我很好奇知道有多少人有同樣的問題。在 WooCommerce 結帳時,一些使用者欄位 (如 billing_name,shipping_address_1 等) 在處理時自動儲存到 「WordPress 使用者配置檔案」 中。
但是,如果我們還想顯示和儲存另一個現有使用者欄位 (如 「user_twitter」 或 「user_url」),您可以在 WP 使用者配置檔案中找到預設值?那麼這很簡單:首先,我們新增一個自定義結帳欄位; 那麼,我們確保在處理結帳時正確儲存該欄位!
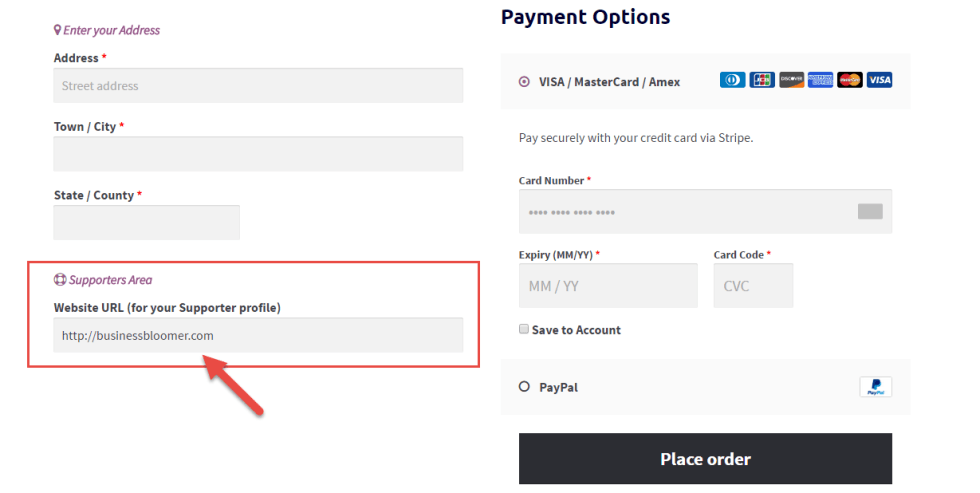
 透過 WooCommerce Checkout 顯示並儲存預設的 WordPress 使用者欄位
透過 WooCommerce Checkout 顯示並儲存預設的 WordPress 使用者欄位PHP 程式碼段:在 WooCommerce Checkout 上顯示並儲存 WordPress 使用者欄位
/** * @snippet Display & Save WP User Field @ Checkout - WooCommerce * @sourcecode https://businessbloomer.com/?p=21737 * @author Rodolfo Melogli * @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9 */ // ------------------------ // 1. Display field @ Checkout add_action( 'woocommerce_after_checkout_billing_form', 'bbloomer_add_user_field_to_checkout' ); function bbloomer_add_user_field_to_checkout( $checkout ) { // see if user has existing value for field // note: you have to make sure to use the same user_field_id // in this case, the field is "user_url" $current_user = wp_get_current_user(); $saved_url = $current_user->user_url; // echo checkout field // once again, use "user_url" woocommerce_form_field( 'user_url', array( 'type' => 'text', 'class' => array('user_url form-row-wide'), 'label' => __('Website URL (for your Supporter profile)'), 'placeholder' => __('http://yoursite.com'), 'required' => false, 'default' => $saved_url, ), $checkout->get_value( 'user_url' )); } } // ------------------------ // 2. Save Field Into User Meta add_action('woocommerce_checkout_update_user_meta', 'bbloomer_checkout_field_update_user_meta'); function bbloomer_checkout_field_update_user_meta( $user_id ) { if ($user_id && $_POST['user_url']) { // once again, use "user_url" $args = array( 'ID' => $user_id, 'user_url' => esc_attr( $_POST['user_url'] ) ); wp_update_user( $args ); } } 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





