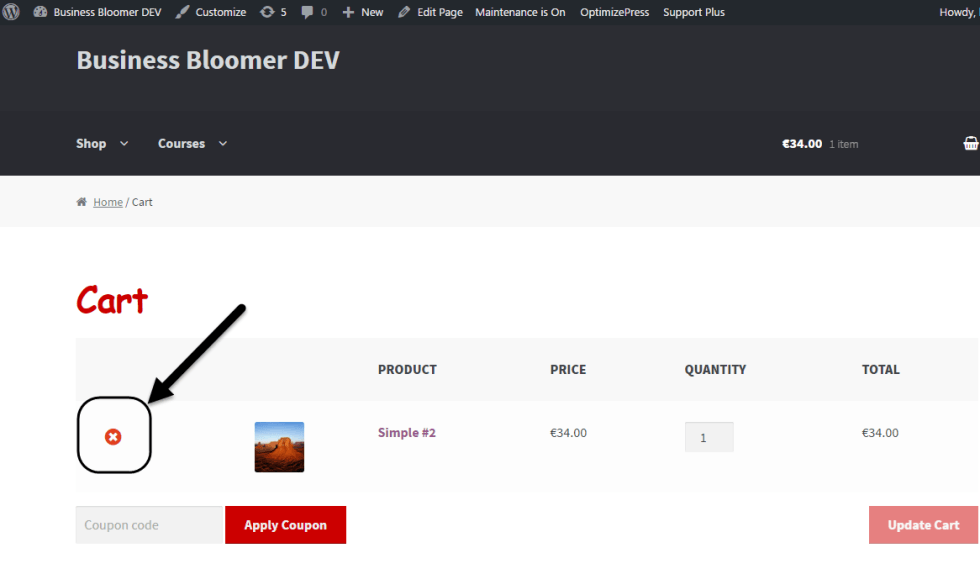
有一天,一位优质的 WooCommerce 学生问我有关他自定义 CSS 的一些反馈 – 所以我不得不把它放在首位!请求是:更改 Cart Cart 上具有从购物车中删除项目功能的小图标/按钮是最简单的方法 (是的,红色圆圈上的丑陋的十字架)?
 如何更改 WooCommerce Cart 页面上的 「删除此项目」 图标
如何更改 WooCommerce Cart 页面上的 「删除此项目」 图标CSS Snippet:更改 「删除此项目」 图标 @ WooCommerce 购物车
在给出解决方案之前,我想向您展示一系列截图。这样,您可以找到如何更改 「菜单购物车」 图标,「添加到购物车」 图标 (如果有) 以及主题或插件添加的所有其他图标!
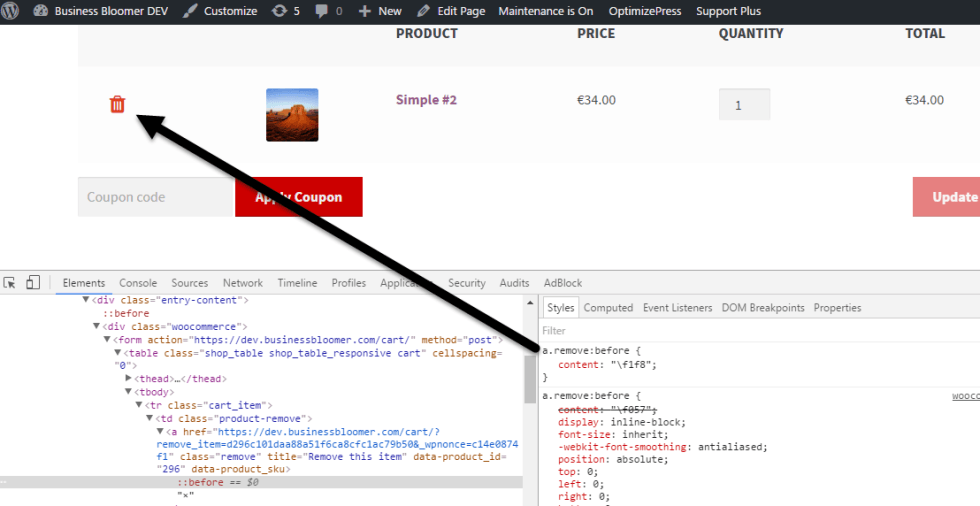
我们通过 Google Chrome 浏览器 「检查」「删除该项目」 图标
首先,我们想了解实际生成该图标的内容。是 HTML 吗?也许是 CSS 技巧吗?
