在前面的文章中,您可能會明確知道如何將 WooCommerce 商店設定為主頁。因此,在本文中,我將向您展示如何自定義 WooCommerce 產品影象大小。 WooCommerce 的預設產品圖片尺寸可能不是您想要的,它們可以比預設尺寸更小或更大。
雖然 WooCommerce 的第一篇文章初始設定有一個自定義產品影象大小的一瞥,但這是一個重要的功能,所以我將採取一個完整的文章,以指導您完整的產品影象大小的所有教程。讓我們開始!
設定 WooCommerce 產品影象大小
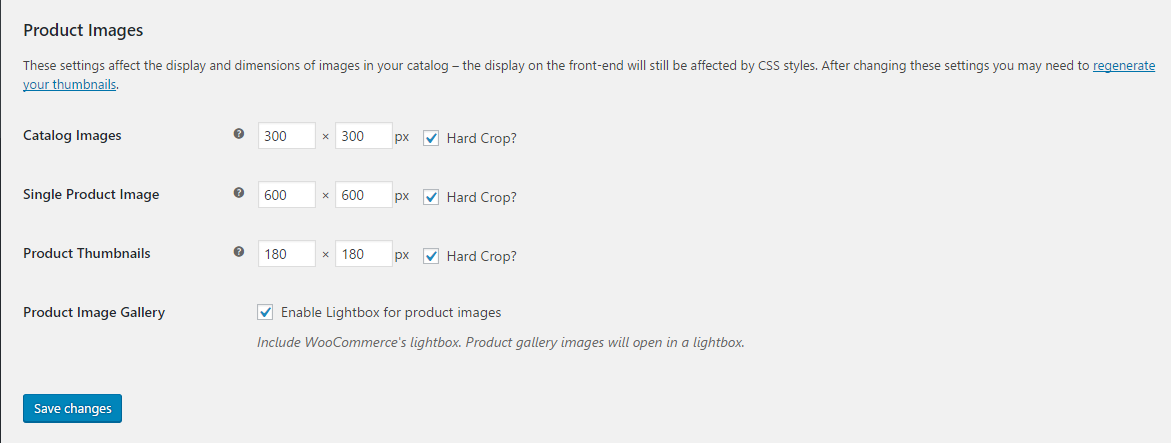
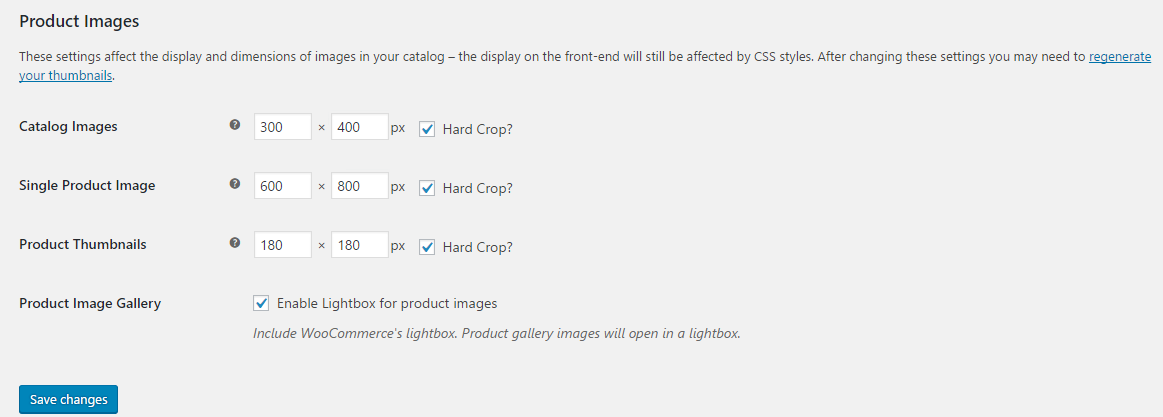
要在 WooCommerce 中設定產品影象,請訪問 WooCommerce 如何更改產品影象尺寸?>> 設定>> 產品>> 顯示並導航到產品影象。
1. 影象目錄
