業務 Bloomer 粉絲問我一個偉大的問題:「 我正在使用您的視覺掛鉤指南來新增購物車上方的內容,但是我注意到,如果購物車是空的,它不起作用。是否有專門針對空車的鉤子?「。
嗯,讓我們來看看我們有什麼可用的…(提示:當然我們這樣做!)
 WooCommerce:將內容新增到空的購物車頁面
WooCommerce:將內容新增到空的購物車頁面PHP 程式碼段:將內容新增到空的購物車頁面 – WooCommerce
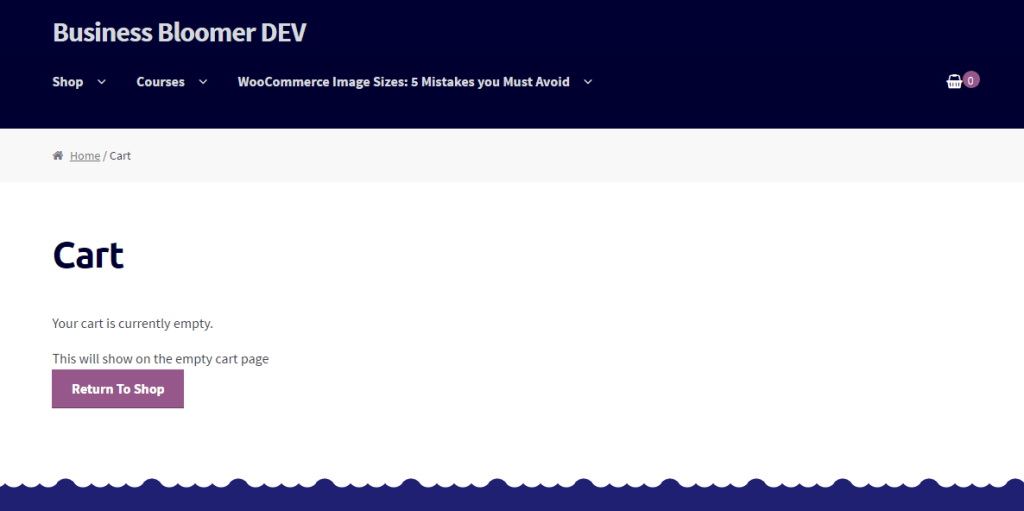
/** * @snippet Add Content to Empty Cart Page - WooCommerce * @sourcecode https://businessbloomer.com/?p=21585 * @author Rodolfo Melogli * @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9 */ add_action( 'woocommerce_cart_is_empty', 'bbloomer_add_content_empty_cart' ); function bbloomer_add_content_empty_cart() { echo 'This will show on the empty cart page'; } 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





