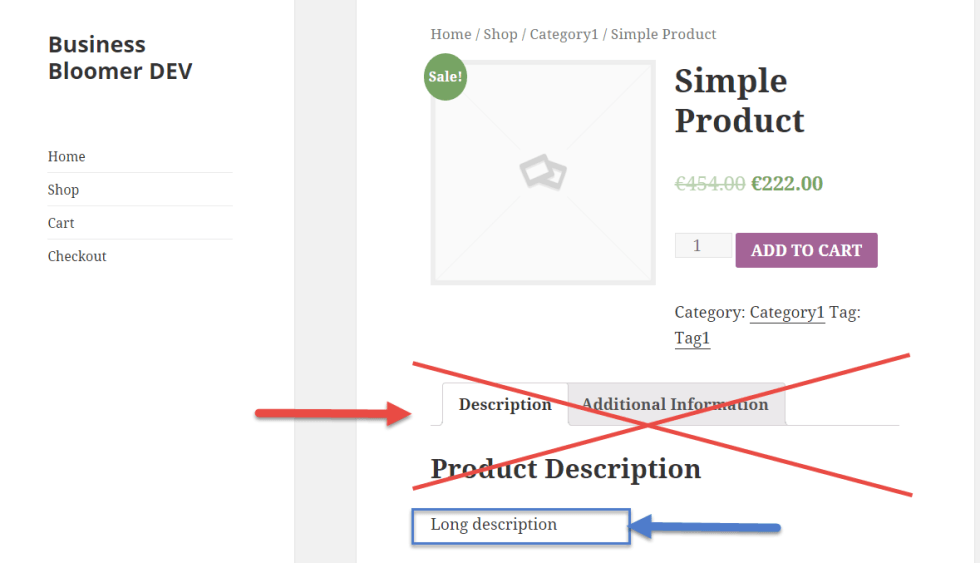
今天我們來看看 WooCommerce 單一產品頁面,特別是如何刪除整個產品標籤部分,並自行重新新增長描述。一個 FaceBook 風扇要求它,所以我可以做一個程式碼片斷!
 WooCommerce:刪除標籤和顯示長說明
WooCommerce:刪除標籤和顯示長說明WooCommerce 片段:刪除產品選項卡和唯一長描述
/** * @snippet Remove Product Tabs & Echo Long Description * @sourcecode https://businessbloomer.com/?p=19940 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ remove_action( 'woocommerce_after_single_product_summary' ,'woocommerce_output_product_data_tabs',10); add_action( 'woocommerce_after_single_product_summary' ,'bbloomer_wc_output_long_description',10); function bbloomer_wc_output_long_description() { ?> <div class="woocommerce-tabs"> <?php the_content(); ?> </div> <?php } 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





