今天我們來看看 WooCommerce 單一產品頁面,特別是如何將影象庫從主影象移動到其他地方,例如簡短描述。請享用!
 WooCommerce:移動產品庫
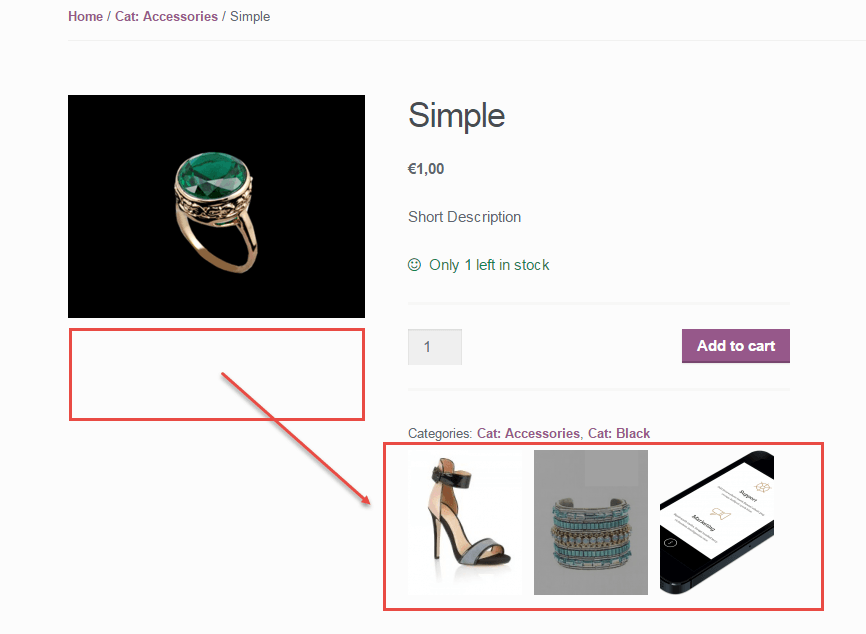
WooCommerce:移動產品庫在單個產品頁面上移動產品庫縮圖
/** * @snippet Move Product Gallery * @sourcecode https://businessbloomer.com/?p=19864 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ // remove images from left remove_action( 'woocommerce_product_thumbnails', 'woocommerce_show_product_thumbnails', 20 ); // add them under short description // note: this will need a bit of CSS customization! add_action( 'woocommerce_single_product_summary', 'woocommerce_show_product_thumbnails', 50 ); 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





