在之前的文章中,我向您展示了有關 WooCommerce 外掛初始設定的所有資訊 。因此,在本文中,我將指導您如何建立一個 WooCommerce 類別。
建立一個新的 WooComerce 產品類別
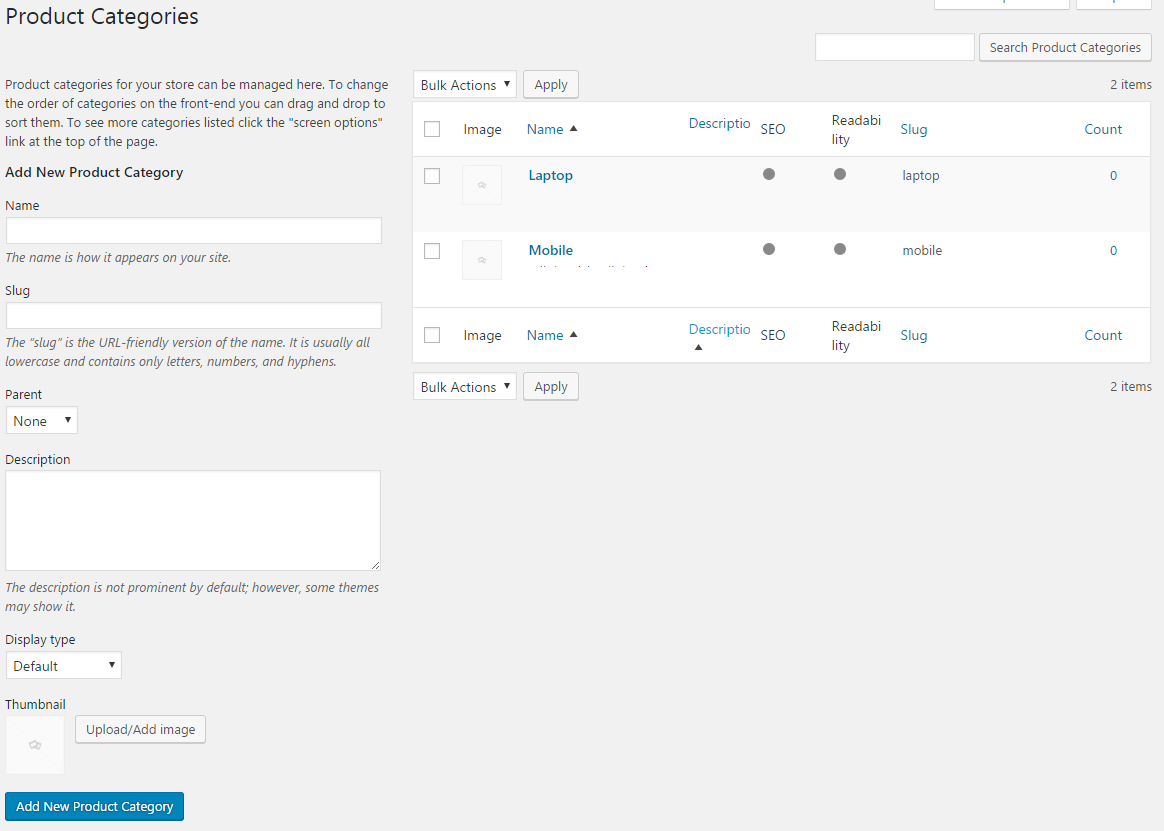
第 1 步:轉到 產品>>> 類別。 這是 「 產品類別」 配置,它看起來像 「 文章分類」 。唯一的區別是還有其他元素,例如縮圖上傳表單和顯示型別。

好的,現在,這取決於您建立的類別,這裡演示一下,我剛剛建立了兩個類別,分別是膝上型電腦 Laptop 和手機 Mobile 。這兩個類別顯示的型別都被設定為預設值,並且還沒有影象。
第 2 步:透過五個步驟檢查類別的啟用:
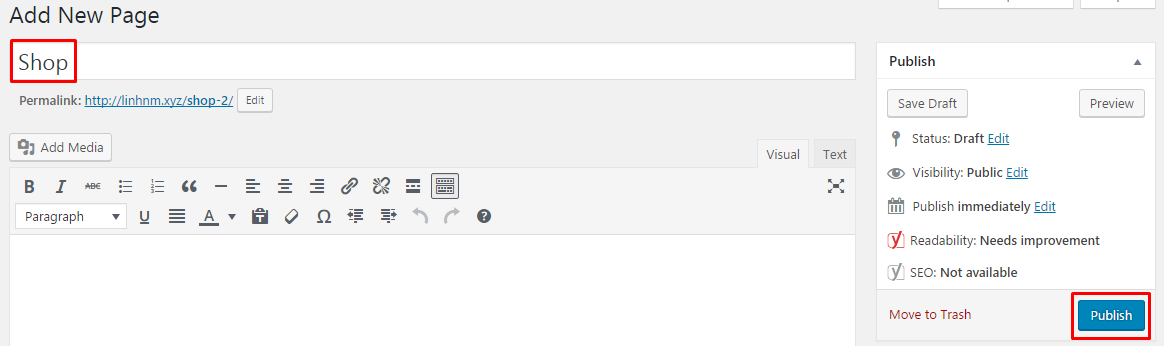
- 建立您想要選擇顯示在網站邊欄中的新頁面。要建立新頁面,請首先將滑鼠懸停在頁面上>>> 新增新頁面。這裡我選擇預設的是 Shop,點選 「 釋出」

