID);
$items = $order->get_items();
foreach($items as $item) {
$product_id = $item['product_id'];
if ($post->ID == $product_id) { echo '<li>' . $order->billing_first_name . ' ' . $order->billing_last_name . '</li>'; }
}
}
echo '</ol></div>';
}
}
add_action('woocommerce_after_shop_loop_item','bbloomer_show_sales_to_admin', 10);
还有一点 CSS 定制:
.sales-admin {
text-align:left;
margin: 5% auto;
padding: 0 5%;
border: 1px dashed red;
font-size: 14px;
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部 (如果是 CSS 代码,请添加到子主题的 style.css 文件底部) 修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的 【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。