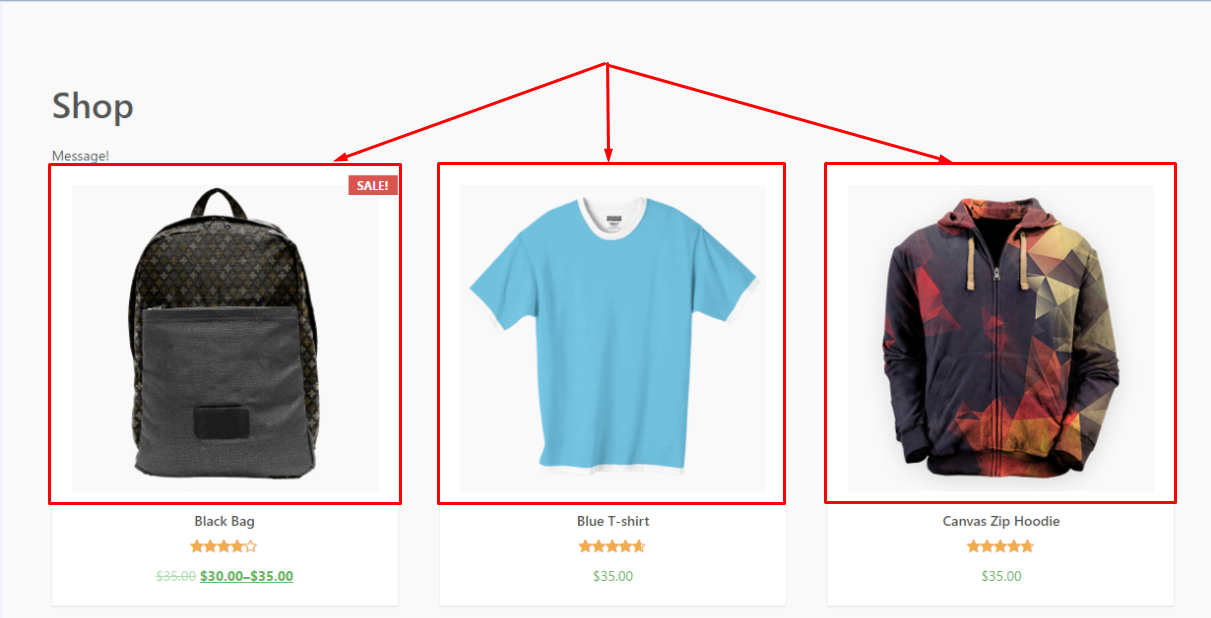
目錄影象適用於商店頁面上的產品影象和簡碼。預設情況下,它的尺寸為 300×300 。
2. 單一產品圖片
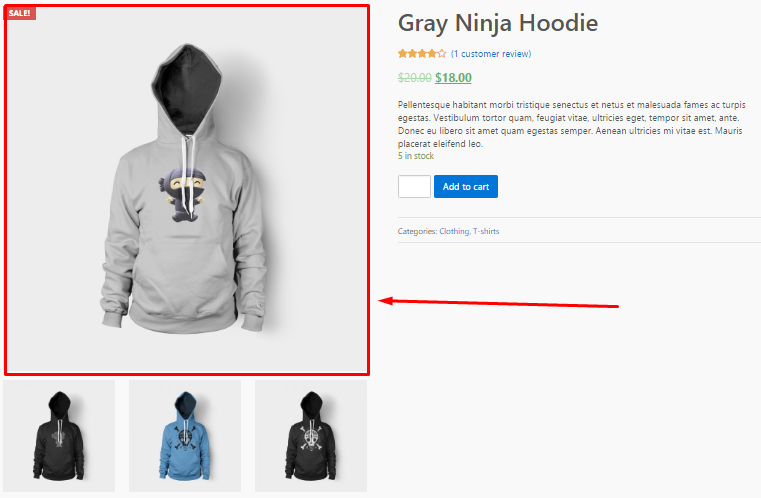
一旦您點選產品,左側將顯示大型產品圖片,這是單一產品圖片。預設情況下,它的大小是 600×600 。
3. 產品縮圖
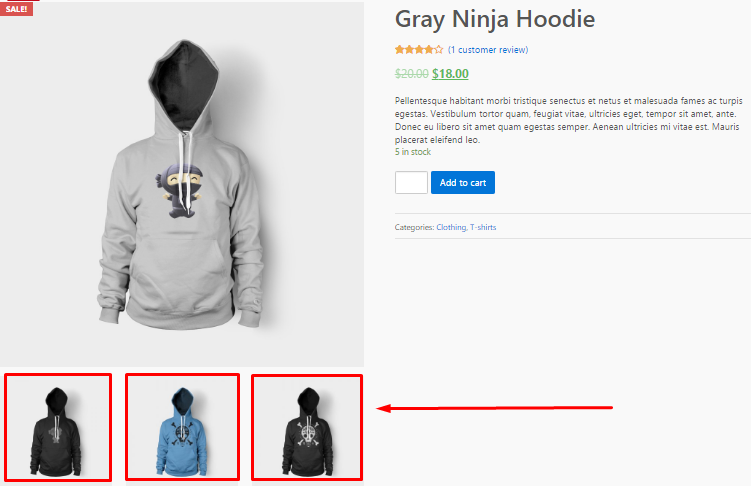
產品縮圖適用於小工具的較小產品縮圖。預設情況下,其大小為 180×180 。
為了演示,現在我嘗試修復它,如下所示:
點選儲存更改。但是,在更改值之後,影象的顯示可能不會像預設一樣清晰,甚至不會更改。我們需要一個外掛來解決這個問題。
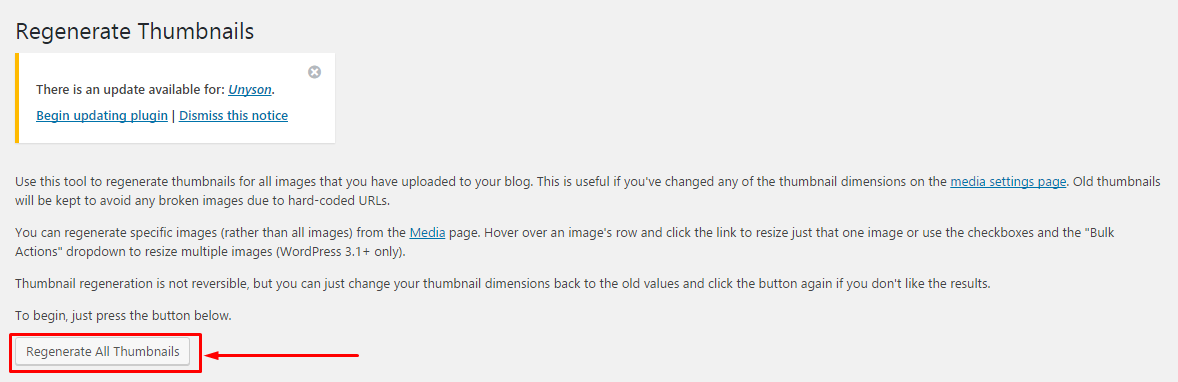
重新生成縮圖