- 導航到外觀 >>> 選單
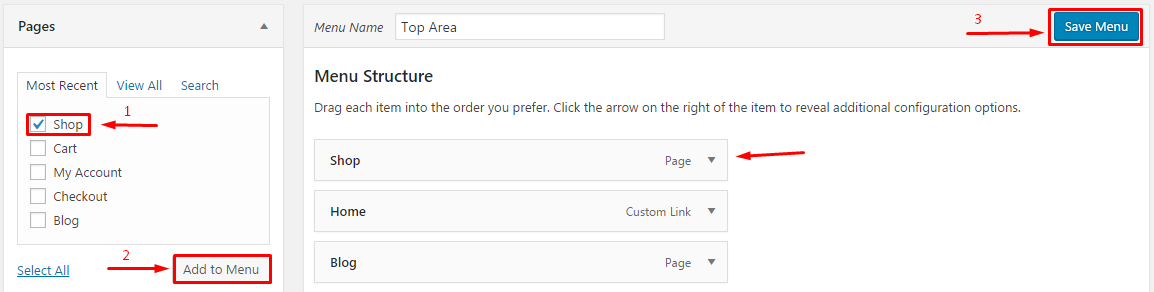
- 勾選您選擇顯示在網站邊欄中的部分 (頁面) 。
- 點選 「 新增到選單 」 按鈕。立即在您的右側選單結構部分將顯示頁面 「 商店 」 。點選按鈕 「 儲存選單 」

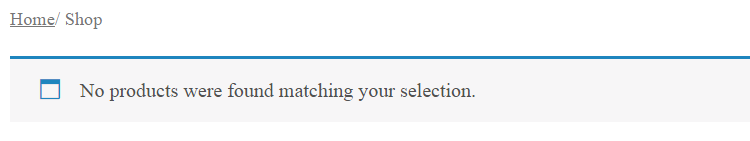
- 您的主頁現在有 「 Shop 」 頁面,點選它後,您將獲得以下結果。

但是,您剛剛建立的 2 個類別尚未出現。當您在外掛 WooCommerce 中安裝外掛時,他們將擁有小工具 Widgets 支援您的外掛。如果您希望在主頁上顯示類別列表,您應該找到適當的小工具並將其嵌入到選定的側欄中。
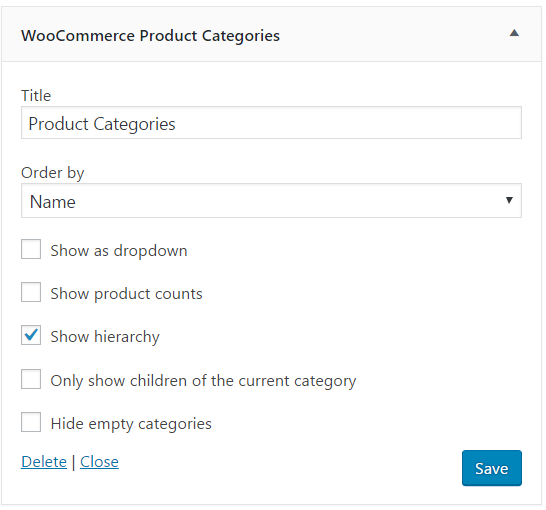
第 3 步:懸停到外觀>>> 單擊小工具。新的小工具出現,這個小工具的字首為 WooCommerce,這是幫助我們區分 WooCommerce 小工具和其他小工具的方式。要在主頁上顯示類別,您需要查詢名為 WooCommerce 產品類別的小工具 Widget 。

第 4 步:現在將 WooCommerce 產品類別插入到可選區域 (主要/輔助/第一頁尾),我將在 WordPress 的預設主題中插入到右側欄,同時按 F5 重新整理下瀏覽器主頁。
產品類別在主頁上顯示:

總結
就這樣,已經新增完成了!建立新的 WooCommerce 類別非常簡單,因為您之前熟悉這些操作。在下一篇文章中,我將引導您 在 WooCommerce 中建立優惠券。