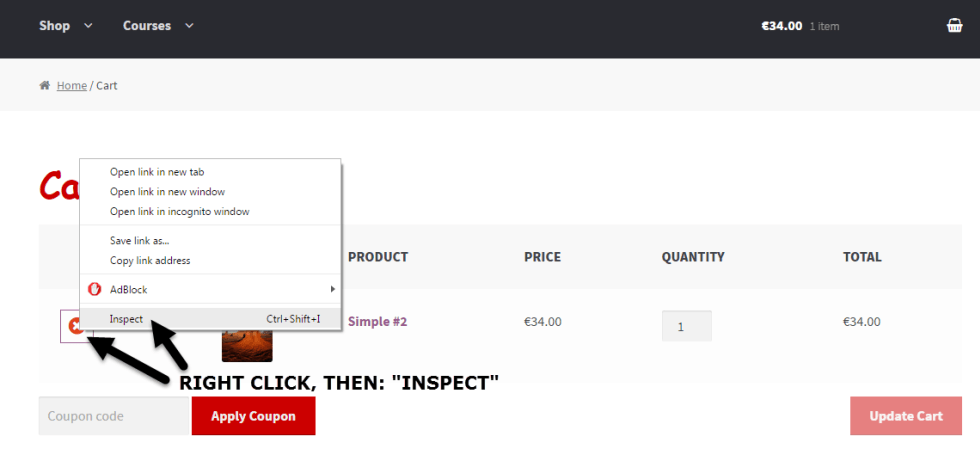
 「检查」「删除此项目」 图标可查看生成图标的内容
「检查」「删除此项目」 图标可查看生成图标的内容2.「删除此项目」 是具有某些 CSS 样式的链接 (「href」); 但没有图标/图像的迹象!
「检查」 允许我们研究被检查元素的 HTML 和 CSS 。但是,似乎没有什么可以告诉我们 「白十字红圈」 来自哪里。
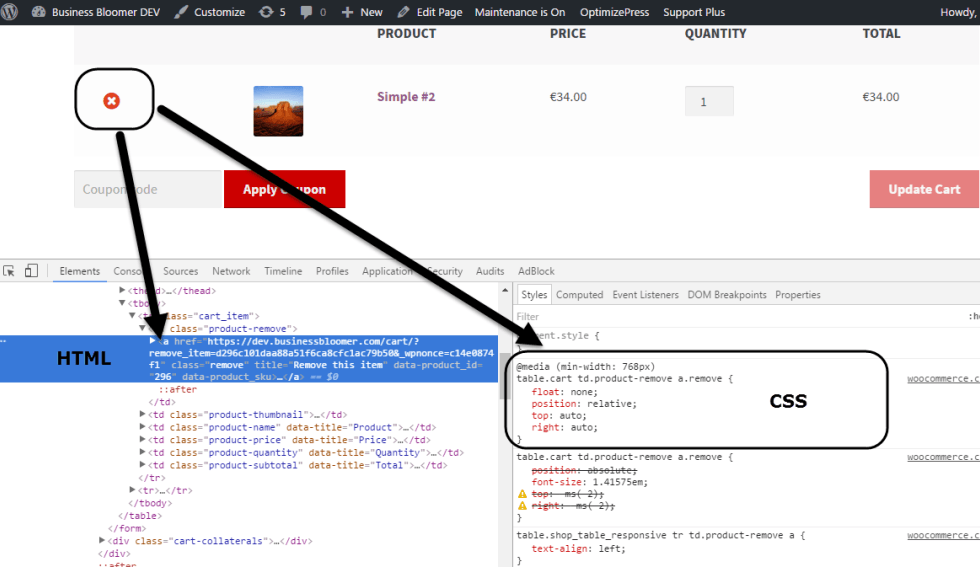
 「删除此项目」 链接:HTML 和 CSS
「删除此项目」 链接:HTML 和 CSS坚持 – 看看 「一个 href」 内的 「:: before」 。欢迎来到 CSS 伪元素的世界🙂
当我在 HTML 窗口中突出显示 「:: before」 时,会发生什么。看看 CSS:
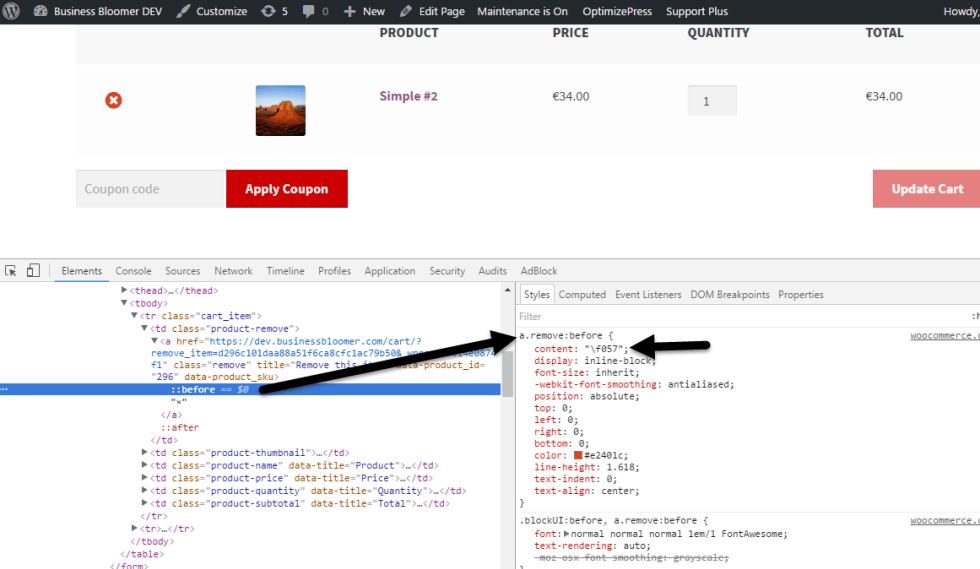
 CSS :: before
CSS :: beforeCSS「内容」 和 font-family
嗯,简而言之,这个图标是由 CSS「内容」 调用生成的:
content: "f057";
而且,进一步下来,相同的元素需要一个 font-family =「FontAwesome」:
font: normal normal normal 1em/1 FontAwesome;
因此,这 2 条线路负责生成这个丑陋的白色交叉路口?如果我们想用 「垃圾邮件」 来替换该图标怎么办?或者是其他东西?
FontAwesome
所以,在 WooCommerce HTML(或我的主题,Storefront) 周围的某个地方,这个 FontAwesome 被调用。这意味着我们可以重用这个,看看它是否提供了更多的图标!
所以,让我们去 http://fontawesome.io/icons/并寻找 「REMOVE」 图标:
 在 FontAwesome 网站上寻找其他 「REMOVE」 图标
