在前面的文章中,您可能会明确知道如何将 WooCommerce 商店设置为主页。因此,在本文中,我将向您展示如何自定义 WooCommerce 产品图像大小。 WooCommerce 的默认产品图片尺寸可能不是您想要的,它们可以比默认尺寸更小或更大。
虽然 WooCommerce 的第一篇文章初始设置有一个自定义产品图像大小的一瞥,但这是一个重要的功能,所以我将采取一个完整的文章,以指导您完整的产品图像大小的所有教程。让我们开始!
设置 WooCommerce 产品图像大小
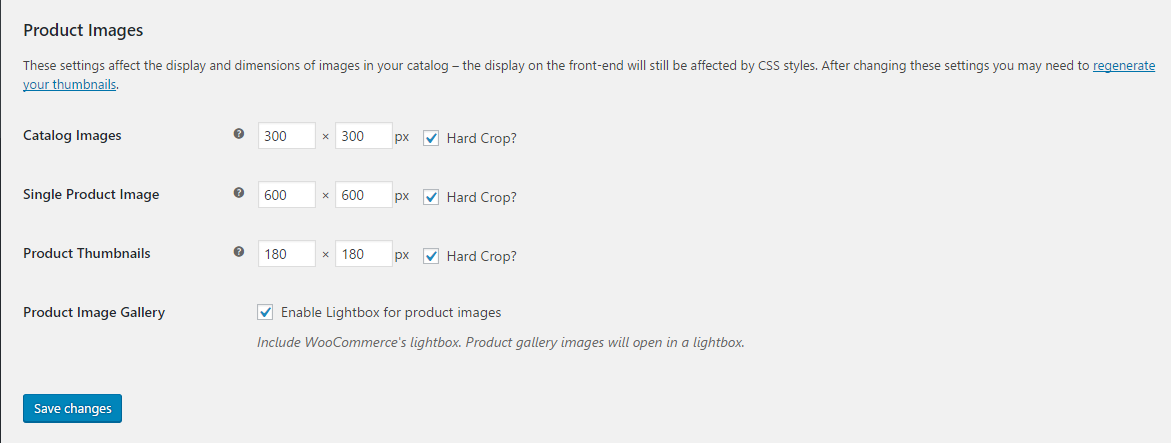
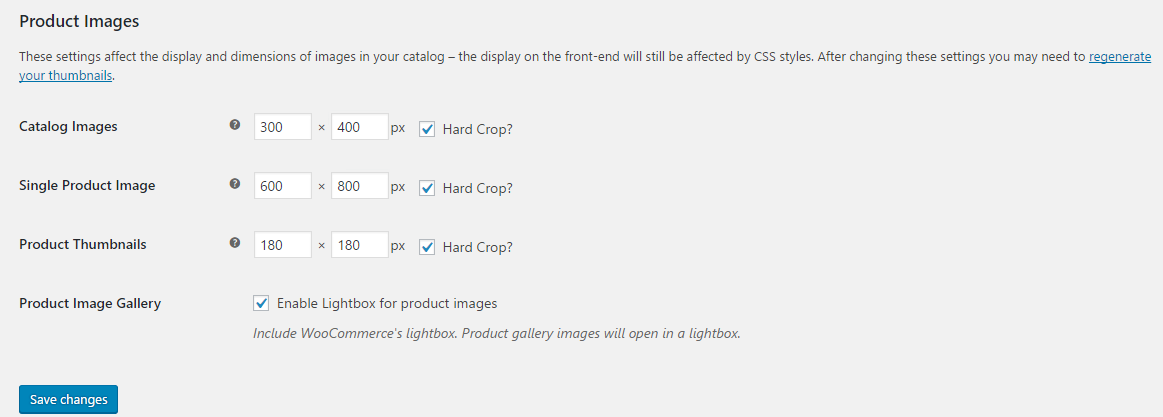
要在 WooCommerce 中设置产品图像,请访问 WooCommerce 如何更改产品图像尺寸?>> 设置>> 产品>> 显示并导航到产品图像。
1. 图像目录
