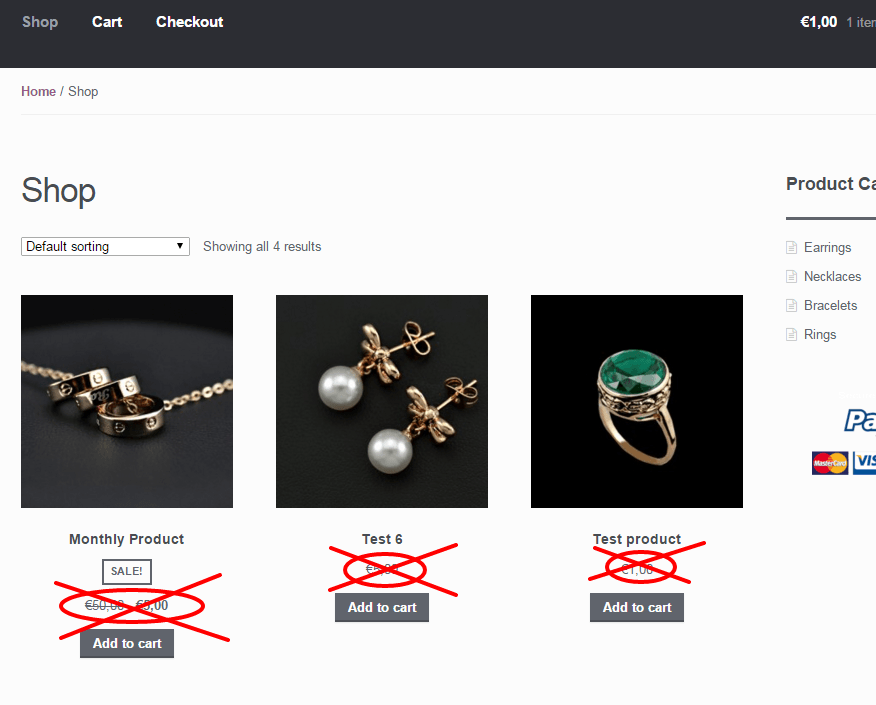
有趣的事情在這裡 我的客戶要求我從商店頁面和分類頁面中隱藏/移除價格,因為她想提高單一產品頁面的點選率。
 WooCommerce:從商店和類別頁面隱藏價格
WooCommerce:從商店和類別頁面隱藏價格程式碼段 1:僅從商店頁面中刪除價格
/** * @snippet WooCommerce Hide Prices on the Shop Page * @sourcecode https://businessbloomer.com/?p=406 * @author Rodolfo Melogli * @compatible WooCommerce 2.4.7 */ // Remove prices remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 ); 程式碼段 2:刪除價格無處不在,但購物車和結帳頁面
/** * @snippet WooCommerce Hide Prices on the Shop & Category Page * @sourcecode https://businessbloomer.com/?p=406 * @author Rodolfo Melogli * @compatible WooCommerce 2.4.12 */ // Remove prices everywhere add_filter( 'woocommerce_variable_sale_price_html', 'businessbloomer_remove_prices', 10, 2 ); add_filter( 'woocommerce_variable_price_html', 'businessbloomer_remove_prices', 10, 2 ); add_filter( 'woocommerce_get_price_html', 'businessbloomer_remove_prices', 10, 2 ); function businessbloomer_remove_prices( $price, $product ) { $price = ''; return $price; } 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





