透過 PHP 向您的 WooCommerce 頁面新增另一個自定義選單非常簡單。例如,您可能需要新增產品類別連結列表,並透過 WordPress 儀表板中的預設 「外觀> 選單」 進行管理。
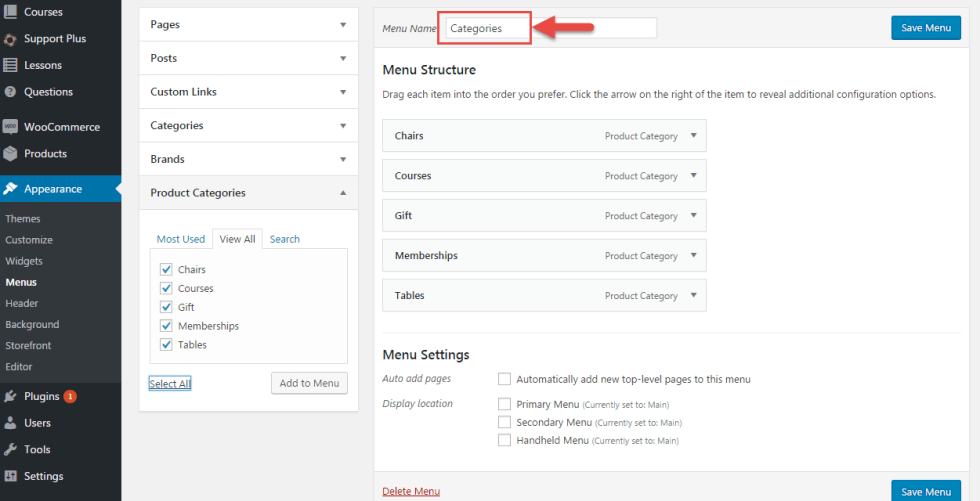
WP 儀表板> 外觀> 選單:建立一個新選單
建立一個名為 「Categories」 的新選單,並新增您希望的產品類別。
 在 WordPress 中建立一個新選單
在 WordPress 中建立一個新選單PHP Snippet:將 WP 選單新增到 WooCommerce 頁面
/** * @snippet Add WP menu to WooCommerce pages * @sourcecode https://businessbloomer.com/?p=22012 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ add_action( 'woocommerce_before_main_content', 'bbloomer_echo_categories_menu' ); function bbloomer_echo_categories_menu() { wp_nav_menu( array( 'menu' => 'categories', 'container_id' => 'nav_menu-2' ) ); } 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