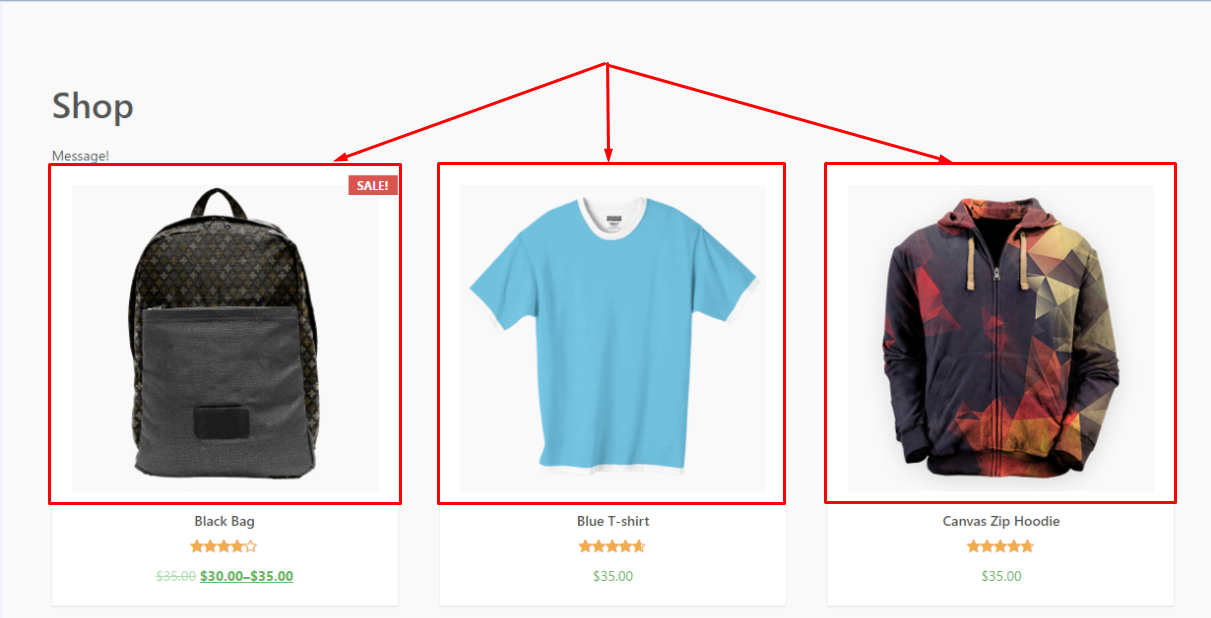
目录图像适用于商店页面上的产品图像和简码。默认情况下,它的尺寸为 300×300 。
2. 单一产品图片
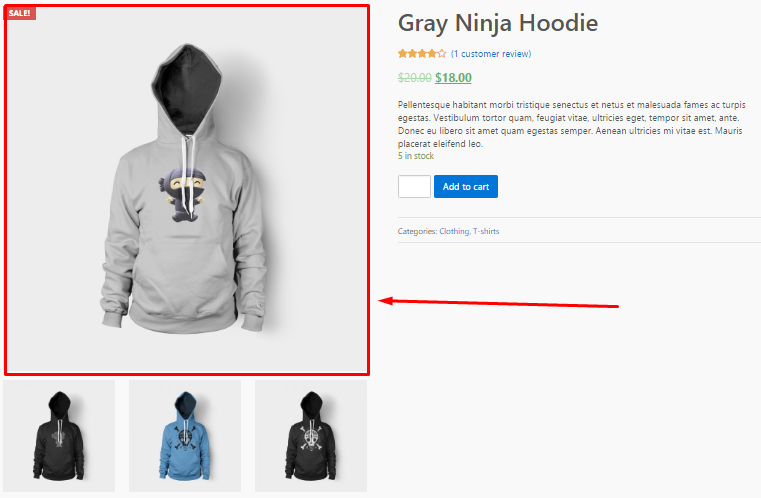
一旦您点击产品,左侧将显示大型产品图片,这是单一产品图片。默认情况下,它的大小是 600×600 。
3. 产品缩略图
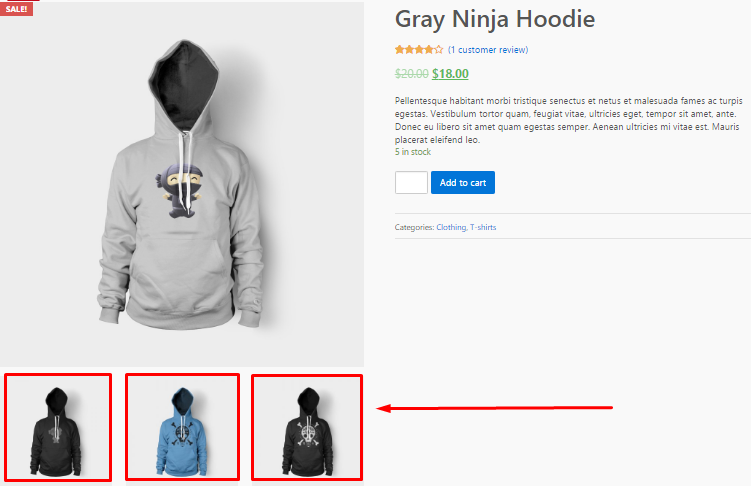
产品缩略图适用于小工具的较小产品缩略图。默认情况下,其大小为 180×180 。
为了演示,现在我尝试修复它,如下所示:
点击保存更改。但是,在更改值之后,图像的显示可能不会像默认一样清晰,甚至不会更改。我们需要一个插件来解决这个问题。
重新生成缩略图
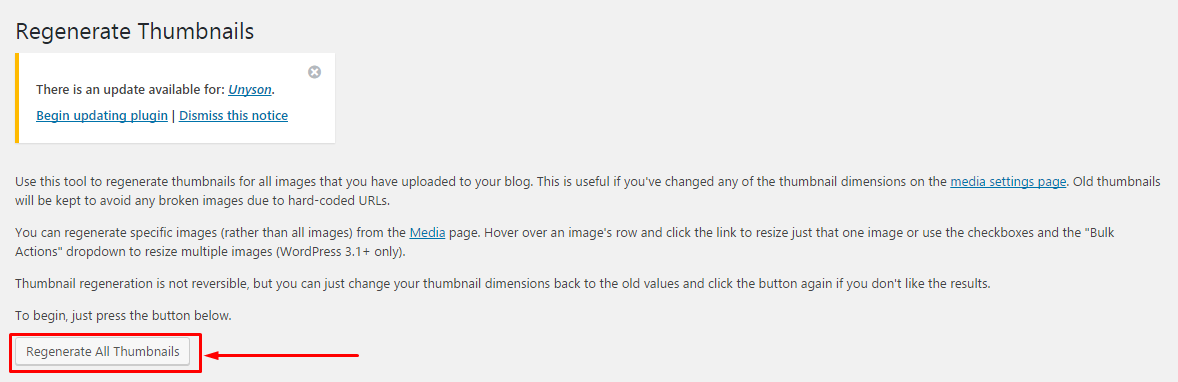