在 FontAwesome 网站上寻找其他 「REMOVE」 图标我们来选一个,例如 「垃圾桶」 图标:
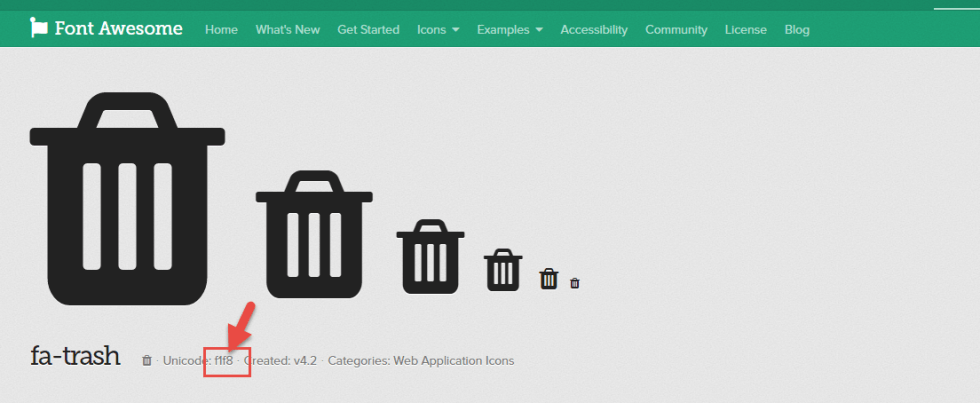
 FontAwesome「垃圾桶」 图标规格
FontAwesome「垃圾桶」 图标规格并写下 「Unicode」:f1f8
6. 自定义 CSS:用一行代码覆盖原始图标…
现在您已经选择了图标并且知道它的 Unicode,您可以去自定义 CSS 并添加一行:
/* Change WooCommerce "Remove this item" Icon */
/* Original call was --> content: "f057"; */
/* Just replacing the Unicode...: */
a.remove:before {
content: "f1f8";
}
而一行 CSS 代码现在将为您提供最终的结果 🙂
 「删除此项目」 图标现在是垃圾邮件
「删除此项目」 图标现在是垃圾邮件7. 自定义 CSS:也改变图标颜色… 与另一个班轮!
/* Change WooCommerce "Remove this item" Icon Color */
/* Original call was --> color: #e2401c; */
/* Just replacing the color code...: */
a.remove:before {
color: #222222;
}
享受?在下面发表评论让我知道🙂
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部 (如果是 CSS 代码,请添加到子主题的 style.css 文件底部) 修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的 【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。





