在之前的文章中,我向您展示了有关 WooCommerce 插件初始设置的所有信息 。因此,在本文中,我将指导您如何创建一个 WooCommerce 类别。
创建一个新的 WooComerce 产品类别
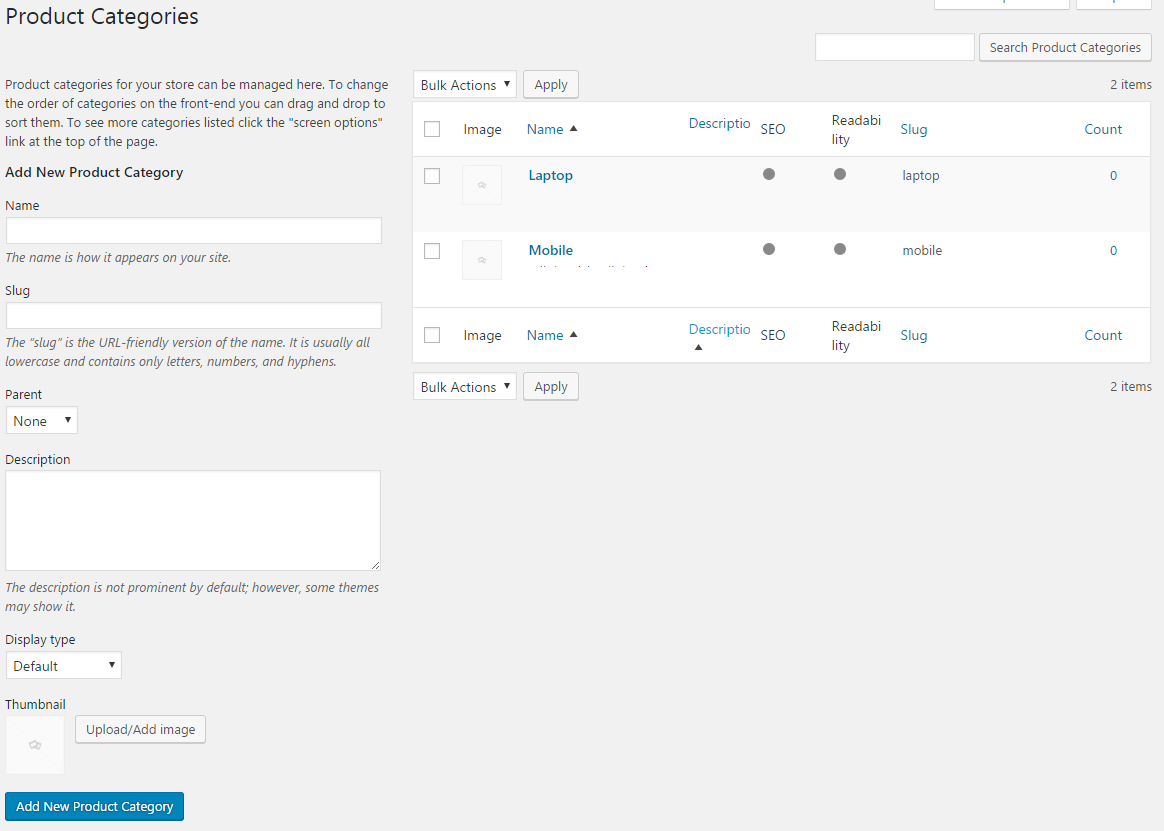
第 1 步:转到 产品>>> 类别。 这是 「 产品类别」 配置,它看起来像 「 文章分类」 。唯一的区别是还有其他元素,例如缩略图上传表单和显示类型。

好的,现在,这取决于您创建的类别,这里演示一下,我刚刚创建了两个类别,分别是笔记本电脑 Laptop 和手机 Mobile 。这两个类别显示的类型都被设置为默认值,并且还没有图像。
第 2 步:通过五个步骤检查类别的激活:
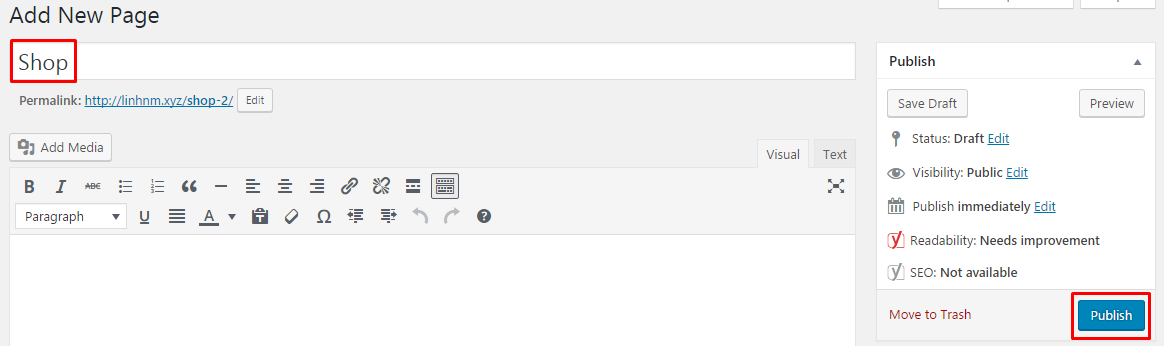
- 创建您想要选择显示在网站边栏中的新页面。要创建新页面,请首先将鼠标悬停在页面上>>> 添加新页面。这里我选择默认的是 Shop,点击 「 发布」