要使更改生效,我们必须重新构建图像大小,以便 WordPress 根据新大小重新创建图像大小。您必须通过一些简单的步骤安装插件重新生成缩略图:
- 转到插件>> 添加新的
- 搜索 Regenerate Thumbnails ,找到描述为 「 允许您在更改缩略图大小后重新生成缩略图 」 并单击 「 立即安装 」
- 点击激活以激活插件。
- 转到工具>> Regen 。缩略图并选择 「 重新生成所有缩略图 」 重新创建您对产品尺寸的所有更改。
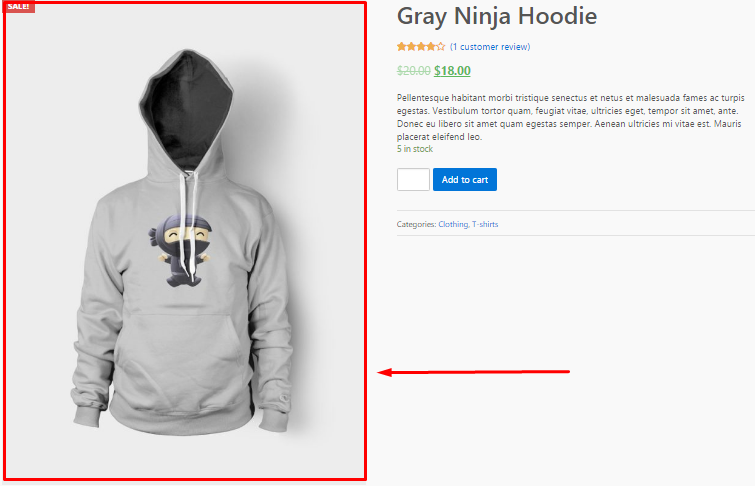
当处理完毕时,再次去商店页面,您可以看到结果。这是我的演示结果:
WooCommerce 产品图片大小
最后的想法
为了让您的网上商店看起来更专业,您必须从产品形象等最小的东西中建立 「网页」 。在本文之后,您已经明确了解如何自定义 WooCommerce 产品图片大小 e,下次我将向您介绍 WooCommerce 的主机提供商。