今天我們來看看 WooCommerce 單一產品頁面,特別是如何將圖像庫從主圖像移動到其他地方,例如簡短描述。請享用!
 WooCommerce:移動產品庫
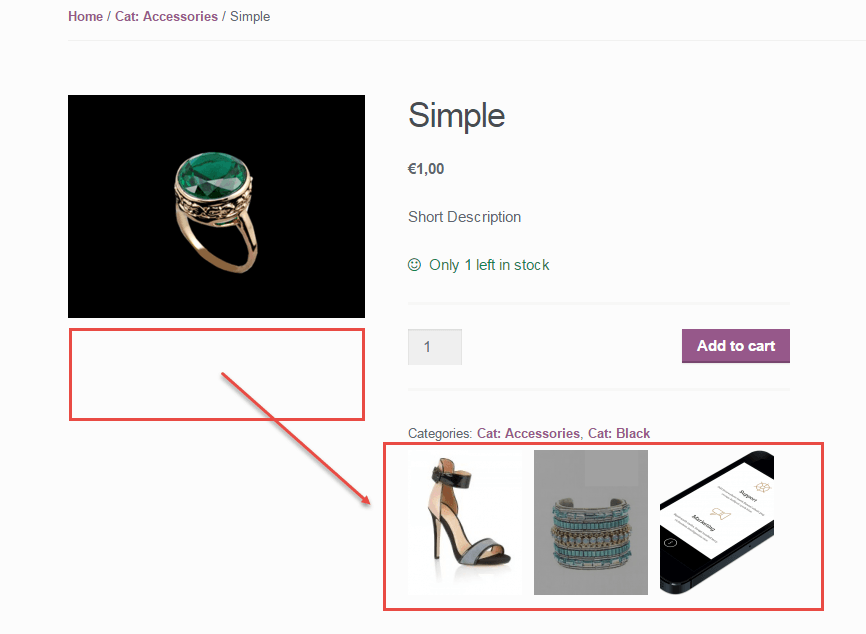
WooCommerce:移動產品庫在單個產品頁面上移動產品庫縮略圖
/** * @snippet Move Product Gallery * @sourcecode https://businessbloomer.com/?p=19864 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ // remove images from left remove_action( 'woocommerce_product_thumbnails', 'woocommerce_show_product_thumbnails', 20 ); // add them under short description // note: this will need a bit of CSS customization! add_action( 'woocommerce_single_product_summary', 'woocommerce_show_product_thumbnails', 50 ); 如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





