通過 PHP 向您的 WooCommerce 頁面添加另一個自定義菜單非常簡單。例如,您可能需要添加產品類別鏈接列表,並通過 WordPress 儀表板中的默認 「外觀> 菜單」 進行管理。
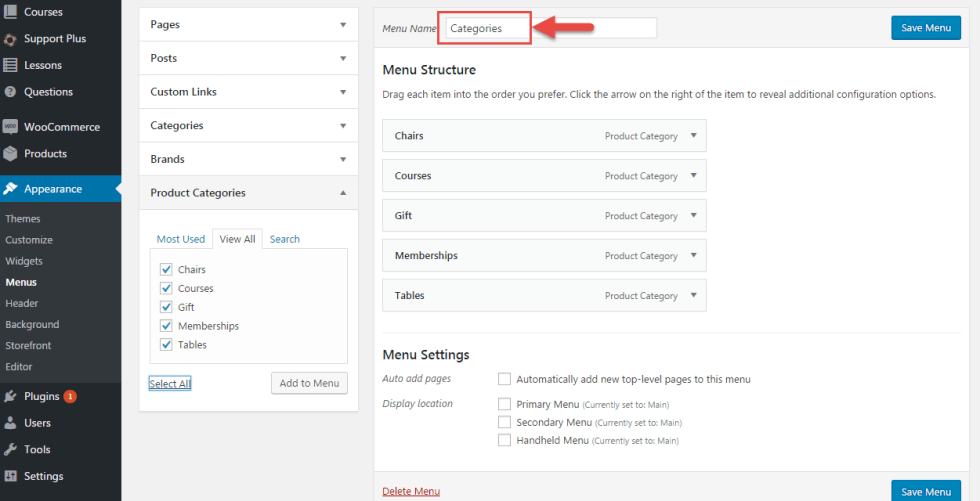
WP 儀表板> 外觀> 菜單:創建一個新菜單
創建一個名為 「Categories」 的新菜單,並添加您希望的產品類別。
 在 WordPress 中創建一個新菜單
在 WordPress 中創建一個新菜單PHP Snippet:將 WP 菜單添加到 WooCommerce 頁面
/** * @snippet Add WP menu to WooCommerce pages * @sourcecode https://businessbloomer.com/?p=22012 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ add_action( 'woocommerce_before_main_content', 'bbloomer_echo_categories_menu' ); function bbloomer_echo_categories_menu() { wp_nav_menu( array( 'menu' => 'categories', 'container_id' => 'nav_menu-2' ) ); } 如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