- 导航到外观 >>> 菜单
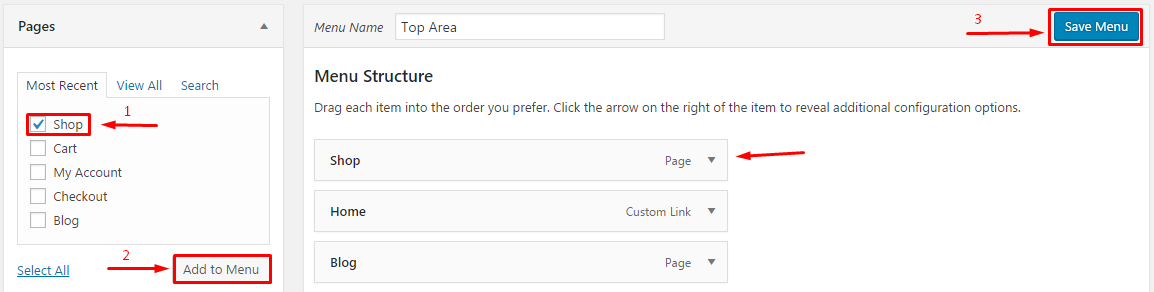
- 勾选您选择显示在网站边栏中的部分 (页面) 。
- 点击 「 添加到菜单 」 按钮。立即在您的右侧菜单结构部分将显示页面 「 商店 」 。点击按钮 「 保存菜单 」

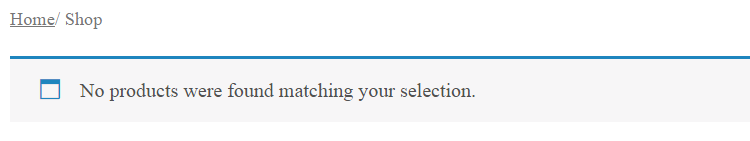
- 您的主页现在有 「 Shop 」 页面,点击它后,您将获得以下结果。

但是,您刚刚创建的 2 个类别尚未出现。当您在插件 WooCommerce 中安装插件时,他们将拥有小工具 Widgets 支持您的插件。如果您希望在主页上显示类别列表,您应该找到适当的小工具并将其嵌入到选定的侧栏中。
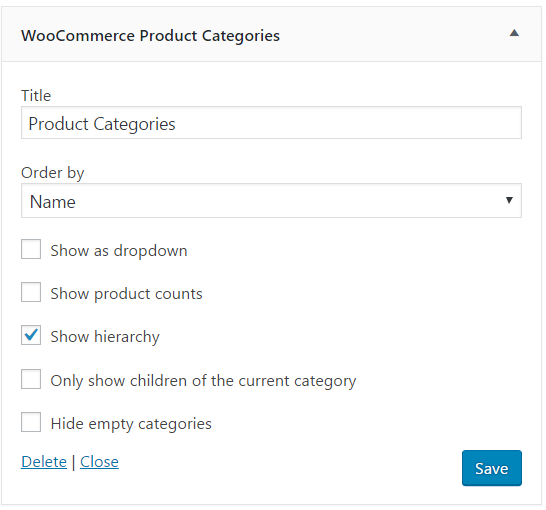
第 3 步:悬停到外观>>> 单击小工具。新的小工具出现,这个小工具的前缀为 WooCommerce,这是帮助我们区分 WooCommerce 小工具和其他小工具的方式。要在主页上显示类别,您需要查找名为 WooCommerce 产品类别的小工具 Widget 。

第 4 步:现在将 WooCommerce 产品类别插入到可选区域 (主要/辅助/第一页脚),我将在 WordPress 的默认主题中插入到右侧栏,同时按 F5 刷新下浏览器主页。
产品类别在主页上显示:

总结
就这样,已经添加完成了!创建新的 WooCommerce 类别非常简单,因为您之前熟悉这些操作。在下一篇文章中,我将引导您 在 WooCommerce 中创建优惠券。





