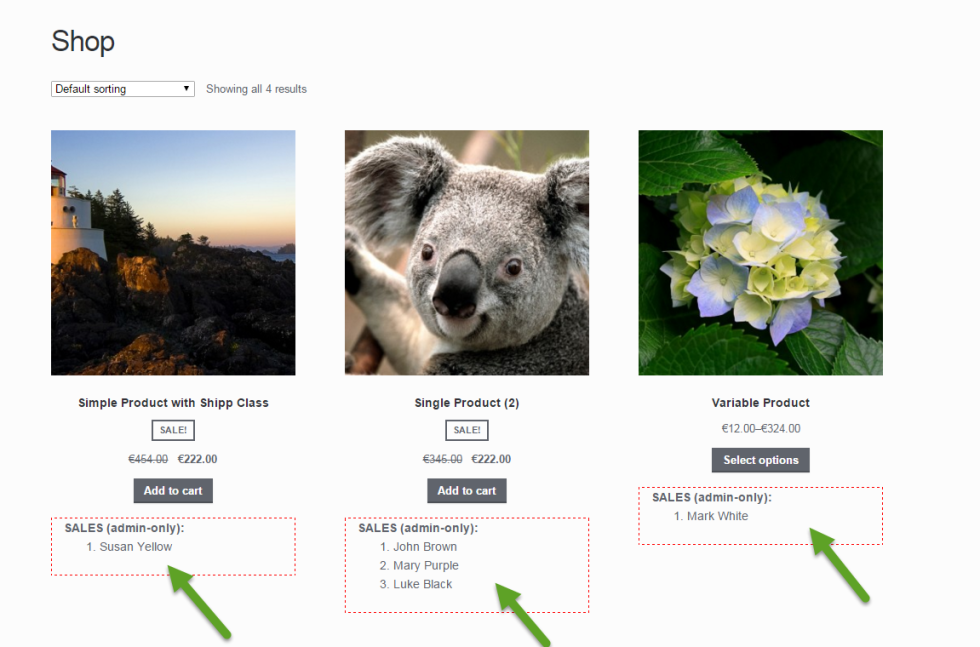
今天的目標是非常非典型的,但我喜歡這個。一個客户需要在前台看到,幾乎是實時的,誰買了哪個產品和他們的名字。通過 WooCommerce 銷售瑜伽課程,只需要確定誰在上課!
 WooCommerce:在 FrontEnd 上向管理員顯示銷售
WooCommerce:在 FrontEnd 上向管理員顯示銷售WooCommerce 代碼段:顯示銷售到 Admin @ FrontEnd 循環
/** * @snippet Display Sales to Admin @ FrontEnd * @sourcecode https://businessbloomer.com/?p=19967 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ function bbloomer_show_sales_to_admin() { global $product, $post; if ( current_user_can( 'administrator' ) ) { echo '<div class="sales-admin"><b>SALES (admin-only):</b><ol>'; $orders = get_posts( array( 'post_type' => 'shop_order', 'post_status' => 'wc-completed' ) ); foreach ($orders as $order) { $order = new WC_Order($order->ID); $items = $order->get_items(); foreach($items as $item) { $product_id = $item['product_id']; if ($post->ID == $product_id) { echo '<li>' . $order->billing_first_name . ' ' . $order->billing_last_name . '</li>'; } } } echo '</ol></div>'; } } add_action('woocommerce_after_shop_loop_item','bbloomer_show_sales_to_admin', 10); 還有一點 CSS 定製:
.sales-admin { text-align:left; margin: 5% auto; padding: 0 5%; border: 1px dashed red; font-size: 14px; } 如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