要使更改生效,我們必須重新構建影象大小,以便 WordPress 根據新大小重新建立影象大小。您必須透過一些簡單的步驟安裝外掛重新生成縮圖:
- 轉到外掛>> 新增新的
- 搜尋 Regenerate Thumbnails ,找到描述為 「 允許您在更改縮圖大小後重新生成縮圖 」 並單擊 「 立即安裝 」
- 點選啟用以啟用外掛。
- 轉到工具>> Regen 。縮圖並選擇 「 重新生成所有縮圖 」 重新建立您對產品尺寸的所有更改。
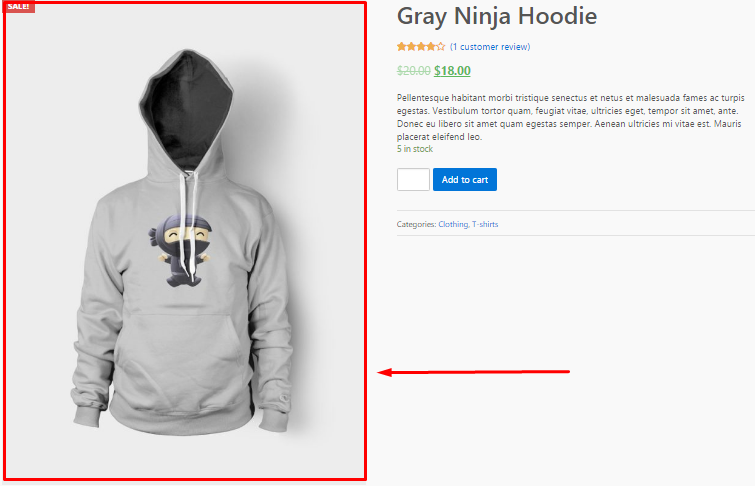
當處理完畢時,再次去商店頁面,您可以看到結果。這是我的演示結果:
WooCommerce 產品圖片大小
最後的想法
為了讓您的網上商店看起來更專業,您必須從產品形象等最小的東西中建立 「網頁」 。在本文之後,您已經明確瞭解如何自定義 WooCommerce 產品圖片大小 e,下次我將向您介紹 WooCommerce 的主機提供商。