由於不同的原因,WooCommerce 客戶端需要檢測給定的登入使用者是否已經購買了某個產品 ID 。在您的情況下,您可以使用這個小小的 「竅門」 進行營銷 (即 「購買更多此」) 或在迴圈或單個產品頁面上顯示特殊注意事項。
 WooCommerce:檢查登入使用者是否已經購買了產品
WooCommerce:檢查登入使用者是否已經購買了產品PHP 程式碼片段:檢查是否已登入使用者已經購買了產品
感謝 Woo(woo-hoo!) 有一個方便的小功能叫做 「wc_customer_bought_product」 。所以,不需要從頭開始編寫程式碼,那個功能已經為我們做了檢查。
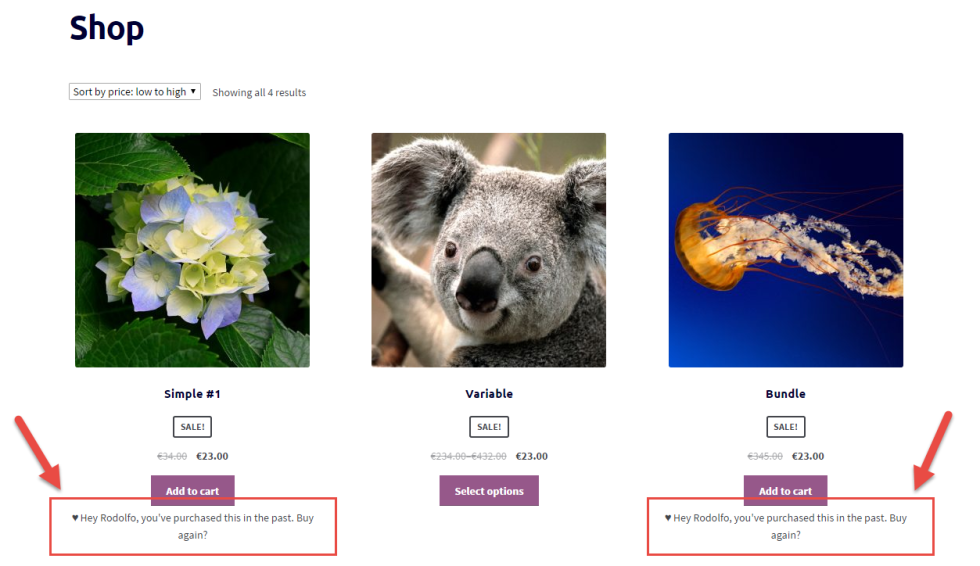
/** * @snippet WooCommerce Check if User Has Purchased Product * @sourcecode https://businessbloomer.com/?p=20910 * @author Rodolfo Melogli * @testedwith WooCommerce 2.6.4 */ add_action ( 'woocommerce_after_shop_loop_item', 'user_logged_in_product_already_bought', 30); function user_logged_in_product_already_bought() { if ( is_user_logged_in() ) { global $product; $current_user = wp_get_current_user(); if ( wc_customer_bought_product( $current_user->user_email, $current_user->ID, $product->id ) ) echo '<div class="user-bought">♥ Hey ' . $current_user->first_name . ', you've purchased this in the past. Buy again?</div>'; } } 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





